jQuery基本セレクター(1)
基本的なセレクター
セレクターを使用するときは、まず「$()」を使用してCSSルールをラップし、次にjqueryオブジェクトを返す必要があります
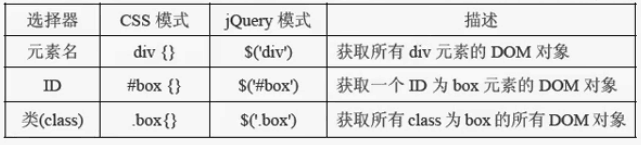
以下を見てみましょう。以下に示すセレクター:

まず、次の ID セレクターを見てみましょう
ID セレクターを使用して、div タグ内のテキストの色を変更します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('#dv').css("color","red");
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
</body>
</html>CSS では、##DV {
COROR: Red; // Add style}} jquery でビヘイビアーを追加すると呼ばれます。最も一般的に使用されるセレクターです要素タグ名セレクターを見てみましょう
次のコードを見てください。 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div").css("color","#f60");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
</body>
</html>上記のコードを見てください。複数の div タグがあり、ID がないので、要素タグ セレクター $("要素名") の動作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".dv1").css("color","green");
})
</script>
</head>
<body>
<div class="dv1">php 中文网</div>
<div>php 中文网</div>
<div class="dv1">php 中文网</div>
</body>
</html> クラスセレクターを使用して、CSS スタイルの .class 名を記述します。その後、スタイルを追加するには、jquery で次のように記述する必要があります: $(".dv1") 。注: ID がページ上に 1 回だけ表示される場合は、CSS を使用できますが、JQuery を使用すると、ページ上に複数の ID が表示される場合、これは厳密さに欠けます。 そのため、開発者は適切なコーディング習慣を身に付ける必要があります。ページ ID は 1 回だけ (同じ ID) 出現することができます。ID が単一の要素を返すことを証明するには、要素のタグ名とクラスが複数の要素を返す場合、jquery コアに付属する length または size() メソッドを使用して、返された要素の個々の要素を表示できます。 数値
例を使用して説明しましょう:
id
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("#dv").size());
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
</body>
</html> までは 3 つあります。 ですが、返される結果は1ですクラスclassを使用すると<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($(".dv").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html>返される結果は3ですタグ名を使用します: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("div").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html>返される結果は3です














