CSS3とは
CSS3 言語開発はモジュール化に向けて発展しています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。
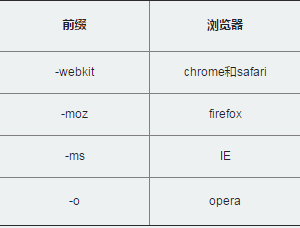
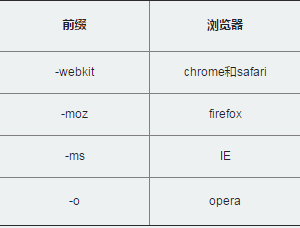
CSS3 スタイルを記述する場合、ブラウザごとに異なるプレフィックスが必要になる場合があります。これは、CSS プロパティまたはルールがまだ W3C 標準の一部になっておらず、ブラウザのプライベート プロパティであることを意味します。ただし、ブラウザの新しいバージョンでは現在プレフィックスは必要ありませんが、前方互換性を向上させるためにはプレフィックスが依然として不可欠です。

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello CSS3</title>
<link href='http://fonts.googleapis.com/css?family=Fruktur' rel='stylesheet' type='text/css'>
<style type="text/css">
body{
background:#000;
}
h1 {
text-align:center;
color:#fff;
font-size:48px;
font-family: 'Fruktur', cursive;
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #ff00de,
0 0 70px #ff00de,
0 0 80px #ff00de,
0 0 100px #ff00de,
0 0 150px #ff00de;
transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
animation: run ease-in-out 9s infinite;
-moz-animation: run ease-in-out 9s infinite ;
-webkit-animation: run ease-in-out 9s infinite;
-ms-animation: run ease-in-out 9s infinite;
-o-animation: run ease-in-out 9s infinite;
}
@keyframes run {
0% {
transform:rotateX(-5deg) rotateY(0);
}
50% {
transform:rotateX(0) rotateY(180deg);
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #3EFF3E,
0 0 70px #3EFFff,
0 0 80px #3EFFff,
0 0 100px #3EFFee,
0 0 150px #3EFFee;
}
100% {
transform:rotateX(5deg) rotateY(360deg);
}
}
@-moz-keyframes run {
0% {
-moz-transform:rotateX(-5deg) rotateY(0);
}
50% {
-moz-transform:rotateX(0) rotateY(180deg);
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #3EFF3E,
0 0 70px #3EFFff,
0 0 80px #3EFFff,
0 0 100px #3EFFee,
0 0 150px #3EFFee;
}
100% {
-moz-transform:rotateX(5deg) rotateY(360deg);
}
}
@-webkit-keyframes run {
0% {
-webkit-transform:rotateX(-5deg) rotateY(0);
}
50% {
-webkit-transform:rotateX(0) rotateY(180deg);
text-shadow: 1px 1px 1px #ccc,
0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #3EFF3E,
0 0 70px #3EFFff,
0 0 80px #3EFFff,
0 0 100px #3EFFee,
0 0 150px #3EFFee;
}
100% {
-webkit-transform:rotateX(5deg) rotateY(360deg);
}
}
@-ms-keyframes run {
0% {
-ms-transform:rotateX(-5deg) rotateY(0);
}
50% {
-ms-transform:rotateX(0) rotateY(180deg);
}
100% {
-ms-transform:rotateX(5deg) rotateY(360deg);
}
}
</style>
</head>
<body>
<h1>Hello CSS3</h1>
</body>
</html>