Div CSS レイアウトに関する非常に美しい入門チュートリアル
Web ページの制作には、CSS、HTML、DHTML、XHTML などの用語がたくさんあります。次の記事では、HTML に関する基本的な知識を使用します。この入門チュートリアルを学習する前に、HTML に関する一定の基本知識をすでに持っていることを確認してください。 DIV CSS を段階的に使用して Web ページのレイアウトをデザインしてみましょう。
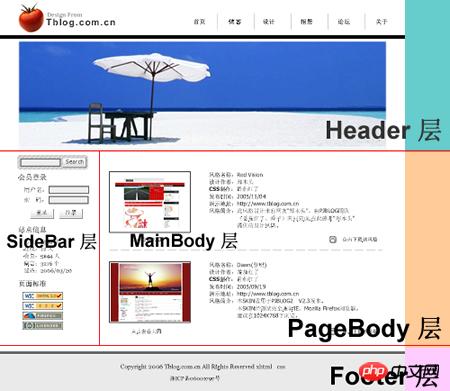
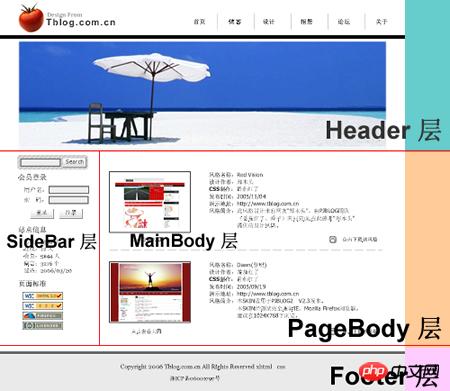
すべてのデザインの最初のステップは構想です。コンセプトが完成しても、一般的には PhotoShop や FireWorks などの写真処理ソフトウェア (以下、PS または FW と呼びます) を使用して作成する必要があります。作成するインターフェイスの簡単なレイアウト 出てくると、私が考えたインターフェイスのレイアウトは次のとおりです。

次に、概念図に基づいてページのレイアウトを計画する必要があります。図を注意深く分析した後、次のことが可能になります。画像は大まかに次の部分に分かれていることが簡単にわかります:
1. ロゴ、メニュー、バナー画像を含む上部部分; 2. コンテンツ部分はサイドバー、メインコンテンツに分割できます。
3. 下部(一部の著作権情報を含む)。
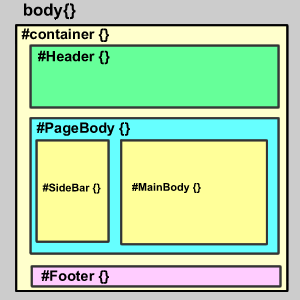
上記の分析により、以下に示すようにデザイン レイヤーを簡単にレイアウトできます。

画像に基づく上では、レイヤーの入れ子関係を分かりやすくするために、実際のページレイアウト図を描いてみました。

DIV 構造は次のとおりです:
strong>
│body {} /*HTML要素なので詳細は説明しません*/
└#Container {} /*ページレイヤーコンテナ*/
§#Header {} /*ページヘッダー*/
§#PageBody {} /*ページ本文*/
│ §#サイドバー{} /*サイドバー*/
│ └#MainBody { }/*メインコンテンツ*/
━#フッター {} /*ページの下部*/
この時点で、ページのレイアウトと計画は完了しました。やるべきことは、HTML コードと CSS を書き始めることです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました





