WebSocket は、HTML5 が提供し始めた、単一の TCP 接続で全二重通信を行うためのプロトコルです。
WebSocket API では、ブラウザとサーバーはハンドシェイク アクションを実行するだけで、ブラウザとサーバーの間に高速チャネルが形成されます。データは両者間で直接送信できます。
ブラウザは、JavaScript を通じて WebSocket 接続を確立するリクエストをサーバーに送信します。接続が確立されると、クライアントとサーバーは TCP 接続を通じて直接データを交換できます。
Web Socket 接続を取得したら、send() メソッドを通じてサーバーにデータを送信し、 onmessage イベントを通じてサーバーから返されたデータを受信できます。
WebSocket オブジェクトの作成には次の API が使用されます。
var Socket = new WebSocket(url, [protocal] );
上記のコードの最初のパラメーター url は、接続の URL を指定します。 2 番目のパラメーターのプロトコルはオプションであり、受け入れ可能なサブプロトコルを指定します。
WebSocket のプロパティ
以下は、WebSocket オブジェクトのプロパティです。上記のコードを使用して Socket オブジェクトを作成するとします。
| Socket.readyState 読み取り専用属性のreadyStateは、次の値の接続ステータスを示します: | 0 - 接続がまだ確立されていないことを示します。 |
1 - 接続が確立され、通信が可能であることを示します。
2 - 接続が閉じられていることを示します。
3 - 接続が閉じられたか、接続を開けないことを示します。
| Socket.bufferedAmount | 読み取り専用プロパティbufferedAmountは、send()によってキューに入れられ、送信を待っているがまだ送信されていないUTF-8テキストのバイト数です。 |
WebSocket イベント
以下は、WebSocket オブジェクトの関連イベントです。上記のコードを使用して Socket オブジェクトを作成するとします。
オープン
Socket.onopen| 接続メッセージの確立時にトリガー | Socket.onmessageクライアントがサーバーデータを受信したときにトリガー | エラーSocket.onerror通信エラーが発生したときにトリガー |
| | Socket.onclose | 接続が閉じられたときにトリガーされます |
WebSocket メソッド WebSocket オブジェクトの関連メソッドを以下に示します。上記のコードを使用して Socket オブジェクトを作成するとします。 ソケット。閉じる ()接続を閉じる
WebSocket の例 WebSocket プロトコルは、本質的には TCP ベースのプロトコルです。 WebSocket 接続を確立するには、クライアントのブラウザーが最初にサーバーへの HTTP リクエストを開始する必要があります。このリクエストは通常の HTTP リクエストとは異なり、追加のヘッダー情報「アップグレード: WebSocket」が含まれています。これは、プロトコルのアップグレードを申請するための HTTP リクエストの場合、サーバーはこれらの追加のヘッダー情報を解析し、応答情報を生成してクライアントに返します。クライアントとサーバー間の WebSocket 接続が確立され、双方が自由に接続できます。この接続チャネルを通じて情報を転送します。この接続は、クライアントまたはサーバーが接続をアクティブに閉じるまで存在し続けます。
クライアント側の HTML と JavaScript
現在、ほとんどのブラウザは WebSocket() インターフェイスをサポートしています: Chrome、Mozilla、Opera、Safari のブラウザで例を試すことができます。 php_websocket.html ファイルの内容 <!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
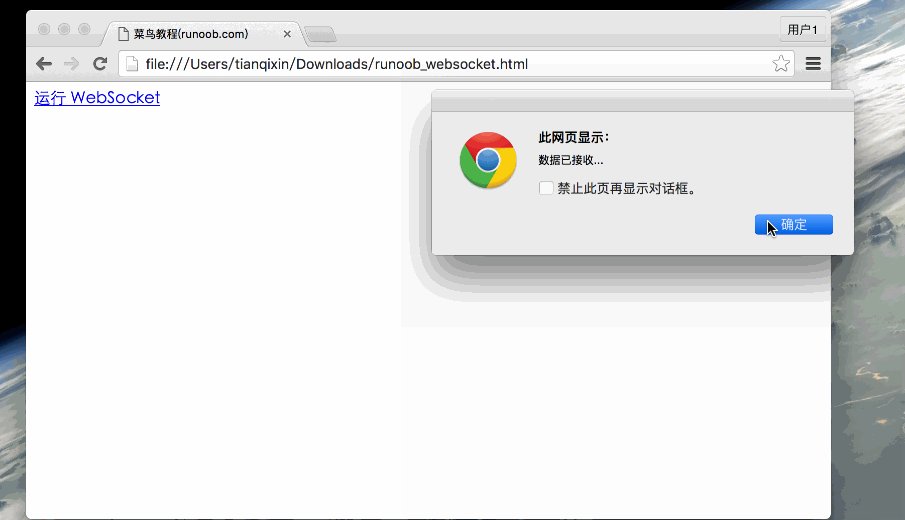
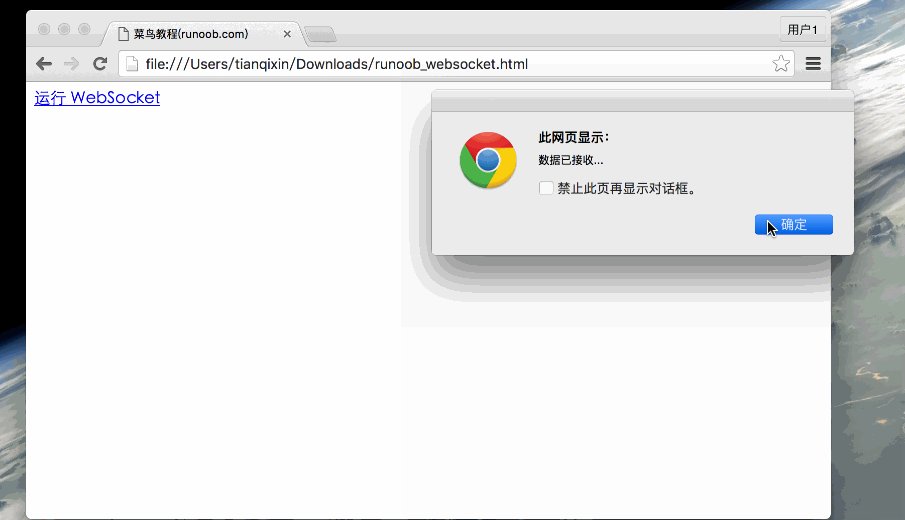
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
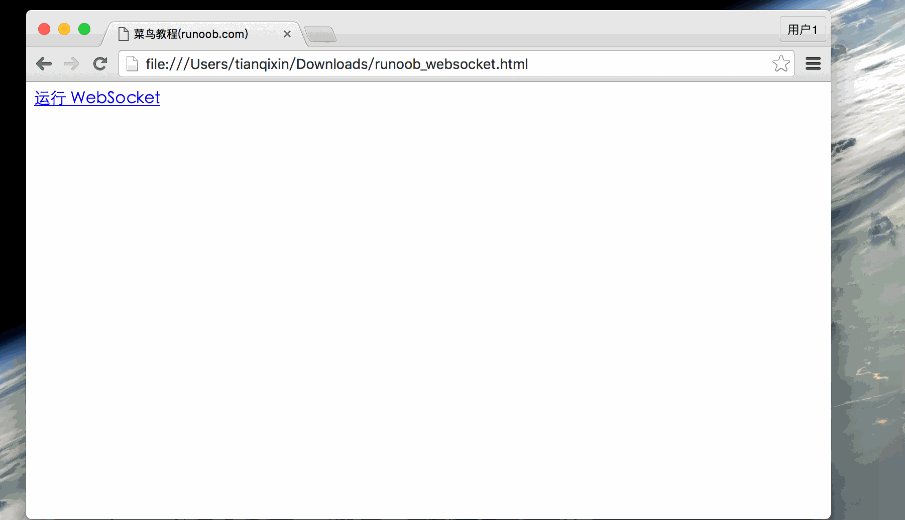
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>
pywebsocket のインストール 上記の手順を実行する前に、WebSocket をサポートするサービスを作成する必要があります。 pywebsocket から mod_pywebsocket をダウンロードするか、git コマンドを使用してダウンロードします: git clone https://github.com/google/pywebsocket.git
mod_pywebsocket には Python 環境のサポートが必要です mod_pywebsocket は Apache HTTP Web Socket Extension のインストール手順は次のとおりです: ダウンロードしたファイルを解凍します。 pywebsocket ディレクトリに入ります。 コマンドを実行:
$ python setup.py build
$ sudo python setup.py install
$ py doc mod_pywebsocket
サービスを開始します
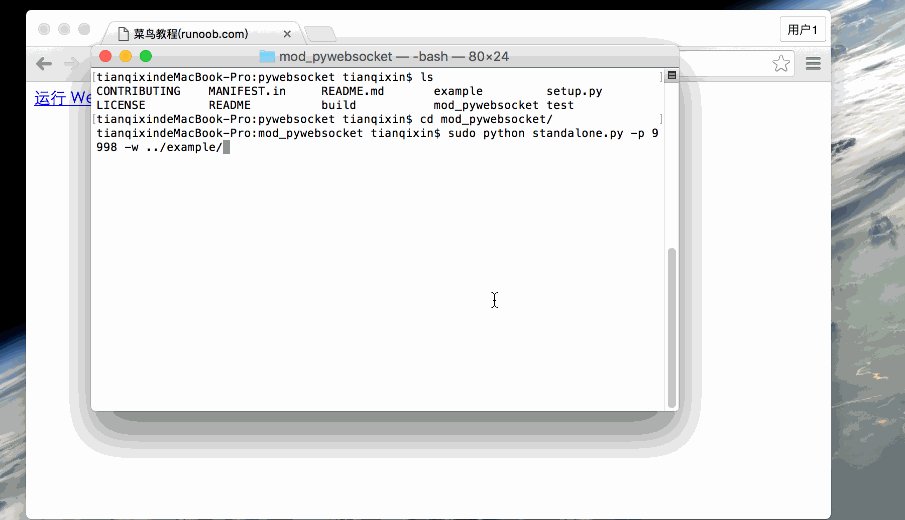
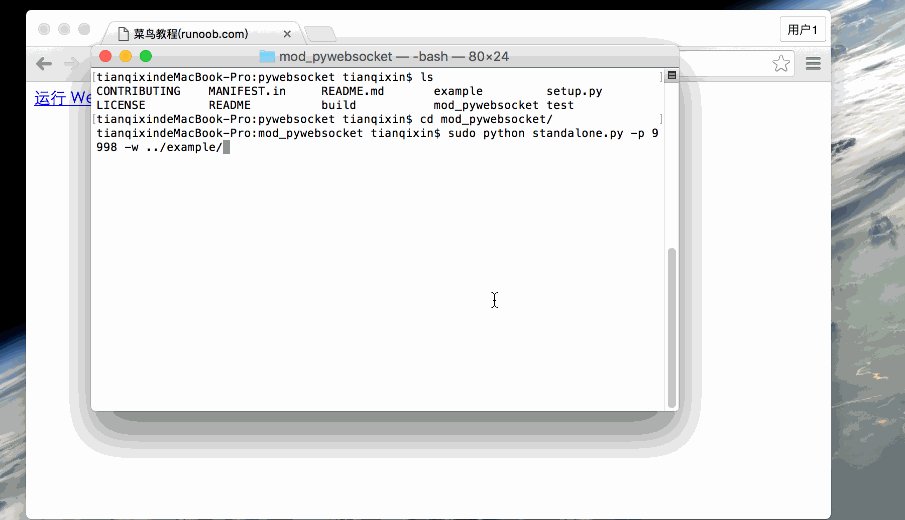
pywebsocket/mod_pywebsocket ディレクトリで次のコマンドを実行します: $ sudo pythonstandalone.py -p 9998 -w ../example/
上記のコマンドは、ポート番号 9998 でサービスを開き、-w を使用してハンドラー echo_wsh.py が配置されているディレクトリを設定します。 これで、先ほど作成した php_websocket.html ファイルを Chrome ブラウザで開くことができます。ブラウザが WebSocket() をサポートしている場合は、「WebSocket を実行」をクリックすると、プロセス全体の各ステップのポップアップ ウィンドウが表示されます。プロセス GIF のデモ: 
サービスを停止した後、「接続が閉じられました」というメッセージが表示されます。 ...」というポップアップが表示されます。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>
現時点ではコースウェアはダウンロードできません。現在スタッフが整理中です。今後もこのコースにもっと注目してください〜
| |