
最近プロジェクトに取り組んでいたときに、次の問題が発生しました:
親ページは子ページをインポートし、子ページは jQuery.js ファイルをインポートし、親ページの JS は jQuery.js に依存します。問題は、JS オブジェクトが無効であることを示すプロンプトが常に表示されることです。 jQueryの読み込み順序が一番早いわけではないと思います。
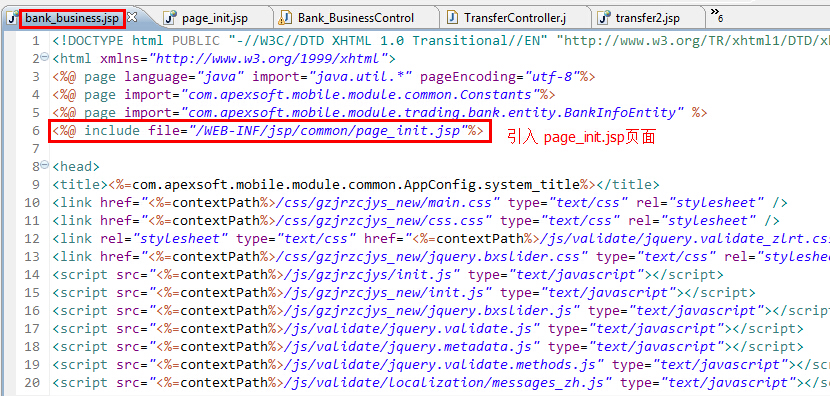
親ページ:

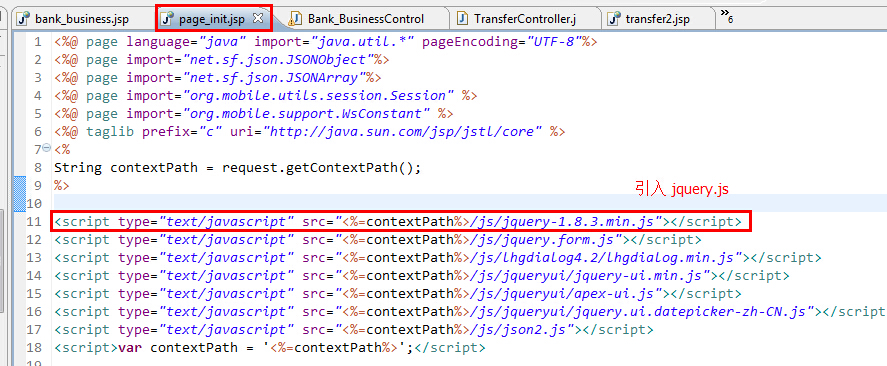
サブページ:

ここからは jQuery.js が最も古いのですが、他の js では属性が無効であるというメッセージが表示されるのはなぜでしょうか。
その後、IE11のF12ツールを使ってJSの読み込み順序を確認したところ、jQueryが先に読み込まれていたのですが、ページを読み込んだ後、突然再度jQueryの読み込み要求が発生しました。

その理由は次のコードです:
xxx.jsp に jQuery.js が再度読み込まれます。 この文をコメントすると正常になります。
この問題は私を長い間イライラさせてきたので、他の人の便宜のために記録しておきます。
この方法を見つけた後の解決策は非常に簡単です。ここでの主な目的は、問題を解決するためのアイデアを共有することであり、同時に、同じ問題を抱えている友人がそれを参照できるようにすることです。