HTML5 アプリケーションのキャッシュ
アプリケーション キャッシュ技術とは? アプリケーション キャッシュ
HTML5 では、Web アプリケーションをキャッシュしてネットワークなしで使用できるようにする技術が導入されており、キャッシュ マニフェスト ファイルを作成することで、オフライン アプリケーションを簡単に作成できます。
アプリケーション キャッシュには 3 つの利点があります:
① オフライン ブラウジング
② ページの読み込み速度の向上
③ サーバーの負荷の軽減
そして、すべての主要なブラウザはアプリケーション キャッシュをサポートしており、サポートしていなくても間違いはありませんプログラムにはどのような影響がありますか? まず、マニフェストは、拡張子が minifest のファイルです。マニフェストをサポートするブラウザは、そのファイルにファイルを保存します。マニフェスト ファイルのルールをローカルに保存するため、ネットワーク リンクがなくてもページにアクセスできます。
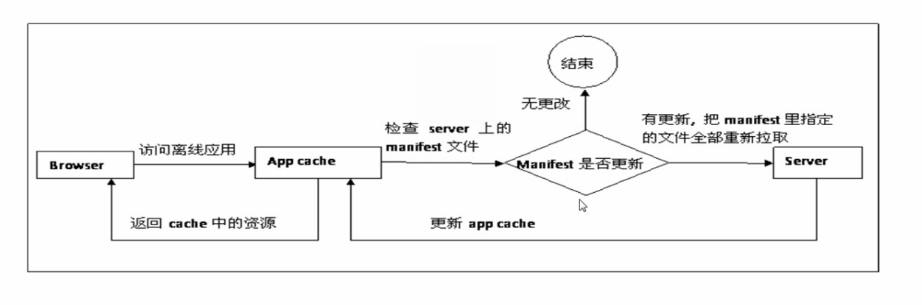
初めてアプリのキャッシュを正しく構成した後、アプリケーションに再度アクセスすると、ブラウザーはまずマニフェスト ファイルに変更があるかどうかを確認し、変更がある場合は対応する変更を更新し、ブラウザーを変更します。同時に、内部のアプリキャッシュに変更がない場合、アプリキャッシュのリソースが直接返されます。基本的なプロセスは次のとおりです。
マニフェストの特徴 オフライン閲覧: ユーザーはウェブサイトのコンテンツをオフラインで閲覧できます。
オフライン閲覧: ユーザーはウェブサイトのコンテンツをオフラインで閲覧できます。
速度の高速化: データはローカルに保存されるため、速度が速くなります。
サーバーの負荷の軽減: ブラウザーは、サーバー上で変更されたリソースのみをダウンロードします。
使い方htmlには、現在のページのマニフェストファイルを指定するために使用できるmanifest属性が追加されました。 html と同じ名前のマニフェスト ファイルを作成します。たとえば、ページがindex.html の場合、index.manifest ファイルを作成し、index.html の html タグに次の属性を追加します。
<html マニフェスト = "index.manifest">マニフェスト ファイル
マニフェストの詳細について詳しく説明します。一般的なマニフェスト ファイルのコード構造は次のとおりです。
CACHE MANIFEST#version 1.3CACHE: test.cssNETWORK:*
manifest ファイル、基本的な形式は 3 つの段落です: CACHE 、 NETWORK 、および FALLBACK 。NETWORK と FALLBACK はオプションです。
CACHE MANIFEST の最初の行は固定形式であり、前に記述する必要があります。
# で始まるコメントは通常、2 行目にバージョン番号が書き込まれます。これは、キャッシュされたファイルが更新されたときにマニフェストの役割を変更するために使用されます。バージョン番号、タイムスタンプ、MD5 コードなどを指定できます。
CACHE: (必須)
キャッシュする必要があるファイルを識別します。相対パスまたは絶対パスを指定できます。
a.csshttp://yanhaijing.com/a.css
NETWORK: (オプション)
この部分は、キャッシュをバイパスして直接読み取られるファイルです。ワイルドカード文字*を使用できます。
次のコード「login.asp」はキャッシュされることはなく、オフラインでは使用できません:
NETWORK:login.asp
アスタリスクは、他のすべてのリソース/ファイルがインターネット接続を必要とすることを示すために使用できます:
NETWORK:* ###FALLBACK: (オプション)
リソースにアクセスできない場合にブラウザが使用するフォールバック ページを指定します。このセクションの各レコードには 2 つの URI がリストされています。1 つ目はリソースを表し、2 つ目はフォールバック ページを表します。どちらの URI も相対パスを使用し、マニフェスト ファイルと同じ起点を持つ必要があります。ワイルドカード文字を使用できます。
以下の例では、インターネット接続が確立できない場合、/html5/ ディレクトリ内のすべてのファイルが「404.html」に置き換えられます。
FALLBACK:/html5/ /404.html
以下の例では、「404.html」を使用してすべてのファイルを置き換えます。
FALLBACK:*.html /404.html
キャッシュを更新する方法
キャッシュを更新するには3つの方法があります:
マニフェストファイルを更新する
JavaScript操作を通して
ブラウザキャッシュをクリアする
または、マニフェストへのファイルを削除することでキャッシュを更新できます。追加または削除せずに js を変更すると、前の例のコメント内のバージョン番号を使用してマニフェスト ファイルを更新できます。
HTML5では、オフラインキャッシュを操作するためのjsメソッドが導入されており、以下のjsでローカルキャッシュを手動で更新できます。
window.applicationCache.update();
ユーザーが (手動または他のツールを使用して) ブラウザーのキャッシュをクリアすると、ファイルは再度ダウンロードされます。
注意事項
ブラウザによって、キャッシュされたデータの容量制限が異なる場合があります (ブラウザによっては、サイトごとに 5MB の制限を設定している場合があります)。
マニフェスト ファイルまたは内部的にリストされているファイルの 1 つが正常にダウンロードできない場合、更新プロセス全体が失敗し、ブラウザは古いキャッシュを使用し続けます。
マニフェストを参照する HTML は、マニフェスト ファイルと同じ生成元を持ち、同じドメイン内に存在する必要があります。
FALLBACK 内のリソースは、マニフェスト ファイルと同じオリジンを持つ必要があります。
リソースがキャッシュされると、ブラウザは絶対パスを直接リクエストし、キャッシュ内のリソースにもアクセスします。
サイト内の他のページにマニフェスト属性が設定されていない場合でも、リクエストされたリソースがキャッシュ内にある場合は、キャッシュからアクセスされます。
マニフェスト ファイルが変更されると、リソース リクエスト自体も更新をトリガーします。
例 - 完全なマニフェスト ファイル
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
login.php
FALLBACK:
/html/ /offline.html
ヒント: 「#」で始まる行はコメント行ですが、他の目的にも使用できます。アプリケーションのキャッシュは、マニフェスト ファイルが変更されると更新されます。画像を編集したり、JavaScript 関数を変更したりしても、これらの変更は再キャッシュされません。コメント行の日付とバージョン番号を更新すると、ブラウザにファイルが再キャッシュされます。














