画像のボーダー画像をボーダーに適用する
CSS3 の border-image 属性の使用方法の詳細な説明:
CSS3 より前では、境界線のスタイルの設定は非常に単調で、慎重に行っても境界線の種類、色、太さを設定する必要がありました。改良の余地は常にありますが、border-image 属性を使用すると、要素の境界線のスタイルをよりカラフルにすることができます。
1. border-image 属性は、画像を要素として使用できます。ボーダースタイル。 border-style 属性を使用して境界線の種類を設定します。border-image は境界線の一種と考えることができます。
border-image が none の場合、または画像が非表示の場合は、border-style で定義された境界効果が表示されます。それ以外の場合は、border-image で定義された画像の境界効果が表示されます。
この属性は以下の属性の略称と考えることができます:
border-image-source border-image-slice border-image-width border-image-outset border-image-repeat
文法構造:
border-image: source slice / width / outset repeat
上記は複合属性の略称であり、各属性については後ほど詳しく説明します。 2. パラメータ分析:
1. border-image-source:
この属性は、境界線のスタイルまたは画像ソースのパスを定義するために画像を使用するかどうかを指定するために使用されます。 構文構造:
border-image-source : none | <url>
この属性のデフォルト値は none です。これは、境界線の定義に画像が使用されないことを意味します。 画像を使用して境界線を定義する場合、background-image と同様に、url() を使用して画像のパス (相対パスまたは絶対パス) を指定します。
2.border-image-slice:
この属性は画像の切り取り位置を指定するために使用されます。 構文構造:
border-image-slice: [ <number> | <percentage>]{1,4}&& fill?この属性のデフォルト値は 100% です。 数値モードの場合、純粋な数値であり単位を持つことはできませんが、具体的にはピクセル(px)を指します。
パーセントモードの場合、画像のサイズに相対します。
数値とパーセントの両方に 1 ~ 4 の値を指定できます。値のメソッドは border-width と同様で、top、right、bottom、left のメソッドに従います。
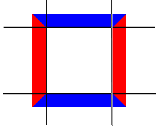
border-image-slice 属性の value メソッドは上で紹介されています。具体的に画像をどのように切り取るかを説明します。まず画像を見てみましょう。
上の画像は、画像として使用したい画像です。画像の境界線、それぞれの小さな正方形 サイズは 27 ピクセルで、この画像の長さと幅は (27*3) ピクセルです。  sliceは画像を切り分けることです。 切り取り方法は以下のコードがある場合:
sliceは画像を切り分けることです。 切り取り方法は以下のコードがある場合:
border-image-slice:27px 27px 27px 27px
最初の27pxを画像の上端から27px内側に切り取ります。 2番目の27pxは、画像の右端から27px内側にカットされます。
3番目の27pxは、画像の下端から27px内側にカットされます。
4番目の27pxは、画像の左端から27px内側にカットされます。
カットデモンストレーション写真は以下の通りです:
 上記は写真のカット方法を説明し、以下はカット写真の使用方法を説明します。
上記は写真のカット方法を説明し、以下はカット写真の使用方法を説明します。
CSS コードは次のとおりです。次のように:
div{
margin:0px auto;
height:100px;
width:100px;
border-style:solid;
border-width:20px;
border-color:blue red;
}上記のコードは、境界線を持つ div 要素を形成できます。実際、この要素には 9 つの潜在的な領域もあります。

したがって、境界線画像の 9 つの領域は、要素を 1 つずつ、つまり、境界線イメージの対応する部分が要素の対応する位置に適用されます。
fill キーワードが存在する場合、境界画像の中央部分が保持されます (デフォルトでは、中央部分は破棄され、空白のままになります)。
3.border-image-width:
この属性は、境界線画像の幅を指定するために使用されます。
構文:
border-image-width : [ <length> | <percentage> | <number> | auto ]{1,4} 指定された領域に境界線画像が描画されます。この領域を境界線画像領域と呼びます。この領域の「太さ」を指定するには、border-image-width 属性を使用します。
この属性は省略可能です。このとき、境界線画像領域は要素の境界線と一致します。
この属性には値 1 ~ 4 を指定できます。value メソッドは border-width と同様で、top、right、bottom、left メソッドに従います。
4.border-image-outset:
この属性は、要素の境界を超える境界画像領域のサイズを指定するために使用されます。
構文構造:
border-image-outset : [ <length> | <number> ]{1,4}この属性は値 1 ~ 4 を持つことができます。値のメソッドは border-width と同様で、右上、左下のメソッドに従います。
5.border-image-repeat:
この属性は、カットされた境界線画像の中央部分 (デモ画像の黄色の部分) が要素の対応する部分にどのように存在するかを指定するために使用されます。
文法構造:
border-image-repeat: [ stretch | repeat | round ]{1,2}最初に 3 つのメソッドの意味を説明します:
stretch: 画像が領域を埋めるように引き伸ばされます。
繰り返し: 画像が繰り返しタイル状に並べられて領域を埋めます。
round: 画像が繰り返しタイル状に並べられて領域を埋めます。領域が整数の倍数で埋められていない場合、画像はタイル化された整数の倍数に合わせて拡大縮小されます。
この属性には 1 ~ 2 つの属性値を含めることができます。
1 つある場合は、上下左右の 4 方向に使用されます。
2つある場合、1つ目は上下方向、2つ目は左右方向です。
この属性が省略された場合、デフォルトでストレッチが使用されます。
3. コード例:
特記事項: 次のコード例では、次の画像を境界線画像として使用し、サイズは (27*3) ピクセルです。

例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html> 
上記のコードでは、border-image-slice は 27 に設定されています。border-image-width が指定されていないため、ボーダーのサイズが標準であり、border-image-repeat属性に指定がないため、デフォルトではカット中央領域(つまり、デモ画像の黄色の領域)をストレッチするストレッチ方法が使用されます。
例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:54px solid red;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
この例と例 1 の唯一の違いは、境界線の画像が境界線の幅に適応することです。
例 3:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/"/>
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27 stretch repeat;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
上記のコードでは、水平方向にストレッチメソッドが使用され、垂直方向にリピートタイリングメソッドが使用されています。リピートメソッドは中央部分を調整しません。カット後の境界線画像(デモ画像の黄色の部分)のサイズ方法は、繰り返しタイリング効果を実現するため、不完全が発生します。
例 4:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27 repeat round;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
round メソッドでは、カット後の境界線画像の中央部分 (デモ画像の黄色の部分) のサイズを自動的に調整して、繰り返しタイリング効果を実現できます。不完全性はありません。
例 5:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border-style:solid;
border-color:red;
border-width:27px 54px;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
上記のコードは、境界線のサイズを変更していることがわかります。
例 6:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border-style:solid;
border-color:red;
border-width:27px 54px;
border-image:url("bimg.jpg") 27/27px;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
border-image-width 属性が指定されている場合、境界線画像は境界線の幅に適応しなくなります。














