JavaScript開発ツールWebstrom使い方ガイド_JavaScriptスキル
Webstrom を紹介するインターネットの記事を見て、これは非常に強力だと思いました。また、Alibaba のフロントエンドによって github にアップロードされるファイルがすべて .idea ファイルである理由もわかりました (淘宝網が内部で推奨していると言われています)。 js を書くときに webstrom を使用する)
IDE には、必要な機能や不要な機能が数多く統合されていることがわかります。つまり、プラグインがたくさんインストールされているエディタなので、今のところプラグインをインストールする必要はないと思います。
それでは、webstrom の特徴を紹介しましょう:

WebStorm は、JetBrains によって開始された商用 JavaScript 開発ツールです
どのエディタでも保存する必要があります (ctrl s)。これは Win プラットフォーム上のすべての編集ソフトウェアの機能ですが、ウェブストーム編集ファイルの右上隅には見慣れた * がありません。
利点: ctrl の必要性がなくなった後、Firefox の vim と組み合わせると、基本的にマウスを動かさずに結果ページを表示できます。
欠点:前の * マークがなく、キーボードの誤操作の場合はすぐに保存されます。
ファイルを閉じると、どのエディタでも履歴記録が残りませんが、ウェブストームには履歴記録が残ります。 vcs->ローカル履歴 -> 履歴を表示 (ショートカット キー: ALT ~ -〉7)
利点: ウェブストームが閉じられていない限り、ファイルはいつでも前の操作に戻すことができます (ウェブストームで Ctrl y を押すと行が削除されるのはこのためです)。
欠点: ウェブストームを閉じて再起動すると、これらの履歴レコードが失われます。もう 1 つの欠点は、必然的にメモリ消費が比較的大きくなるということです。
サーバー svn を除くすべてのエディターにはローカル バージョンがありませんが、ウェブストームはローカル ファイルの変更履歴を提供します (ショートカット キー: ALT SHIFT c)。 Ctrl E を使用して、最近開いたファイルをポップアップ表示することもできます。
利点: ローカル svn と同等。
短所: メモリ消費も比較的大きくなる必要があります。
zencoding、html5、ftp、インスタント編集 (chrome)、オートコンプリート、Mozilla ベースの JavaScript デバッガー、JSLint、Less サポート、CoffeeScript サポート、Node.JS、単体テスト、統合された git および svn バージョン管理、その他の機能が統合されています。
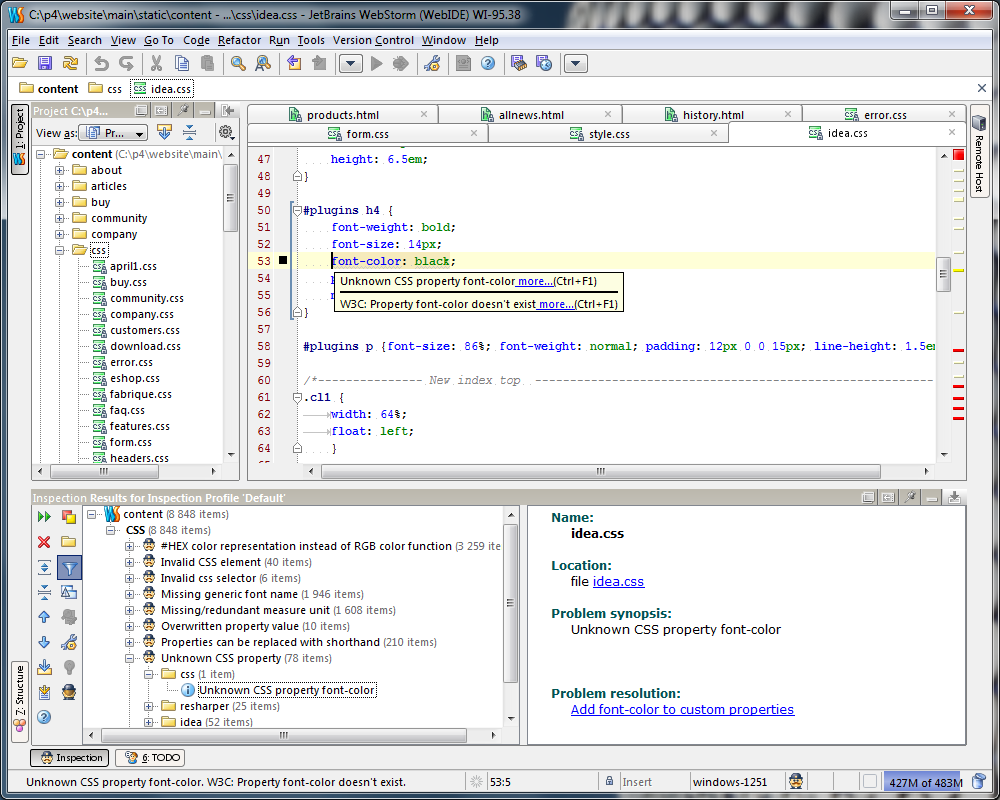
CSS を記述するときに、さまざまなファイルや画像のパスをインテリジェントに表示するため、ファイルが存在するかどうかを確認する必要がありません。
他の機能も紹介されています。さらに詳しく知りたい場合は、webstrom の公式 Web サイトにアクセスして検索を続けることができます。この概要と多くの強力な機能を読んだ後、この伝説的なフロントエンド アーティファクトをすぐに試してみたいという衝動に駆られませんか?うーん。
まず、公式ダウンロード ページで webstrom をダウンロードし、[インストール] をクリックして次のステップに進みます。webstrom は商用 IDE であり、diaosi フロントエンドであるため、最後に登録コードを必要とするインターフェイスが表示されます。確かに中国には、そのような高価な成果物を購入する資金はありません。心配しないでください。WebStorm のキーを使用して、このフロントエンド成果物の使い方を学ぶことができます。ふふ~~~~
インストールが成功した後、私と同じように、この配色は本当に刺激的だと思います。望まない設定もいくつかあります。したがって、以下に私が慣れている設定をリストします。
ウェブストームのインストール後のセットアップのヒント:
テーマ (フォントと色) を変更する方法:
ファイル -> 設定 -> 色> テーマのダウンロード アドレス
ウェブストームの起動時にプロジェクト ファイルを開かないようにする方法:
ファイル -> 設定 -> 一般削除 起動時に最後のプロジェクトを再度開きます。
中国語を完璧に表示する方法:
[ファイル] -> [設定] -> [外観] で [デフォルトのフォントを上書きする (非推奨)] をオンにし、名前: NSimSun、サイズ: 12
を設定します。
行番号の表示方法:
ファイル -> 設定 -> エディターで、「行番号を表示」にチェックを入れて行番号を表示します
コードを自動的にラップする方法:
ファイル -> 設定 -> エディターの「エディターでソフトラップを使用する」にチェックを入れると、コードが自動的に改行されます
カーソルをクリックしてこの行の末尾に表示する方法:
ファイル -> 設定 -> エディター 「行末後のキャレットの配置を許可する」のチェックを外すだけです。
ショートカット キーを変更する方法:
[ファイル] -> [設定] -> [キーマップ] を選択し、変更するショートカット機能をダブルクリックすると、プロンプト ボックスが表示されます。プロンプトに従います
エディターで使い慣れたキーボード ショートカットに置き換えます:
[ファイル] -> [設定] -> [キーマップ] は、Visual Studio、Eclipse、NetBeans などの主流の IDE をサポートします。
JavaScript ライブラリのヒント。
[ファイル] -> [設定] -> [JavaScript] -> [ライブラリ] -> リストからよく使用する JavaScript クラス ライブラリを選択します。
js を開発しているときに、候補オプションを選択するには Ctrl Return が必要であることがわかりました:
ファイル -> 設定 -> コード補完 -> 最初の候補を「常に」に選択します。
js プロンプトは比較的遅い
ファイル -> コード補完 -> 自動ポップアップで 1000 を 0 に変更します
git 構成:
ファイル -> 設定 -> エディタ -> github に移動し、git アカウントを変更する必要はありません。
プラグインのインストール:
[ファイル] -> [プラグイン] を選択し、強力なプラグインを選択してインストールします (「css-X-fire」プラグインは、firebug を使用して CSS プロパティを変更するときに使用されます。エディターの CSS コードも変更されます)。 🎜 >
後ほど更新します
ウェブストームの使用経験
お気に入り機能:
プロジェクト ディレクトリが非常に大きい場合、いくつかのサブディレクトリが開かれることがよくありますが、この時点では、ディレクトリをお気に入りに追加できます。追加が成功すると、「お気に入り」が表示されます。左側のメニュー
ブレッドクラム:
ディレクトリを選択できる左側のプロジェクト ページに加えて、Web サイトのブレッドクラム ナビゲーションに似たトップ メニューの下にも同じ機能を実現できるディレクトリがあります。各ディレクトリをクリックすると、ドロップダウン メニューにその下のサブディレクトリが表示され、非常に実用的です。
コンストラクターインターフェース:
形式に一致する場合、コメントが表示されます。 js ファイルの場合は js クラスの関数とオブジェクト、css ファイルの場合は css ファイルの概要、html ファイルの場合はノードの構造図です。コードの構造を見やすくするためにこれらを述べています。
todo インターフェース:
コードに todo コメントを追加すると、このインターフェイスが表示されます
デュアルカラムコードインターフェイス:
コードタブでファイルを右クリックし、右クリック -> 垂直方向に拡張 (左右の画面) または水平方向に拡張 (上下の画面)
ローカル履歴機能:
コードを取得する良い方法
Git の使用
Webstorm は一般的な git 操作を統合するだけであり、コマンド ライン ツールを完全に置き換えることはできません。どの git ブランチにいるかは、インターフェイスの右下隅で確認できます。クリックして切り替えたり、新しいブランチを作成したりすることもできます。
コード インターフェイスの任意の領域を右クリックし、[git -> 比較] を選択して、比較するリポジトリを選択します。
ウェブストームのショートカット キーの説明:
編集関連のショートカットキー
Ctrl スペース:
基本的なコード補完 (任意のクラス、メソッド、または変数の名前) 基本的なコード補完 (任意のクラス、メソッド、または変数の名前)、Alt S
に変更します。
Ctrl Shift Enter:
ステートメントを完了すると、現在のステートメントが完成します
Ctrl P:
パラメータ情報(メソッド呼び出し引数内) メソッド呼び出し引数を含むパラメータ情報
Ctrl マウスをコードの上に置く
簡単な情報 簡単な情報
Ctrl F1
キャレットにエラーまたは警告の説明を表示 キャレットにエラーまたは警告の説明を表示 カーソル位置にエラーメッセージまたは警告メッセージを表示
Alt 挿入
コードの生成… (ゲッター、セッター、コンストラクター) 新しいファイルを作成するか、コードを生成します。コンストラクター関数は、クラス
内の任意のフィールドのゲッター メソッドとセッター メソッドを作成できます。
Ctrl O
メソッドをオーバーライドする オーバーロードされたメソッド
Ctrl I
メソッドの実装 メソッドの実装
Ctrl Alt T
で囲む… (if、else、try、catch、for など) 選択したコード行を * で囲みます (* には if、while、try catch などが含まれます)
Ctrl /
行でコメント/コメント解除 コメント行でコメント/コメント解除
Ctrl Shift /
ブロックでコメント/コメント解除 コメント ブロックでコメント/コメント解除 ブロック
Ctrl W
連続して増加するコード ブロックを選択する コード ブロックを選択します (通常は段階的に選択します)
Ctrl Shift W
現在の選択を前の状態に減らします 前のショートカット キーに戻り、選択コードを減らします
Alt Q
コンテキスト情報 コンテキスト情報
Alt Enter
意図的なアクションとクイックフィックスを表示する 意図的なアクションとクイック結果を表示
Ctrl Alt L
コードを再フォーマットする テンプレート形式に従ってコードをフォーマットする
タブ/シフトタブ
選択した行をインデント/インデント解除 選択した行をインデント/インデント解除
Ctrl X または Shift Delete
現在の行または選択したブロックをクリップボードに切り取ります 現在の行または選択したコードのブロックをクリップボードに切り取ります
Ctrl C または Ctrl Insert
現在の行または選択したブロックをチップボードにコピー 現在の行または選択したブロックをチップボードにコピー
Ctrl V または Shift 挿入
クリップボードから貼り付け クリップボードの内容を貼り付けます
Ctrl Shift V
最近のバッファから貼り付けます 最新のコンテンツをバッファに貼り付けます
Ctrl D
現在の行または選択したブロックを複製します 現在の行または選択したコード ブロックを複製します
Ctrl Y
キャレットの行を削除 カーソル位置の行を削除
Ctrl Shift J
スマートライン参加 (HTML および JavaScript のみ)スマートライン参加 (HTML および JavaScript)
Ctrl Enter
スマートラインの分割 (HTML と JavaScript のみ) スマートラインの分割 (HTML と JavaScript)
Shift Enter
新しい行の開始 新しい行の開始
Ctrl Shift U
キャレットまたは選択したブロックで単語の大文字と小文字を切り替えます。 カーソル位置で大文字と小文字を変換します
Ctrl Shift ]/[
コード ブロックの終了/開始まで選択 コード ブロックの終了/開始まで選択
Ctrl 削除
語末まで削除 語末まで削除
Ctrl バックスペース
単語の先頭まで削除 文字の先頭を削除
Ctrl NumPad /-
コード ブロックを展開/折りたたむ コード ブロックを展開/折りたたむ
Ctrl Shift テンキー
すべて展開 すべて展開
Ctrl Shift テンキー+
折りたたむ すべて折りたたむ
Ctrl F4
アクティブなエディター タブを閉じる アクティブなエディター タブを閉じる
検索/置換関連するショートカット キーを検索/置換
Ctrl F
検索 現在のファイル内のコードをすばやく検索します
Ctrl Shift F
パス内を検索 指定したファイル内のパスを検索します
F3
次を探す 次を探す
シフト F3
前を検索 前を検索
Ctrl R
現在のファイル内のコード置換を置き換えます
Ctrl Shift R
パス内置換 指定ファイル内のコードを一括置換
使用状況検索 関連するショートカット キーを検索
Alt F7/Ctrl F7
使用箇所の検索/ファイル内の使用箇所の検索 使用箇所の検索/ファイル内の使用箇所の検索
Ctrl Shift F7
ファイル内の使用箇所を強調表示
Ctrl Alt F7
使用状況を表示 使用状況を表示
ランニング
Alt Shift F10
構成を選択して実行します アーキテクチャを選択して実行します
Alt Shift F9
構成を選択してデバッグする アーキテクチャを選択して脆弱性を修正する
シフト F10
を実行します
Shift F9
脆弱性をデバッグ修正します
Ctrl Shift F10
エディターからコンテキスト構成を実行 エディターからコンテキスト構成を実行
Ctrl Shift X
コマンドラインを実行 コマンドラインを実行
デバッグ デバッグ関連のショートカット キー
F8
ステップオーバーは関数に入りません
F7
シングルステップ実行にステップインします
シフト F7
スマートなステップからスマートなステップ実行
Shift F8
ステップアウト ジャンプアウト
Alt F9
カーソルまで実行 カーソルまで実行
Alt F8
式を評価します 式を評価します
F9
プログラムを再開する プログラムを再開します
Ctrl F8
ブレークポイントの切り替え ブレークポイントの切り替え
Ctrl Shift F8
ブレークポイントを表示 ブレークポイントを表示
ナビゲーション位置関連のショートカット キー
Ctrl +
Go to class 指定したクラスにジャンプします
Ctrl Shift N
ファイルに移動 ファイル名でプロジェクト内のファイルをすばやく検索します
Ctrl Alt Shift N
シンボルに移動 関数の位置を 1 文字ずつ検索
Alt 右/左
次/前のエディター タブに移動 次/前のエディター タブに移動
F12
前のツール ウィンドウに戻る 前のツール ウィンドウに戻る
Esc
エディタへ(ツールウィンドウから) ツールウィンドウからエディタへ
Shift Esc
アクティブなウィンドウまたは最後にアクティブなウィンドウを非表示にする アクティブなウィンドウを非表示にする
Ctrl Shift F4
アクティブな run/message/find/…タブを閉じる アクティブな….タブを閉じる
Ctrl G
行に移動 どの行にジャンプ
Ctrl E
最近のファイルのポップアップ 最近開いたファイルがポップアップ表示されます
Ctrl Alt 左/右
戻る/進む 進む/戻る
Ctrl Shift バックスペース
最後に編集した場所に移動します。 最後に編集した場所に移動します
Alt F1
任意のビューで現在のファイルまたはシンボルを選択します 他のインターフェイス モジュールで現在選択されているコードまたはファイルの場所を見つけます
Ctrl B または Ctrl を押しながら
をクリック
宣言に移動 定義に移動
Ctrl Alt B
実装に移動 Jump メソッドの実装
Ctrl Shift B
型宣言に移動 メソッド定義に移動
Ctrl Shift I
クイック定義ルックアップを開く クイック定義ルックアップを開く
Ctrl U
スーパーメソッド/スーパークラスへジャンプメソッド/スーパークラス
Alt 上/下
前/次のメソッドに移動 メソッド間で位置を素早く移動
Ctrl ]/[
コード ブロックの末尾/先頭に移動 コード ブロックの末尾/先頭にジャンプ
Ctrl F12
ファイル構造ポップアップ ファイル構造ポップアップ
Ctrl H
タイプ階層 タイプ階層
Ctrl Alt H
通話階層 通話階層
F2/Shift F2
次/前の強調表示されたエラー 次/前のエラーにジャンプし、エラーまたは警告を強調表示してすばやく見つけます。このショートカット キーを使用して、誤ったステートメント間をすばやく移動します。
F4/Ctrl Enter
ソースを編集/ソースを表示 ソースコードを編集/ソースコードを表示
代替ホーム
ナビゲーション バーを表示 ナビゲーション バーを表示
F11
ブックマークの切り替え マークの切り替え
Ctrl F11
ニーモニックでブックマークを切り替える メモリを使用してマークを切り替えます
Ctrl #[0-9]
番号付きブックマークに移動 番号付きブックマークにジャンプ
シフト F11
ブックマークを表示 ブックマークを表示
リファクタリング リファクタリング関連のショートカット キー
F5
コピー
F6
移動移動
Alt 削除
安全な削除 安全な削除
シフト F6
名前を変更 名前を変更
Ctrl Alt N
インライン変数 埋め込み変数
Ctrl Alt M
メソッド抽出(JavaScriptのみ) 関数抽出
Ctrl Alt V
変数の導入 変数の導入
Ctrl Alt F
紹介フィールド紹介フィールド
Ctrl Alt C
定数の導入 定数の導入
VCS/ローカルヒストリーバージョン管理システム/ローカルヒストリー関連のショートカットキー
Alt BackQuote( )
「VCS」クイックポップアップ VCS を素早くポップアップします
Ctrl K
プロジェクトを VCS にコミット プロジェクトを VCS に送信
CtrlT
VCS からプロジェクトを更新 VCS からプロジェクトを更新
Alt Shift C
最近の変更を表示 最新の変更を表示
よく使用される一般的な関連ショートカット キー
Ctrl Shift A
アクションの検索 エディターの関数
を検索して呼び出します。
Alt #[0-9]
対応するツールウィンドウを開きます オープンインターフェースモジュールに素早く切り替えます
Ctrl Alt F11
全画面モードを切り替えます。 全画面モードを切り替えます
Ctrl Shift F12
最大化エディタを切り替えます 最大化エディタを切り替えます
Alt Shift F
お気に入りに追加 現在のファイルをお気に入りに追加します
Alt Shift I
現在のプロファイルで現在のファイルを検査する 現在のプロファイルで現在のファイルを検査する
Ctrl BackQuote( )
クイックスイッチ電流スキーム 既存の組み合わせを素早く切り替えます
Ctrl Alt S
設定ダイアログを開く 設定ダイアログを開く
Ctrl タブ
タブとツール ウィンドウを切り替えます タブとツール ウィンドウを切り替えます (Windows のショートカット キーと競合します)
お友達はこの JavaScript 開発ツール Webstrom についてすでにご存知ですか? 一度使ったら手放せなくなるでしょう。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




