CSS Display(显示)
CSS Display(显示) 与 Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。CSS display 属性和 visibility属性都可以用来隐藏某个元素,但是这两个属性有不同的定义。

隐藏元素 - display:none或visibility:hidden
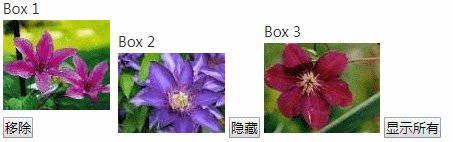
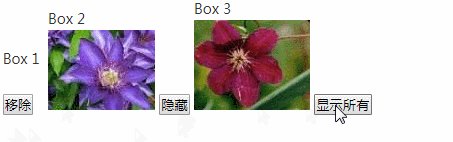
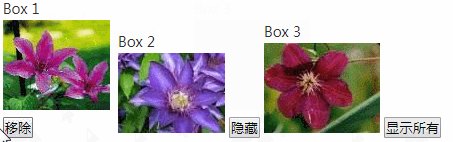
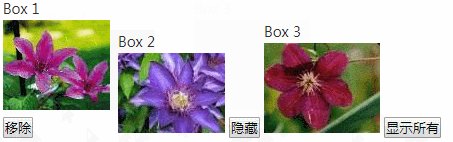
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {visibility:hidden;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {display:none;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS Display - 块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
<h1>
<p>
<div>
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
<span>
<a>
如何改变一个元素显示
可以更改内联元素和块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。
下面的示例把列表项显示为内联元素:
实例
<!DOCTYPE html>
<html>
<head>
<style>
li{display:inline;}
</style>
</head>
<body>
<p>Display this link list as a horizontal menu:</p>
<ul>
<li><a href="http://www.php.cn/html/html-tutorial.html" target="_blank">HTML</a></li>
<li><a href="http://www.php.cn/css/css-css_tutorial.html" target="_blank">CSS</a></li>
<li><a href="http://www.php.cn/js/js-tutorial.html" target="_blank">JavaScript</a></li>
<li><a href="http://www.php.cn/xml/xml-tutorial.html" target="_blank">XML</a></li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
下面的示例把span元素作为块元素:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<h2>Nirvana</h2>
<span>Record: MTV Unplugged in New York</span>
<span>Year: 1993</span>
<h2>Radiohead</h2>
<span>Record: OK Computer</span>
<span>Year: 1997</span>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
注意:变更元素的显示类型看该元素是如何显示,它是什么样的元素。例如:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
更多实例
实例:如何显示元素的内联元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {display:inline;}
</style>
</head>
<body>
<p> display属性的值为 "inline"的结果</p>
<p>两个元素之间没有距离.</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
这个例子演示了如何显示一个元素的内联元素。
实例:如何显示元素的块元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<span> display 属性值为 "block" 的结果</span> <span>这两个元素之间的换行符.</span>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
这个例子演示了如何显示一个元素的块元素。
实例:如何使用一个表的collapse属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
tr.collapse {visibility:collapse;}
</style>
</head>
<body>
<table border="1">
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr class="collapse">
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
<p><b>注意:</b> IE8 以及更早版本的浏览器当仅定义一个!DOCTYPE时会崩溃:</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
这个例子演示了如何使用表的collapse属性。


