jQuery基本セレクター(2)
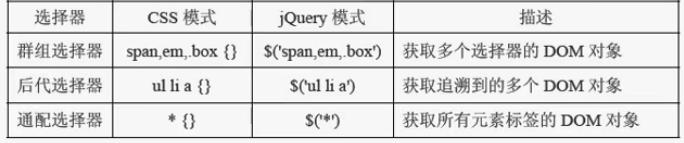
基本セレクター

グループセレクター
以下のコードを参照してください:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div,p,span").css("color","red");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
<br><br>
<p>php.cn</p>
<p>php.cn</p>
<p>php.cn</p>
<br><br>
<span>php 中文网</span>
<span>php 中文网</span>
<span>php 中文网</span>
</body>
</html>以下の例を参照してください
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
<br><br>
<p>php.cn</p>
<p class="p1">php.cn</p>
<p class="p1">php.cn</p>
<br><br>
<span>php 中文网</span>
<span>php 中文网</span>
<span>php 中文网</span>
</body>
</html>グループメソッドを使用して、IDをdiv、クラスをp1にしますspam タグが赤になります
コードは次のとおりです:
$("#dv,.p1,span").css("color","red");
子孫セレクター
以下に例を書いてみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>上記のコードを見てください。liタグのaタグの色を赤にしたいです
このように書くことができます。コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li a").css("color","red");
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>上記のコードを見てください $(" ul li a").css("color","red");
実際には $("ul a").css("color" と書きます","red"); これも可能ですが、正確性を考えると、本会議を作成する方が良いでしょう、
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
<a href="#">php.cn</a>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>$("ul a ").css("color","red"); すると、ul の下の a タグが赤に変わります
しかし、私たちが本来望んでいるのは、li タグの下にある a タグが赤になることです
したがって、この時点で必要なのは全体を書き込むには、つまり $("ul li a").css("color","red") ;
ワイルドカード セレクター *
次のコードを見てください:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("*").css("color","red");
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
<a href="#">php.cn</a>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
<p> php.cn </p>
<p> php.cn </p>
<p> php.cn </p>
<span>php 中文网</span>
</body>
</html> 













