CSS3 グラデーション
CSS3 グラデーションを使用すると、指定した 2 つ以上の色間の滑らかな遷移を表示できます。以前は、これらの効果を実現するには画像を使用する必要がありました。ただし、CSS3 グラデーションを使用すると、ダウンロード イベントと帯域幅の使用量を削減できます。さらに、グラデーションがブラウザによって生成されるため、グラデーションのある要素は拡大すると見栄えがよくなります。
CSS3 は 2 種類のグラデーションを定義します:
-----線形グラデーション - 下/上/左/右/斜め
-----放射状 放射状グラデーション - 中心によって定義
CSS3線形グラデーション
線形グラデーションを作成するには、少なくとも 2 つのカラー ノードを定義する必要があります。カラー ノードは、スムーズな遷移を示したいカラーです。同時に、開始点と方向(または角度)を設定することもできます。
構文:background:linear-gradient(direction, color-stop1, color-stop2, ...);
線形グラデーション - 左から右へ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(left,red,green,white,orange, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>線形グラデーション - 上から下へ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(red,green,white,orange, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>線形グラデーション - 対角
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(45deg, red, white, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
角度グラデーションを使用する
グラデーションの方向をより詳細に制御したい場合は、方向を事前に定義する代わりに角度を定義できます (下へ、下へ、上、右、左、右下など)。
構文の背景:linear-gradient(angle, color-stop1, color-stop2);
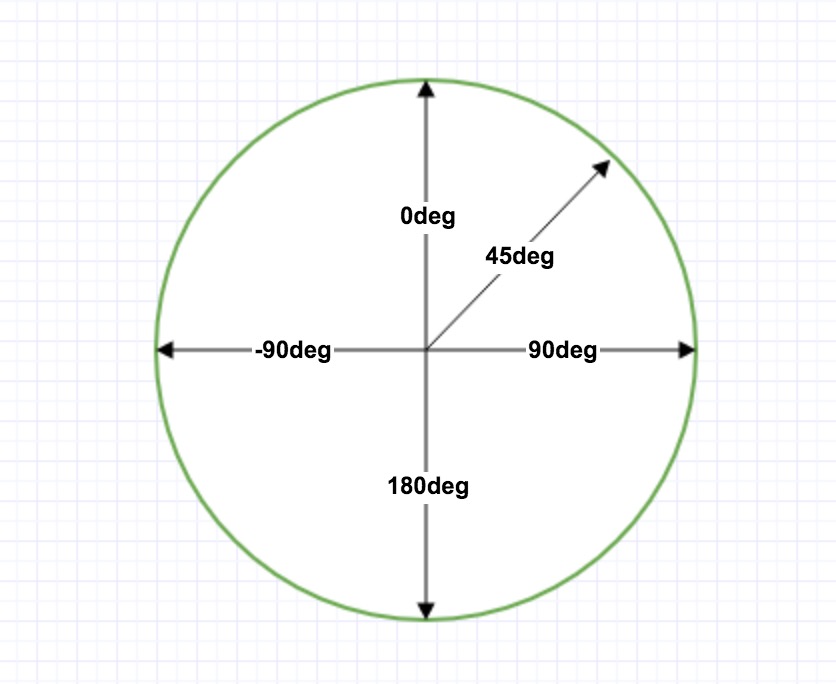
角度は、反時計回りに計算された、水平線とグラデーション線の間の角度を指します。つまり、0 度では下から上へのグラデーションが作成され、90 度では左から右へのグラデーションが作成されます。

ただし、多くのブラウザ (Chrome、Safari、fiefox など) は古い標準を使用していることに注意してください。つまり、0 度では左から右へのグラデーションが作成され、90 度では下からのグラデーションが作成されます。上部へ。変換式 90 - x = y ここで、x は標準角度、y は非標準角度です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 100px;
background: -webkit-linear-gradient(0deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(0deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(0deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(0deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 100px;
background: -webkit-linear-gradient(45deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(45deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(45deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(45deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 100px;
background: -webkit-linear-gradient(90deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(90deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(90deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(90deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 100px;
background: -webkit-linear-gradient(-90deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(-90deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(-90deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(-90deg, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="color:white;text-align:center;">0deg</div><br>
<div id="grad2" style="color:white;text-align:center;">45deg</div><br>
<div id="grad3" style="color:white;text-align:center;">90deg</div><br>
<div id="grad4" style="color:white;text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>複数のカラー ノードを使用する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red 10%, green 85%, blue 90%); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red 10%, green 85%, blue 90%); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red 10%, green 85%, blue 90%); /* Firefox 3.6 - 15 */
background: linear-gradient(red 10%, green 85%, blue 90%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>颜色结点(均匀分布)</h3>
<div id="grad1"></div>
<h3>颜色结点(均匀分布)</h3>
<div id="grad2"></div>
<h3>颜色结点(不均匀分布)</h3>
<div id="grad3"></div>
</body>
</html>注: パーセンテージが指定されていない場合、カラー ノードは自動的に均等に分散されません。
透明度を使用する
CSS3 グラデーションは透明度もサポートしており、フェード効果を作成するために使用できます。
透明度を追加するには、rgba() 関数を使用してカラー ノードを定義します。 rgba() 関数の最後のパラメータは 0 ~ 1 の値で、色の透明度を定義します。0 は完全に透明、1 は完全に不透明を意味します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>透明度を追加するには、rgba() 関数を使用してカラー ノードを定義します。 rgba() 関数の最後のパラメータは 0 ~ 1 の値で、色の透明度を定義します。0 は完全に透明、1 は完全に不透明を意味します。
線形グラデーションの繰り返し
repeat-linear-gradient()関数は線形グラデーションの繰り返しに使用されます
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 400px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>CSS3放射状グラデーション
放射状グラデーションは中心によって定義されます。
放射状グラデーションを作成するには、少なくとも 2 つのカラー ノードも定義する必要があります。カラー ノードは、スムーズな遷移を示したいカラーです。同時に、グラデーションの中心、形状 (プロトタイプまたは楕円)、およびサイズを指定することもできます。デフォルトでは、グラデーションの中心は center (中心点を意味します)、グラデーションの形状は ellipse (楕円を意味します)、グラデーションのサイズは farthest-corner (最も遠い隅までを意味します) です。
放射状グラデーション - カラー ノードは均等に分散されます (デフォルト)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(red, yellow, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, yellow, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, yellow, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, yellow, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>放射状グラデーション - カラー ノードは不均一に分散されます
さまざまなサイズのキーワードの使用 size パラメーターは、グラデーションのサイズを定義します。次の 4 つの値を指定できます: closest-side farthest-side closest-corner farthest-corner 繰り返し放射状グラデーション repeat-radial-gradient()関数が使用されます。放射状グラデーション<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(red 9%, yellow 19%, blue 60%); /* Safari 9.1 - 6.0 */
background: -o-radial-gradient(red 9%, yellow 19%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 9%, yellow 19%, blue 60%); /* Firefox 3.6 - 19 */
background: radial-gradient(red 9%, yellow 19%, blue 60%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(默认):</strong></p>
<div id="grad4"></div>
</body>
</html>














