2014 年のプログラマーにとって最も便利な無料の JQuery プラグイン 50_jquery
便利な jQuery ライブラリは、デザイナーや開発者の間では非常によく知られたフレーズです。これは、今日インターネット上で最も人気のある JavaScript ライブラリの 1 つです。すべての設計者と開発者はその重要性を理解し、その機能と特徴を熟知する必要があります。

jQuery は、Web サイトのほぼすべての問題を解決できます。魅力的で創造的な Web サイトの作成を妨げるすべての問題を解決できます。クロスブラウザーの問題を解決したい場合は、JavaScript 関数ライブラリを使用する必要があります。
jQuery ライブラリは、Web 開発者にとって優れたソースです。インターネット上の多くの jQuery プラグインは無料で使用できますが、これらの優れた jQuery プラグインを見つけるには、多くの時間を費やして多くのサイトを調べて、最新かつ最も人気のある jQuery ライブラリについて学ぶ必要があります。 。
そこで、今日の記事では、Web サイトでの使用に最適な jQuery ライブラリを多数集めました。これらを使用して、Web サイトにクールな効果を追加できます。
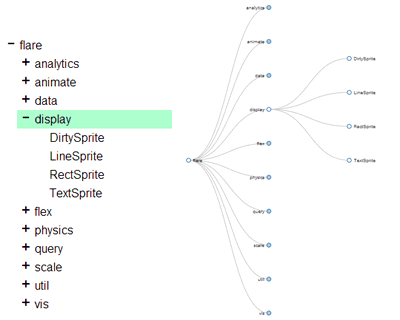
1. 木

Treed は、Web サイト上のツリー編集に使用できます。拡張可能、カスタマイズ可能、強力で非常に使いやすいプラグインです。

これはモバイルデバイス専用に構築されています。これにより、開発者は特定の期間、任意のデバイスを振動させることができます。
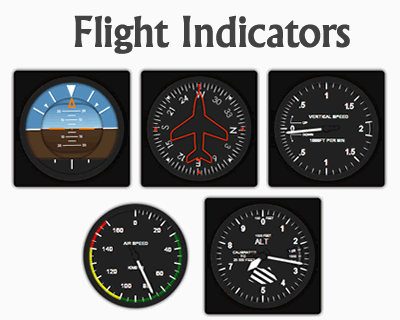
3. フライトインジケーター

これはとても使いやすいプラグインです。 HTML、CSS3、jQuery、SVG 画像を使用して、高品質のフライト インジケーターを表示できます。 .

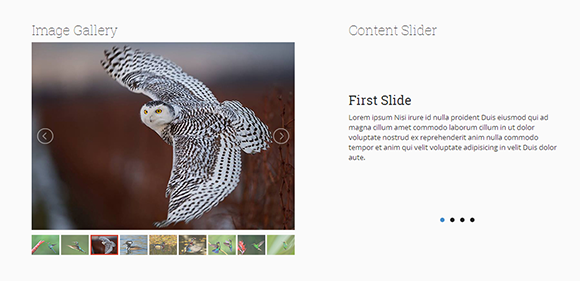
Lightslider は、Web サイトに適応性のあるタッチ可能なコンテンツ スライダーを提供します。スライド効果とフェード効果を備え、すべての主要なブラウザと互換性があります。
5. jQuery GoUp!

これは非常にシンプルで使いやすいプラグインです。これにより、Web サイトの訪問者はクリックしてページの先頭にすぐに戻ることができます。
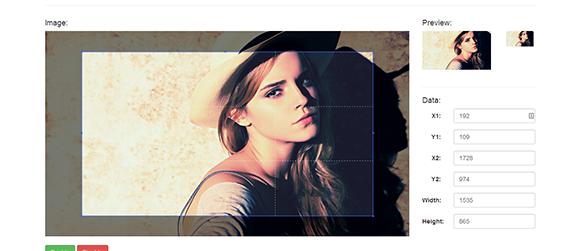
6. 画像トリミング

この jQuery プラグインを使用すると、Web サイト上の画像をトリミングできます。いくつかのオプションとプレビューも提供します。高さと幅も設定できます。
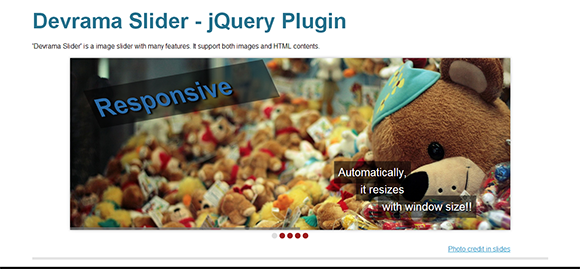
7. デブラマ・スライダー

Devrama は、適応型画像スライダー プラグインです。画像と HTML コンテンツをサポートします。さまざまなトランジション効果も備えています。
8. 2014 年のプログラマーにとって最も便利な無料の JQuery プラグイン 50_jquery

2014 年のプログラマーにとって最も便利な無料の JQuery プラグイン 50_jquery は、ウェブサイトの要素をフェードアウトできる非常にシンプルなプラグインです。スタイルはプレーンで使いやすく、ウェブサイトに最適です。
9. フォーク

Forkit.js は、アニメーション化されたリボンを表示する jQuery プラグインで、訪問者に追加のサプライズ コンテンツを提供できます。通常は右上隅に配置されます。
10. 縦型ニューススライダー

名前が示すように、これは jQuery と CSS3 ベースのスライダーで、ニュースの見出しを左側に表示し、同時にプレビューと簡単な要約を行うオプションがあります。
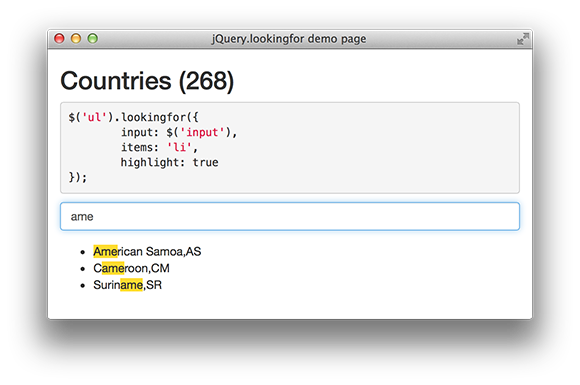
11. 探しています

これは、ページ上のリスト項目のテキスト検索を可能にする jQuery プラグインです。また、一致しない項目を非表示にします。
12. ブラウザのスワイプ

このプラグインを使用すると、Web サイトのスクロール時にトラックパッドのスワイプ イベントを無効にすることができます。マウスホイールと上下スクロールに基づいて反応を制御します。
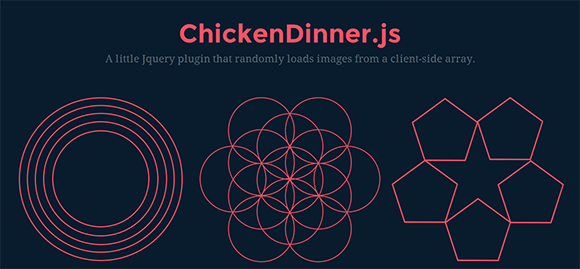
13. チキンディナー

ChickenDinner は、ユニークな jQuery プラグインです。画像タグまたは背景を介してクライアント側の配列から画像をランダムに読み込むことができます。
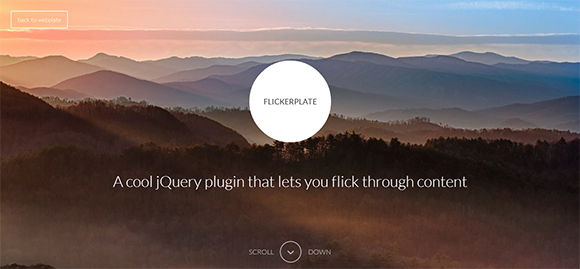
14. フリッカープレート

これは、応答性が高く使いやすい jQuery プラグインです。ページをめくることで、Web ページ上のコンテンツを閲覧できるようになります。
15. SVGMagic

SVG 画像を PNG に変換したいですか?このシンプルな jQuery ライブラリを使用します。ブラウザが SVG 形式をサポートしていない場合は、Web サイト上で SVG 画像を検索し、PNG 画像に変換できます。
16. 2014 年のプログラマーにとって最も便利な無料の JQuery プラグイン 50_jquery

この jQuery プラグインは、YouTube ビデオの遅延読み込みに使用されます。最初のロード時に、グリッドがビデオ プレビュー画像に置き換えられ、クリックすると自動的に再生されます。
17. スクロールマジック

このプラグインを使用すると、コンテンツが特定の位置まで下にスクロールすると、ユーザーとのさまざまなインタラクティブな要素、クールなアニメーションなどを制御できます。
18. 2014 年のプログラマーにとって最も便利な無料の JQuery プラグイン 50_jquery

2014 年のプログラマーにとって最も便利な無料の JQuery プラグイン 50_jquery は、Web サイト上で画像やその他の要素を直線に配置する jQuery プラグインです。これは小さくて使いやすいツールです。
19. リモーダル

この jQuery プラグインは、ハッシュ追跡と宣言的状態表記用です。適応性があり、フラットで、カスタマイズが簡単です。
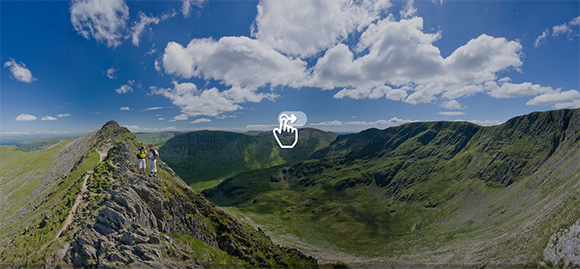
20. パノラマビューア

これは非常に便利な jQuery プラグインです。パノラマ写真をウェブサイトに挿入して、よりユニークな雰囲気をアピールできます。
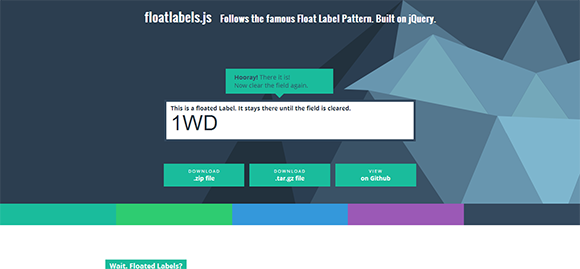
21. フロートラベル

これは、開発者にとって非常に馴染みのある jQuery プラグインです。ユーザーがテキストを相互に関連付ける場合、プレースホルダー値が上に移動して、その上に入力されたテキストが表示されます。
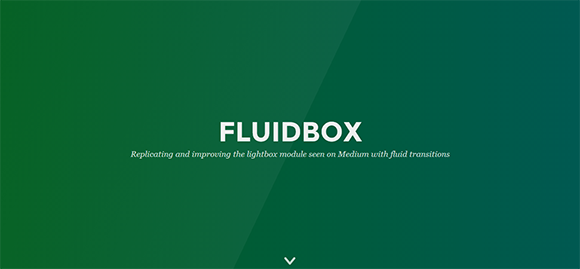
22. フルイドボックス

これは非常に便利な jQuery プラグインです。これは、より大きな解像度の画像にリンクする方法で見られる、中程度の流動的なライトボックス モジュールを複製および改良しています。
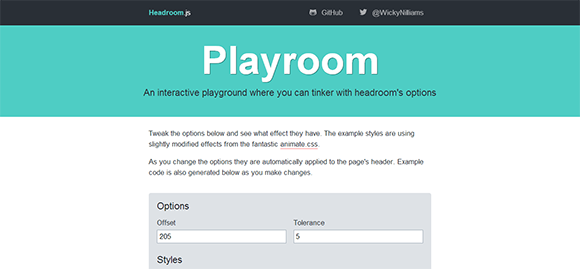
23. ヘッドルーム

2014 年のプログラマーにとって最も便利な無料の JQuery プラグイン 50_jquery.js は、Web サイトのメイン コンテンツをユーザーのメイン ナビゲーションの近くに配置するのに役立ちます。 Web サイトを下にスクロールすると自動的に格納され、上にスクロールすると自動的に表示されます。
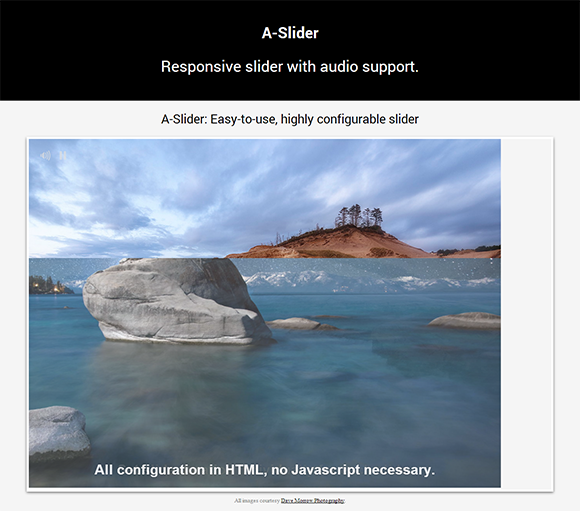
24. A-スライダー

A-Slider は、オーディオもサポートする適応型のシンプルなスライダーで、非常に使いやすく、HTML 機能を使用して高度に構成可能です。
25. 2014 年のプログラマーにとって最も便利な無料の JQuery プラグイン 50_jqueryJS

これは、jQuery UI コンポーネントと CSS3 スタイルを組み合わせて、フル機能の「CoverFlow」エフェクトを作成できる CoverFlow プロジェクトです。
注: カバー フローは、複数の曲のカバーを 3D インターフェイスの形式で表示する Apple の最初の方法です。
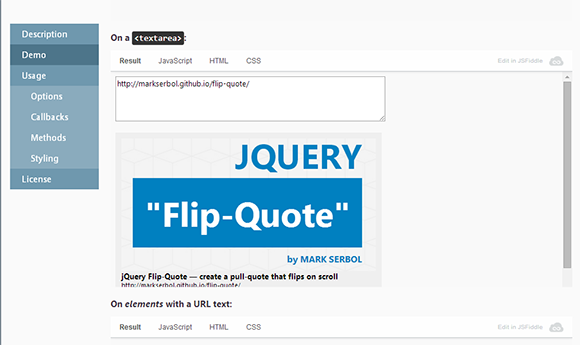
26. jQuery 2014 年のプログラマーにとって最も便利な無料の JQuery プラグイン 50_jquery

この jQuery プラグインは、Facebook 投稿の添付機能に非常に似ています。これにより、開いているグラフのプロパティに基づいて、任意の URL のリアルタイム プレビューを作成できます。
27. 2014 年のプログラマーにとって最も便利な無料の JQuery プラグイン 50_jquery

このプラグインにより、Web アプリケーションはビューポート内の画像のみを読み込むことができます。 4 つの異なる画面サイズで異なるバージョンの画像を表示することができます。
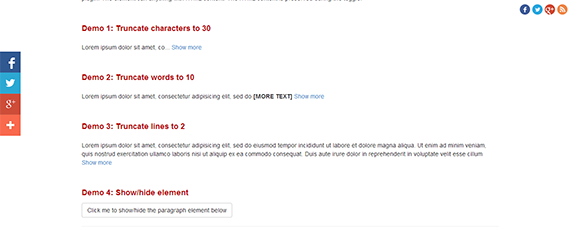
28. jQuery コラプサー

この jQuery プラグインを使用すると、テキスト、文字、線を使用して要素のテキストを柔軟に折りたたむことができます。段落の折りたたみ機能を実装するためのさまざまな関数があります。
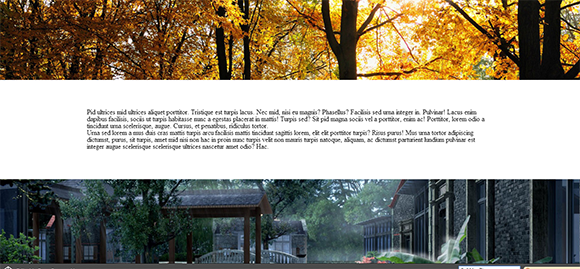
29. 視差画像スクロール

このプラグインは画像に視差効果を作成できます。使い方は簡単で、多くの変更オプションが用意されています。アニメーションや CSS3 スタイルも利用できます。
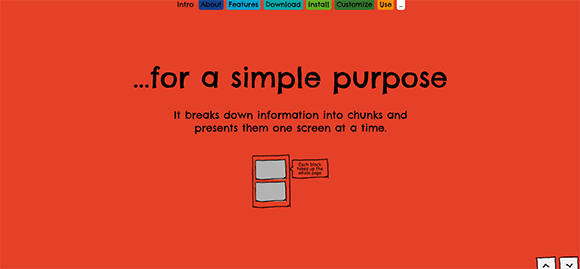
30. ブロックスクロール

この jQuery プラグインは、プレゼンテーションを改善するためにページの小さな部分を分割します。要素を一度に 1 画面として表示することで、ページ全体が自動的に収まるようにします。
31. 全ページ画像スライドショー

ページ全体で画像のスライドショーを自動的に展開し、ディスプレイ全体に自動的に表示できるようにする jQuery プラグイン。画像を拡大または縮小して表示できます。
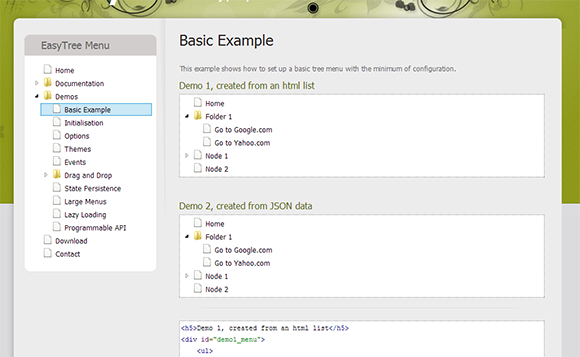
32. イージーツリー

2014 年のプログラマーにとって最も便利な無料の JQuery プラグイン 50_jquery は、Web サイト上の UL リストまたは JSON を変換するツリー メニューを設計するための jQuery プラグインです。非常に使いやすく、誰でも完全に無料です。
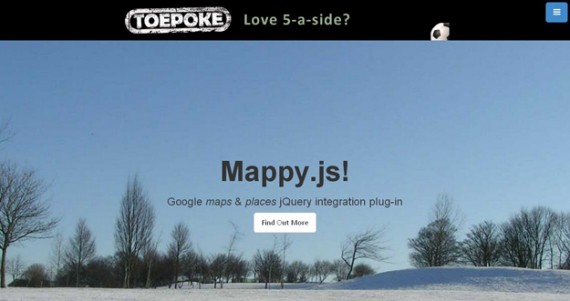
33. マッピング

マップ化により、地図上の場所を簡単に選択できます。 Google Places API を使用して作成できるカスタム プレイスを追加および編集することもできます。
34. ラディアントスクローラー

この jQuery プラグインを使用すると、グリッドと水平レイアウトを使用して自動応答性のあるスクロール効果を作成できます。さまざまなオプションといくつかの API メソッドを使用して変更できます。
35. 画像ライトボックス

これは、画像のライトボックス効果のみを目的とした小さなプラグインです。タイトルやナビゲーションボタンもなく非常にシンプルです。応答性が高く、タッチ操作が容易で、すべての主要なモバイル オペレーティング システムで動作します。
36. JsonTable さん

この jQuery プラグインは非常にシンプルで使いやすいです。ページネーションと並べ替えを利用して、JSON データから HTML ページを構築できます。列を非表示にすることもできます。
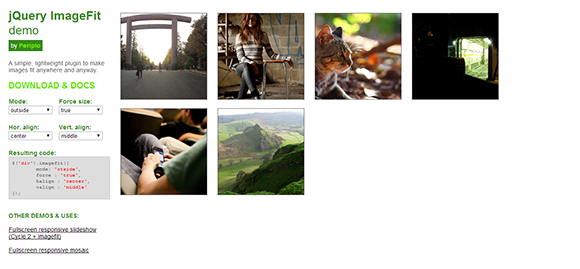
37. イメージフィット

これは開発者にとって非常に便利な jQuery プラグインです。シンプルで軽いです。これにより、Web サイト上のどこでも、任意の方法で画像を使用できるようになります。
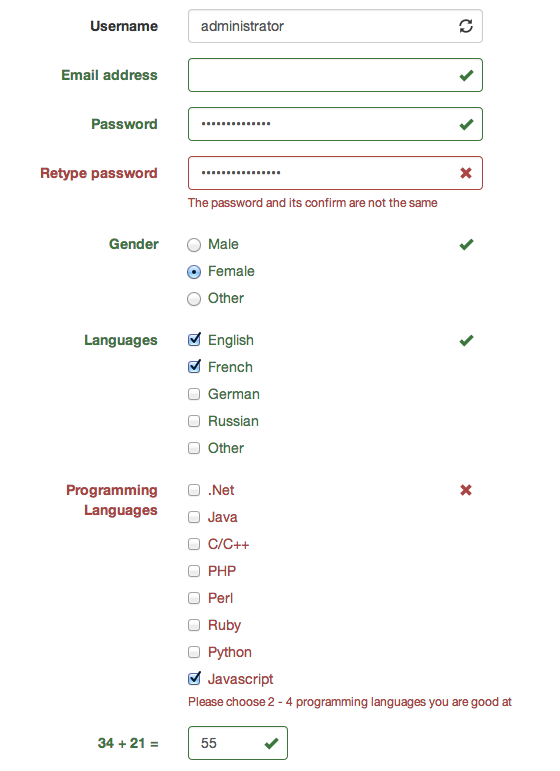
38. ブートストラップバリデータ

この jQuery プラグインは、検証オプションを備えた Web サイトを作成する場合に非常に役立ちます。多くの組み込みオプションが備わっています。とても使いやすく、理解しやすいです。
39. 終了プラグインのサイズ変更

これは、ロード後にブラウザウィンドウのサイズを変更するのに便利なプラグインです。完了したイベントの処理や調整が簡単に行えます。
40. アダプティブ背景

これは、画像から最適な色を抽出し、それを親要素の背景に適用するための jQuery プラグインです。
41. フォームチンパンジー

これはカスタマイズ可能な MailChimp 用の jQuery プラグインです。ユーザーが ajax を使用して Mailchimp リストにログインする簡単な方法を提供します。
42. パスワードピーカブー

この jQuery プラグインは、ユーザーがパスワード フィールドを表示したい場合に一時的にパスワード フィールドを表示するために使用されます。ユーザーは、のぞき見機能を使用して自分のパスワードを確認できます。
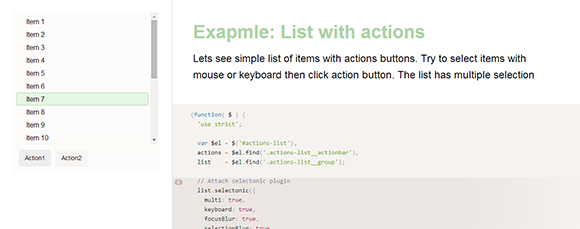
43. セレクトニック

この jQuery プラグインは、マウスとキーボードを介して選択可能な項目リストを実装します。メニューやドロップダウン メニューなどのウィジェットをさまざまな Web アプリケーションで使用できます。
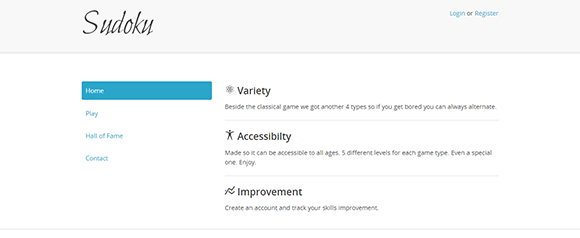
44. 数独

この jQuery プラグインは、カスタム Sudoku レイアウトの作成を再生またはデモンストレーションするために使用されます。それは適応的です。テーマカラーもとても素敵です。
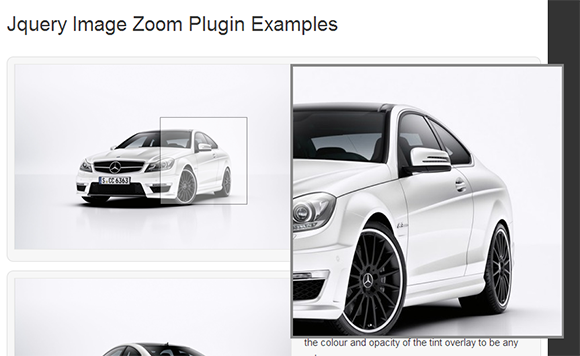
45. ズームを上げる

この jQuery プラグインを使用すると、画像スケーリング インターフェイスを作成できます。高度にカスタマイズ可能で、Web サイトでの使用が簡単です。最良の結果を得るには、2 つの画像を使用してください。
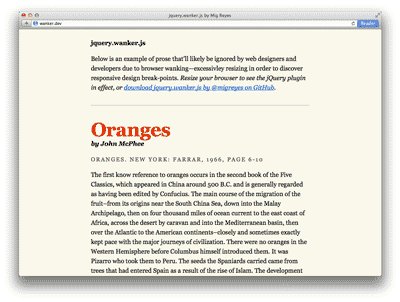
46.Wanker.js

このプラグインは、公共サービスのお知らせをデザインするときに非常に役立ちます。このプラグインを使用すると、自分の作品を表示し、訪問者が自分の作品に集中できるようになります。
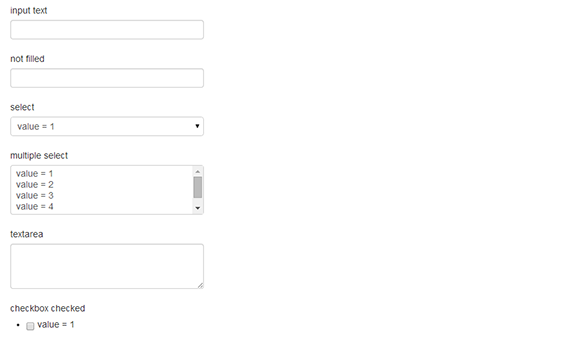
47. フォームの自動入力

この jQuery プラグインは、Web 開発者にとって非常に便利です。これは、データが自動的に入力される単純な空白のフォームです。プログラマーにとっても非常に使いやすいです。
48. 画像マップのサイズ変更

このプラグインを使用すると、HTML 画像マップを画像の寸法に合わせて拡大縮小したままにすることができます。ウィンドウ サイズが変更されると、イメージ マップの座標が更新されます。

この jQuery プラグインは、画面全体をカバーする
50.蘇州嘉達

この jQuery プラグインを使用すると、Web サイトのリンクを入力し、1 回クリックすると、リンクが指す Web サイトのプレビュー画像を表示できます。
概要
この記事では、Web サイトで問題を解決するために使用できる便利な jQuery ライブラリをいくつか共有しました。これらすべてのプラグインがウェブサイトのパフォーマンスを向上させ、ユーザーに優れたエクスペリエンスを提供できることを願っています。これらの jQuery プラグインはすべて非常に便利で、Web サイトを創造的により美しくすることができます。
いくつかの優れたプラグインを見逃していると思われる場合は、お気に入りの jQuery プラグインをこのリストに自由に追加してください。そうすれば、他のすべてのデザイナーや開発者が自分の Web サイトでそれらを使用できるようになります。これを行うには、以下のコメントにお気に入りの jQuery プラグインを指定するだけです。
注: 元のテキストは、50 Most Useful jQuery Libraries から参照されています。この記事は元々 Yusi によって編集されたものです。一部の翻訳の削除や誤りはご容赦ください。転載の際は出典を明記してください。
転載の際は明記してください: Yusi Blog

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語の魅力に迫る ~プログラマーの可能性を引き出す~
Feb 24, 2024 pm 11:21 PM
C言語学習の魅力:プログラマーの可能性を引き出す テクノロジーの発展に伴い、コンピュータプログラミングは大きな注目を集めている分野です。数あるプログラミング言語の中でもC言語は常にプログラマーに愛されています。そのシンプルさ、効率性、幅広い用途により、C 言語の学習は、多くの人にとってプログラミングの分野に入る最初のステップとなっています。この記事では、C言語を学ぶ魅力と、C言語を学ぶことでプログラマーの可能性を引き出す方法について解説します。 C言語学習の魅力は、まずその簡単さにあります。他のプログラミング言語と比較すると、C言語は
 民間の仕事を引き受けてお金を稼ぎましょう! 2023 年のプログラマー向けの受注プラットフォームの完全なリスト!
Jan 09, 2023 am 09:50 AM
民間の仕事を引き受けてお金を稼ぎましょう! 2023 年のプログラマー向けの受注プラットフォームの完全なリスト!
Jan 09, 2023 am 09:50 AM
先週、「2023PHP起業家精神」について厚生生放送を行いましたが、多くの学生から具体的な受注プラットフォームについての質問がありましたので、以下のphp中国語サイトに比較的信頼できる22のプラットフォームをまとめましたので参考にしてください。
 2023过年,又限制放烟花?程序猿有办法!
Jan 20, 2023 pm 02:57 PM
2023过年,又限制放烟花?程序猿有办法!
Jan 20, 2023 pm 02:57 PM
本篇文章给大家介绍如何用前端代码实现一个烟花绽放的绚烂效果,其实主要就是用前端三剑客来实现,也就是HTML+CSS+JS,下面一起来看一下,作者会解说相应的代码,希望对需要的朋友有所帮助。
 プログラマーは何をしますか
Aug 03, 2019 pm 01:40 PM
プログラマーは何をしますか
Aug 03, 2019 pm 01:40 PM
プログラマーの職務責任: 1. ソフトウェア プロジェクトの詳細な設計、コーディング、組織化と内部テストの実施に責任を負います; 2. プロジェクト マネージャーおよび関連担当者が顧客とコミュニケーションを取り、良好な顧客関係を維持できるように支援します; 3. 需要調査とプロジェクトに参加します実現可能性パフォーマンス分析、技術的実現可能性分析、需要分析 4. ソフトウェア部門が開発したソフトウェア プロジェクトを提供するための関連ソフトウェア テクノロジに精通しており、熟練している 5. ソフトウェア開発の状況についてプロジェクト マネージャーにタイムリーにフィードバックする責任がある 6. . ソフトウェアの開発および保守に参加する プロセス中の主要な技術的問題を解決する; 7. 関連する技術文書などの作成に責任を負います。
 520 人のプログラマーが恋愛感情を表現する独自の方法!断ることはできない!
May 19, 2022 pm 03:07 PM
520 人のプログラマーが恋愛感情を表現する独自の方法!断ることはできない!
May 19, 2022 pm 03:07 PM
520 年が近づいています。彼は毎年恒例の犬を苦しめるショーのために再びここに来ました。最も合理的なコードと最もロマンチックな告白がどのように衝突するかを知りたいですか?最も完全で完全な広告コードを 1 つずつ見て、プログラマーのロマンスが女神の心を掴めるかどうかを確認してみましょう。
 VSCode の過去のバージョンをダウンロードしてインストールする方法の簡単な分析
Apr 17, 2023 pm 07:18 PM
VSCode の過去のバージョンをダウンロードしてインストールする方法の簡単な分析
Apr 17, 2023 pm 07:18 PM
VSCode の過去のバージョンをダウンロードしてインストールする VSCode のインストール ダウンロード インストール リファレンス VSCode のインストール Windows バージョン: Windows10 VSCode バージョン: VScode1.65.0 (64 ビット ユーザー バージョン) この記事
 2022 年の最高の Windows 11 ターミナル エミュレーターのリスト: 推奨事項トップ 15
Apr 24, 2023 pm 04:31 PM
2022 年の最高の Windows 11 ターミナル エミュレーターのリスト: 推奨事項トップ 15
Apr 24, 2023 pm 04:31 PM
端末エミュレータを使用すると、標準のコンピュータ端末の機能をエミュレートできます。これを使用すると、データ転送を実行したり、別のコンピュータにリモートでアクセスしたりできます。 Windows 11 などの高度なオペレーティング システムと組み合わせると、これらのツールの創造的な可能性は無限大になります。ただし、サードパーティ製の端末エミュレータが多数提供されています。したがって、適切なものを選択するのは困難です。ただし、必須の Windows 11 アプリと同様に、お客様が使用して生産性を向上できる最適なターミナルを選択しました。最適な Windows 11 ターミナル エミュレーターを選択するにはどうすればよいですか?このリストのツールを選択する前に、当社の専門家チームはまず Windows 11 との互換性をテストしました。私たちもチェックしました






