28 個の無料で実用的な JQuery 画像とコンテンツのスライダー plug-ins_jquery を共有します
jQuery Slider プラグインは通常、スライダーとスライド ボタンで構成され、一時停止ボタンと続行ボタンを備えたものもあります。一般的に使用されるSliderプラグインは、表示方法により横スライド用と縦スライド用の2種類に分けられます。もちろん、具体的な特殊効果はたくさんありますので、一つ一つ説明しません。ほとんどの場合、スライドのような効果があり、視差効果を備えたものもあります。実装方法は主にjquery html5 CSS3に基づいており、ほとんどのプラグインは互換性が良好です。

今日私が皆さんと共有するのは、一部の Web サイトで一般的に使用されている Jquery Slider プラグインと、あまり使用されていない Jquery Slider プラグインです。これらの jquery プラグインは、画像やコンテンツのスライダー効果を実現できます。とてもクールなものもあれば、とても新鮮なものもあれば、とてもファッショナブルなものもあります。つまり、たくさんのプラグインの中から必ずお気に入りが見つかると思います。
それでは、プラグインに直接進みましょう。また、これらのスライダープラグインは全て海外製なので初心者には使いづらい可能性があります。開発に携わる方にとっては大きな問題はないでしょう。プラグインはたくさんあります。導入内容はいちいち書きませんが、具体的な効果はご自身でご確認いただければと思います。
究極のフェードイン無料 jQuery スライドショー プラグイン

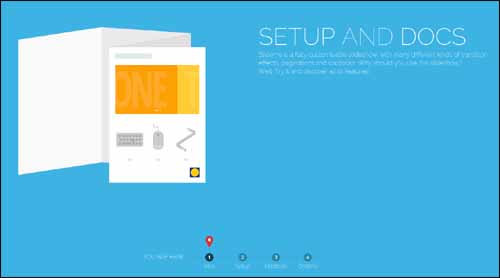
Skippr 無料画像スライドショー効果

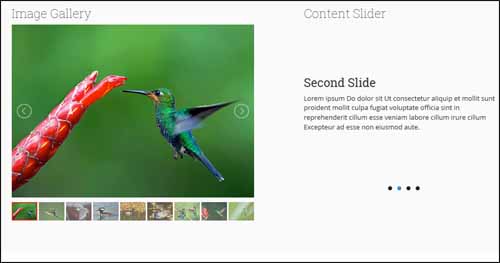
jQuery lightSlider 軽量レスポンシブな無料コンテンツ スライダー

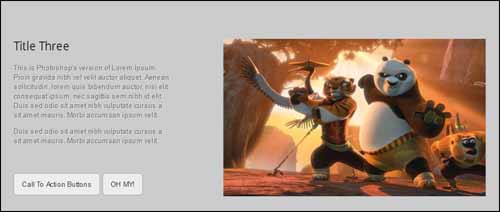
エレガントなレスポンシブ Pure CSS3 無料 jQuery スライダー ダウンロード

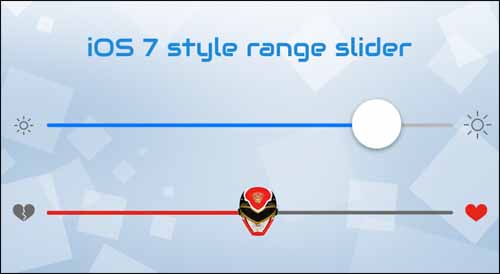
Powerange iOS 7 スタイル範囲スライダー

Devrama Slider – jQuery 画像/HTML スライダー プラグイン

PgwSlider jQuery 用の無料レスポンシブ スライダー

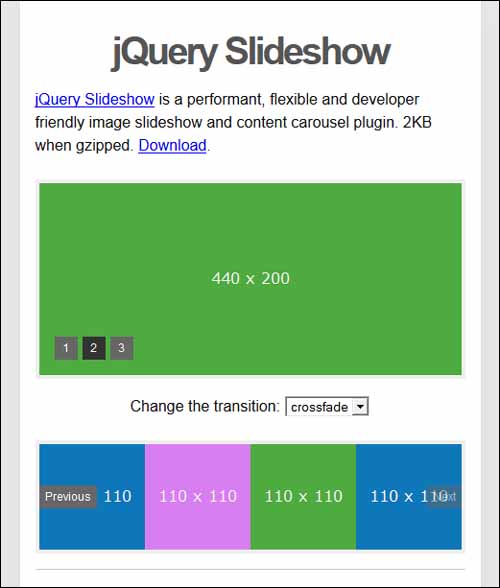
無料の jQuery スライドショー プラグイン

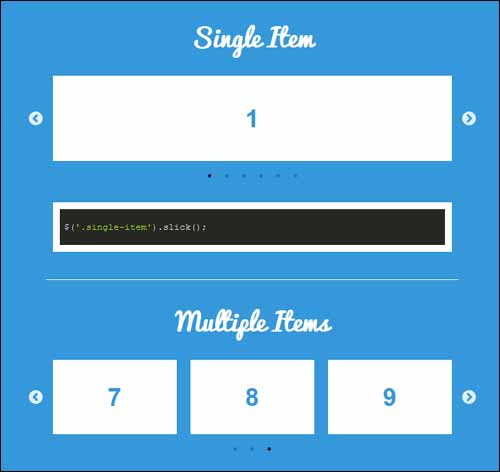
Slick – jQuery レスポンシブ タッチ カルーセル無料スライダー プラグイン

SmallCarousel 無料 jQuery スライダー プラグイン ダウンロード

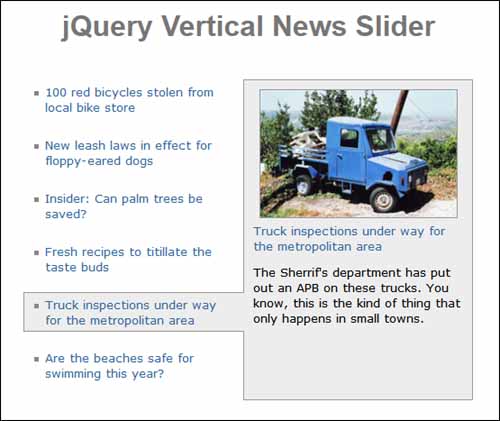
無料の jQuery 垂直ニュース スライダー

アイテムトランジションの無料 jQuery スライダーのインスピレーション

傾斜コンテンツの無料 jQuery スライドショー プラグイン

便利な無料の jQuery フリップブック スライダー エフェクト ダウンロード

Slideme – レスポンシブで強力な jQuery スライドショー

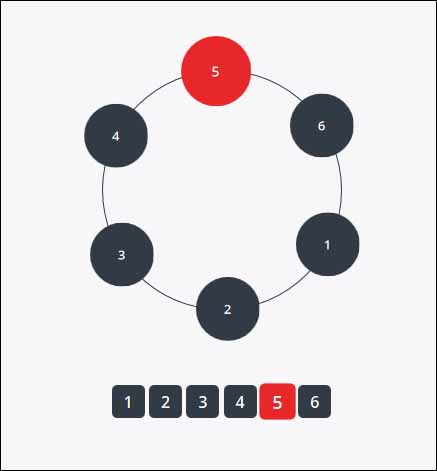
素晴らしい回転 CSS 画像カルーセル
インタラクティブなパーティクルのスライドショー
スワイパー
トリプルパネル画像スライダー


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...