
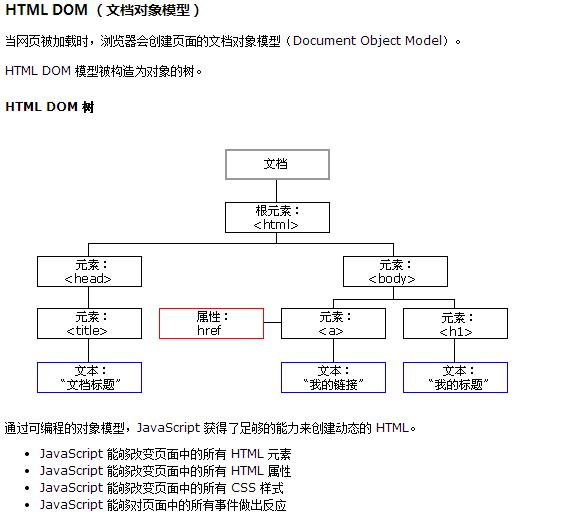
1. 定義: htmlDOM はオブジェクト指向のツリー モデルであり、HTML 内のすべての要素が含まれています。DOM に含まれるすべての要素は HTML を通じて見つけることができます。

2. 機能:
1. HTML 要素の検索
1) ID による要素の検索 (document.getElementById();)
var x=document.getElementById("d");
2) タグ名で要素を検索
var x=document.getElementById("m");
var y=x.getElementByTagName("p");
3) クラス名で要素を検索
3. HTML を変更
1) HTML コンテンツを変更
2) HTML 属性を変更
3) HTML スタイルを変更します
4. HTMLDOM イベント
1) イベントに反応します
2) HTML イベント属性
3) htmlDOM を使用して割り当てるイベント