Windows8.1 iis8.5にnode.js開発環境_node.jsをインストール
長い間、nodejs を使ってみたいと思っていましたが、時間がなく、昨夜 4 時間かけて IIS にセットアップすることに成功しました。
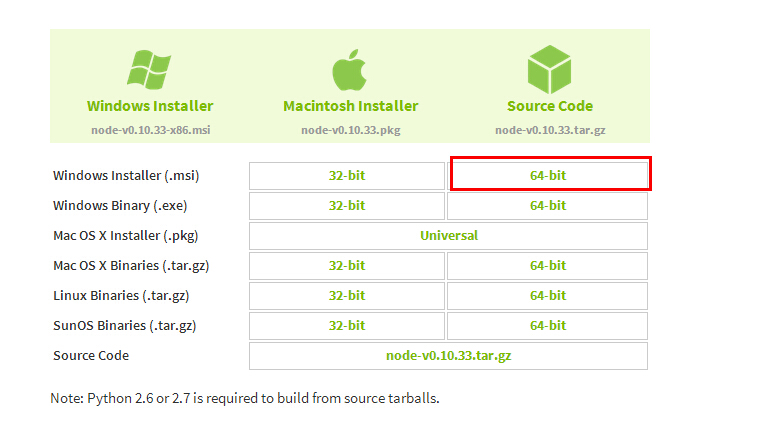
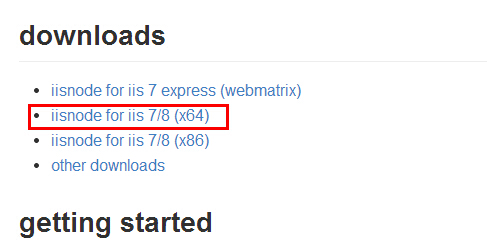
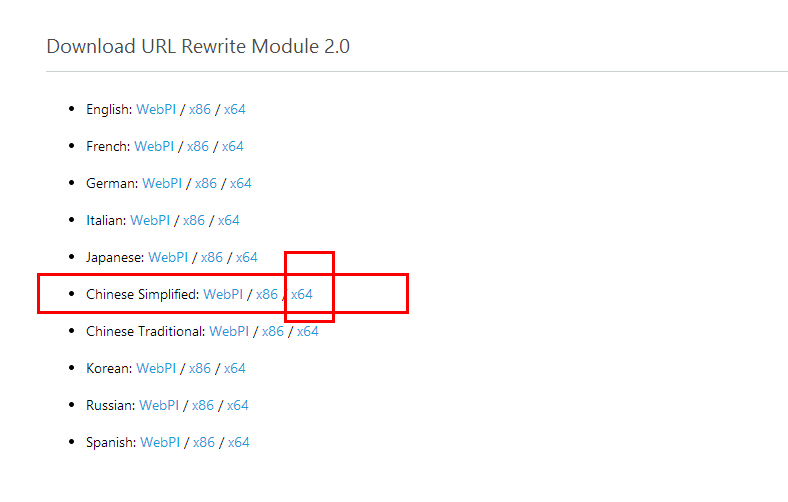
追記: 私のシステムは Windows8.1 x64 なので、iis8.5 が付属しており、ダウンロードされたファイルも x64 です。
No.1: ファイルをダウンロード
Nodejs http://www.nodejs.org/download/

iisnode https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

IIS URL 書き換え http://www.iis.net/downloads/microsoft/url-rewrite

その2: インストール
OK、ファイルがダウンロードされました。次のステップはそれをインストールすることです。しかし、win8.1 のインストール プロセス中に、msi インストール パッケージでエラー コード 2503 が発生しました。長時間検索しても、まだインストールできません。理由はわかりませんが、オンラインで解決策があります
解決策: http://jingyan.baidu.com/article/a501d80cec07daec630f5e18.html
簡単に言うと、CMD を管理者として実行し、*.msi フォルダーを見つけて、CMD にプログラム名 (*.msi) を入力してインストールします。
インストールプロセス中に、nodejs のフォルダーを選択する必要があります。もちろん、残りは、契約に同意することが前提で、次に直接処理されます。
その 3: 構成
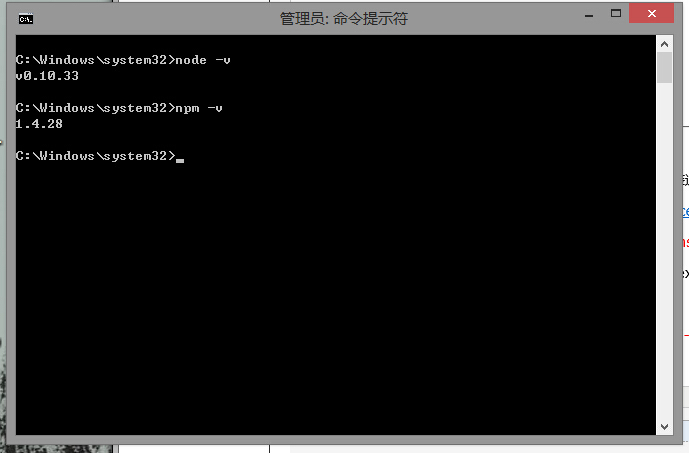
3 つのファイルのインストールが完了したら、管理者として CMD を実行し、node -v を入力すると、nodejs のバージョンが表示されます。 nmp-v を入力すると、nmp のバージョンが表示されます。初めて連絡を取った日です。)

バージョン番号が表示されたら、半分成功したことを意味します。http://www.jb51.net/article/50260.htm これは、初心者である私が学んだことです。
nodejs フォルダーを見つけて、次のコマンドを入力します (一度に 1 行ずつ、使用したのはこれら 2 つのコマンドのみです)
この時点で、nodejs 環境が準備できたので、あとは iis をいじるだけです。
その 4: トリック IIS
このように iis を開く方法は説明しません。Baidu の使用方法がわからない場合は、次のチュートリアルのアドレスを参照してください。
http://www.jb51.net/os/Windows8/85544.html
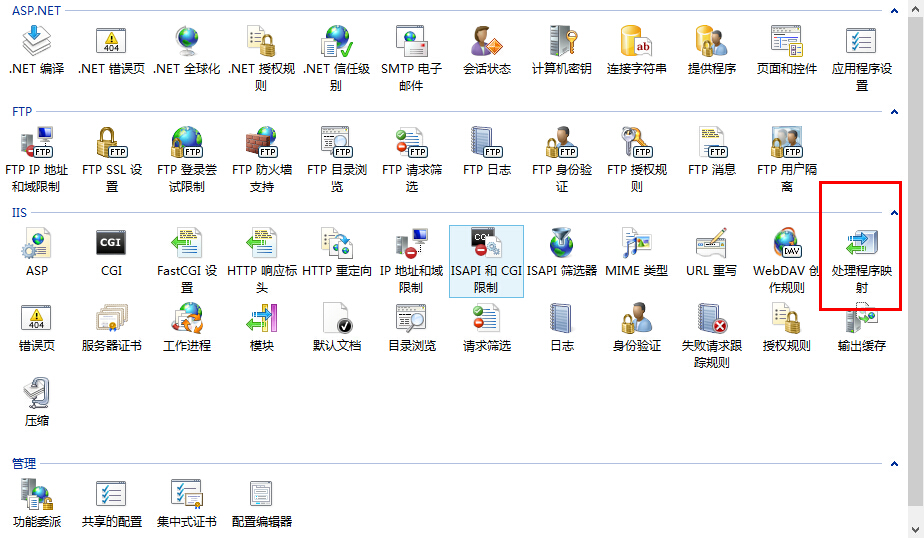
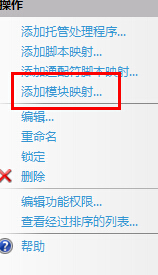
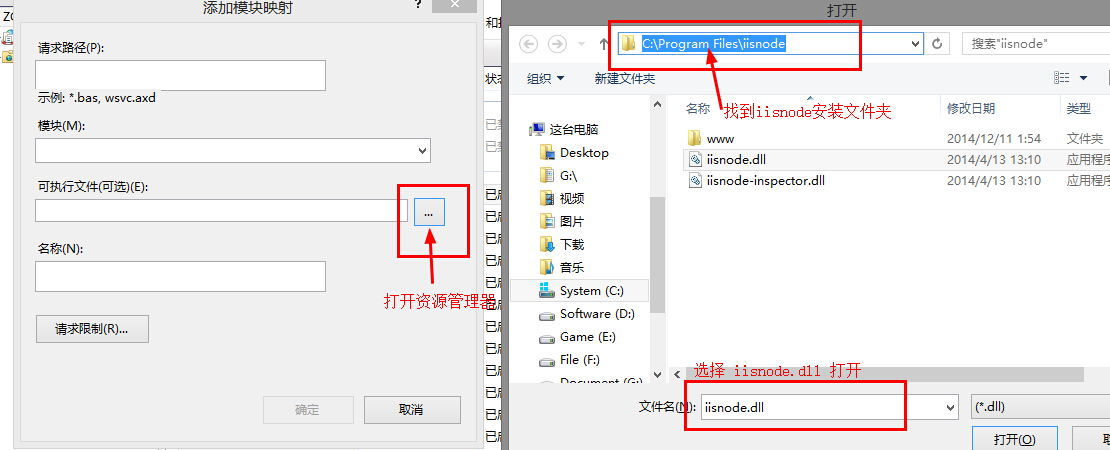
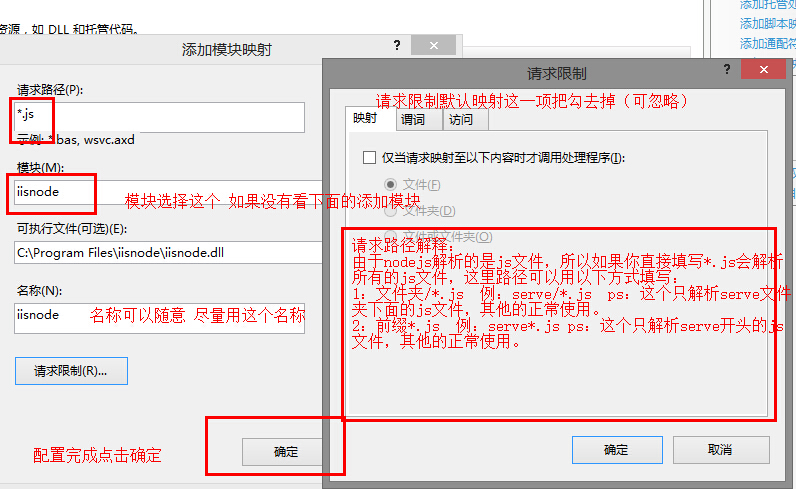
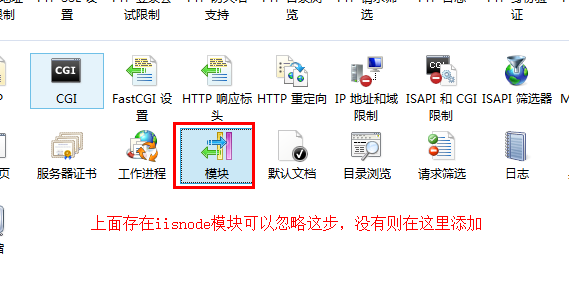
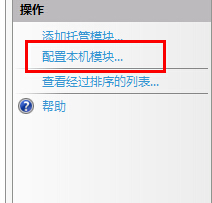
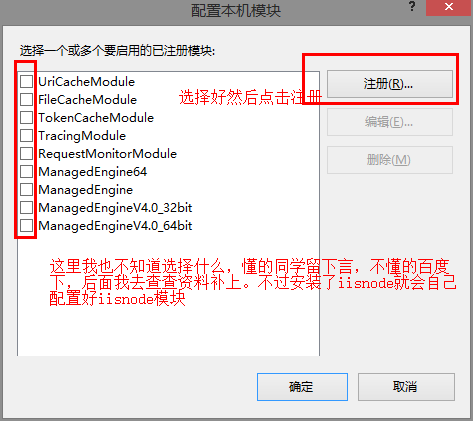
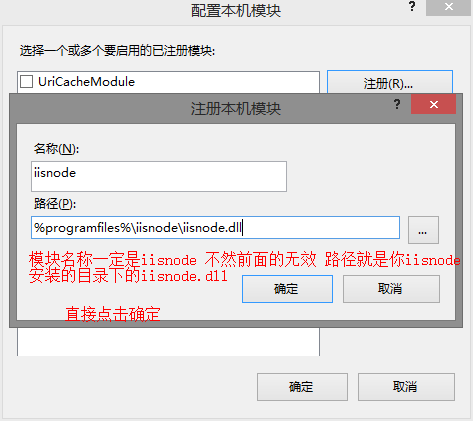
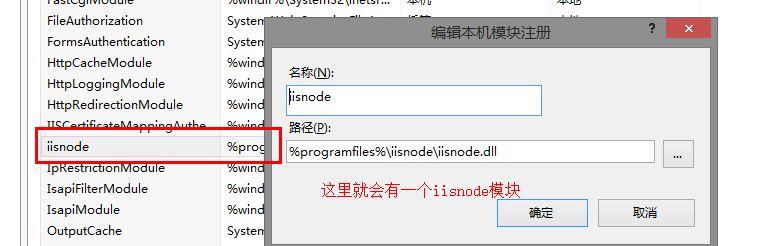
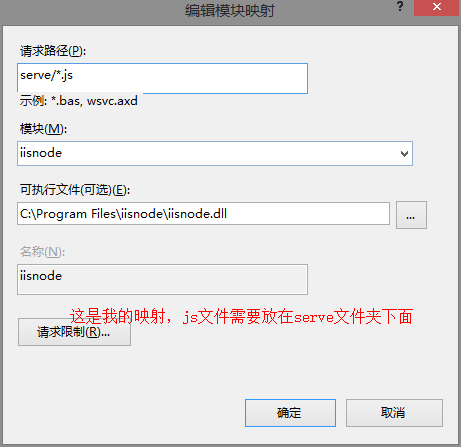
IIS オプションをすべてチェックしました。もちろんそれらの多くは役に立たない。画像の操作プロセスを見てみましょう:










'Content-Type': 'text/html'
});
res.end('こんにちは、世界!'); }).listen(process.env.PORT);
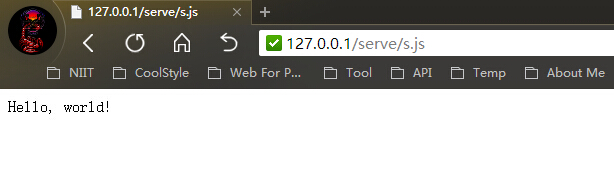
次に、ブラウザを使用して、作成したテスト Web サイトのこのファイルに直接アクセスします。http://127.0.0.1/serve/s.js

古典的な hello world が出力されていることがわかります。
私は、nodejs に触り始めたばかりです。マスターの方は触らないでください。初心者の方も触らないでください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 node.js環境で403を返すサードパーティインターフェイスの問題を解決する方法は?
Mar 31, 2025 pm 11:27 PM
node.js環境で403を返すサードパーティインターフェイスの問題を解決する方法は?
Mar 31, 2025 pm 11:27 PM
node.js環境で403を返すサードパーティインターフェイスの問題を解決します。 node.jsを使用してサードパーティのインターフェイスを呼び出すと、403を返すインターフェイスから403のエラーが発生することがあります...
 OKXトレーディングプラットフォームをダウンロードする方法
Mar 26, 2025 pm 05:18 PM
OKXトレーディングプラットフォームをダウンロードする方法
Mar 26, 2025 pm 05:18 PM
OKXトレーディングプラットフォームは、モバイルデバイス(AndroidおよびiOS)およびコンピューター(WindowsとMacOS)からダウンロードできます。 1.Androidユーザーは、公式WebサイトまたはGoogle Playからダウンロードでき、セキュリティ設定に注意を払う必要があります。 2。IOSユーザーは、App Storeからダウンロードするか、公式発表に従って他の方法を取得できます。 3.コンピューターユーザーは、対応するシステムのクライアントを公式Webサイトからダウンロードできます。インストール後、ダウンロードして登録するときは必ず公式チャネルを使用し、ログインし、セキュリティ設定を使用してください。
 ノード環境で403エラーを返すサードパーティのインターフェイスを回避する方法は?
Apr 01, 2025 pm 02:03 PM
ノード環境で403エラーを返すサードパーティのインターフェイスを回避する方法は?
Apr 01, 2025 pm 02:03 PM
ノード環境で403エラーを返すサードパーティのインターフェイスを回避する方法。 node.jsを使用してサードパーティのWebサイトインターフェイスを呼び出すと、403エラーを返す問題が発生することがあります。 �...
 WindowsやLinuxファイルを同期するときに、Compare Beyond Compareがケース感度に失敗した場合はどうすればよいですか?
Apr 01, 2025 am 08:06 AM
WindowsやLinuxファイルを同期するときに、Compare Beyond Compareがケース感度に失敗した場合はどうすればよいですか?
Apr 01, 2025 am 08:06 AM
compareを超えてファイルを比較して同期する問題:それ以降を使用する場合のケース感度障害...
 なぜ私のコードはAPIによってデータを返しているのですか?この問題を解決する方法は?
Apr 01, 2025 pm 08:09 PM
なぜ私のコードはAPIによってデータを返しているのですか?この問題を解決する方法は?
Apr 01, 2025 pm 08:09 PM
なぜ私のコードはAPIによってデータを返しているのですか?プログラミングでは、APIが呼び出すときにヌル値を返すという問題に遭遇することがよくあります。
 Debianログを介してシステムのパフォーマンスを監視する方法
Apr 02, 2025 am 08:00 AM
Debianログを介してシステムのパフォーマンスを監視する方法
Apr 02, 2025 am 08:00 AM
Debianシステムログ監視のマスターは、効率的な動作とメンテナンスの鍵です。システムの動作条件をタイムリーに理解し、障害をすばやく見つけ、システムのパフォーマンスを最適化するのに役立ちます。この記事では、一般的に使用されるいくつかの監視方法とツールを紹介します。 SysStat Toolkitを使用したシステムリソースの監視SysStat Toolkitは、CPUロード、メモリ使用量、ディスクI/O、ネットワークスループットなど、さまざまなシステムリソースメトリックを収集、分析、レポートするための一連の強力なコマンドラインツールを提供します。 MPSTAT:マルチコアCPUの統計。ピドスタ
 Windowsシステムログを効率的に読み取り、ここ数日から情報のみを取得する方法は?
Apr 01, 2025 pm 11:21 PM
Windowsシステムログを効率的に読み取り、ここ数日から情報のみを取得する方法は?
Apr 01, 2025 pm 11:21 PM
Windowsシステムログの効率的な読み取り:Pythonを使用してWindowsシステムログファイル(.EVTX)を処理する場合、EVTXファイルを逆転させます。
 マルチスレッドをC言語で実装する4つの方法
Apr 03, 2025 pm 03:00 PM
マルチスレッドをC言語で実装する4つの方法
Apr 03, 2025 pm 03:00 PM
言語のマルチスレッドは、プログラムの効率を大幅に改善できます。 C言語でマルチスレッドを実装する4つの主な方法があります。独立したプロセスを作成します。独立して実行される複数のプロセスを作成します。各プロセスには独自のメモリスペースがあります。擬似マルチスレッド:同じメモリ空間を共有して交互に実行するプロセスで複数の実行ストリームを作成します。マルチスレッドライブラリ:pthreadsなどのマルチスレッドライブラリを使用して、スレッドを作成および管理し、リッチスレッド操作機能を提供します。 Coroutine:タスクを小さなサブタスクに分割し、順番に実行する軽量のマルチスレッド実装。






