jQueryフィルターセレクター
フィルター セレクター
フィルター セレクターは、主に特定のフィルター ルールを通じて必要な DOM 要素をフィルターで除外します。フィルター ルールは CSS の疑似クラス セレクター構文と同じです。つまり、セレクターの前にはすべてコロン (:) で始まります。さまざまなフィルタリング ルールに従って、フィルタリング セレクタは、基本フィルタリング、コンテンツ フィルタリング、可視性フィルタリング、属性フィルタリング、サブ要素フィルタリング、およびフォーム オブジェクト属性フィルタリング セレクタの 6 種類のセレクタに分類できます。
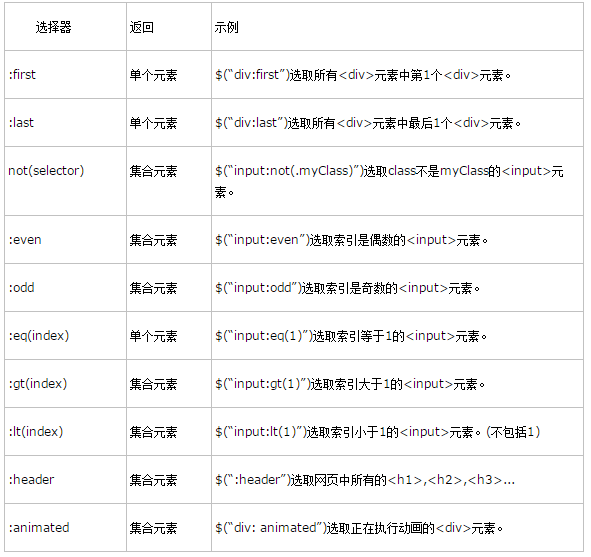
以下のいくつかのフィルターを見てください。今日はよく使用されるフィルターについて学びます

注:
:eq()、:lt()、:gt()、:even、:odd。以前に一致した式のコレクション要素をフィルタリングし、以前に一致した要素に基づいてさらにフィルタリングするために使用されます。jQuery コレクションは 0 からインデックスが付けられることに注意してください
gt は、実際には次に指定されたインデックス gt(1 ) から始まる段落フィルターです。 2から始まります
rreee













