最も人気のある jQuery 画像 360 度回転プラグイン 13 個 recommend_jquery
jQuery 画像 360 度回転プラグインを使用することは、Web ページ上に画像を表示する最も美しく便利な方法です。これらの素晴らしい 360° 画像選択プラグインを使用すると、ユーザーは製品や記事をより詳細に分析できます。 jQuery 画像回転プラグインを使用すると、ユーザーはさまざまな角度から 360 度の画像を表示でき、消費者が商品をより深く理解し、あらゆる角度から観察して評価できるようにするために、電子商取引 Web サイトでよく使用されます。
この記事では、画像を360度回転表示できるjQuery画像360度回転プラグインのおすすめを13個まとめました。ぜひ気に入ったものを見つけて、ご自身のWebサイトに取り入れてみてください。
1. リール
Reel は完成したプロジェクトで、非常に完成度の高い jQuery 画像 360 度回転プラグインです。新しいテクノロジーを使用して、通常の画像マーカーを完全な 360 度のインタラクティブなオブジェクト ムービー、パノラマ、またはストップモーション アニメーションに変換します。
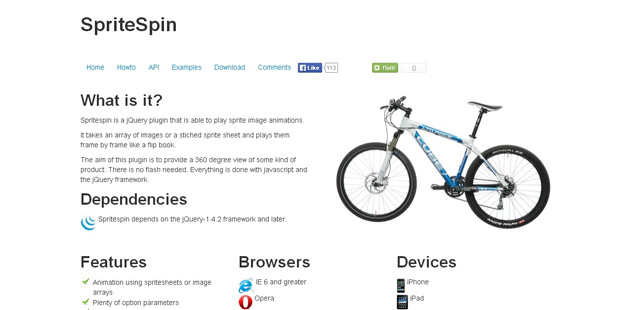
2. スプライトスピン
Spritespin は、Web ページ上にスプライト アニメーションを表示できるようにする jQuery プラグインです。ユーザーは、一連の画像、またはシームレスな一連のスプライト リストを提供するだけで済み、これらの画像をフレームごとに表示し、アニメーションを生成できます。 オンラインデモ
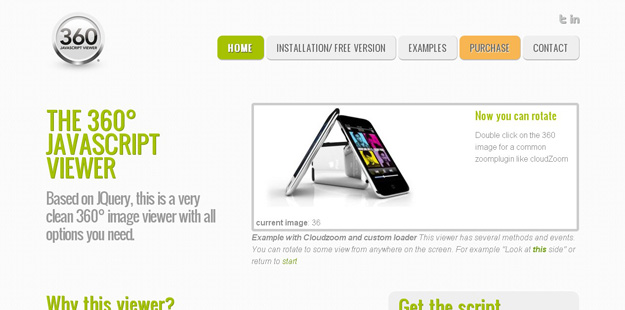
3. 360 度 JavaScript ビューア
360度JavaScriptビューアは、美しい360度の画像回転効果を表示するために使用されるjQueryプラグインです。 オンラインデモ
4. jQuery パノラマ ビューアー
jQuery Panorama Viewer は、ユーザーがパノラマ画像をユーザーの Web サイトに埋め込むのに役立ちます。この効果を実現するには、まず、jquery.panorama_viewer.js や panorama_viewer.css などの最新の jQuery ライブラリをインクルードし、次に画像を HTML の「panorama」クラスに追加する必要があります。サポートされている最新の主流ブラウザ: Chrome、Firefox、Safari (デスクトップおよびモバイル)。 オンラインデモ
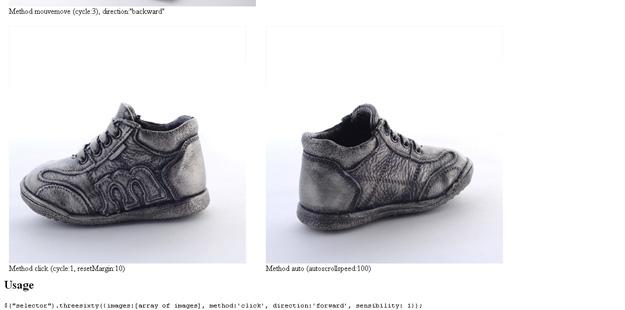
5. jQuery Threesixty
jQuery Threesixty は、フラッシュのようなパノラマ画像、つまり画像の自然な 360° ビュー表示を構築するために使用される小さなプラグインです。 オンラインデモ
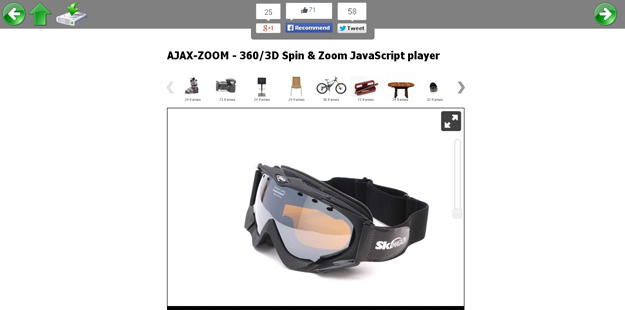
6. Ajax ズーム
AJAX-ZOOMは、360度の商品写真を撮影できる独自の「Flash」無料ツールです。ユーザーは、3D 効果を表示し、深度ズームを実行しながら、画像を 360 度回転できます。このプラグインは、画像ブロック技術 (画像スタッキング) を使用して高解像度の画像を作成します。
7. jQuery イメージ キューブ
jQuery Image Cube は、画像を個別に回転して 360 度の回転効果を実現できる jQuery プラグインです。
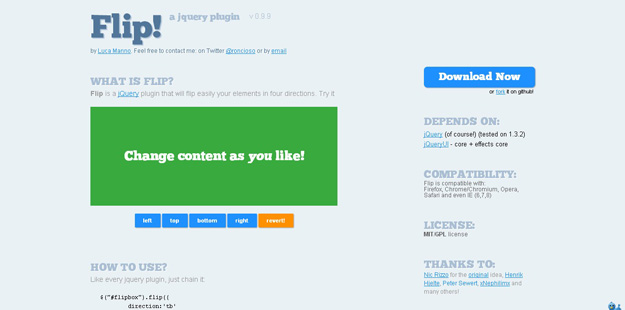
8. 反転
Flip は、画像を 4 方向に反転できる jQuery プラグインです。
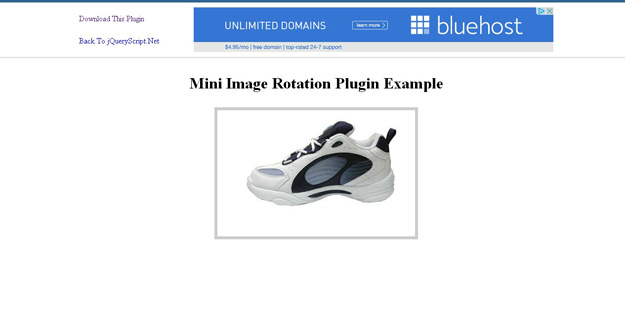
9. 超小型 jQuery 360 度プロダクト ビューアー
Super Tiny jQuery 360 Degree Product Viewer は超軽量です (JavaScript コードはわずか 27 行、約 1 kb)。マウスを動かすだけで360度画像を表示できる、とても使いやすいjQueryプラグインです。
10. 3dEye.js
3dEye.js は、ユーザーが画像を通じてオブジェクトの 3D ビューを作成できるようにする軽量で高速な jQuery プラグインです。モバイル デバイスやタッチ デバイスに非常に適しており、さまざまな主流ブラウザをサポートしています。このプラグインを使用すると、ユーザーはマウスを使用して Web サイト上で 360 度の画像を表示できます。
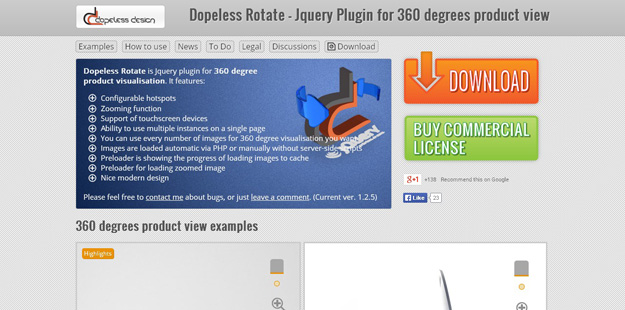
11. ドープレス・ローテート
Dopeless Rotate は、画像を 360 度回転表示するための jQuery プラグインで、ズーム機能が含まれており、タッチ デバイスをサポートし、同じページで複数のプラグインを使用できます。
12. 360度画像スライド
360 度イメージ スライダーは、JS、CSS、および事前レンダリングされたイメージ シーケンスを使用して作成され、ユーザーは簡単なマウスまたはタッチ イベントを使用して、Y 軸を中心に 3D オブジェクトをドラッグしたり回転したりできます。
13. 360 スライダー
ThreeSixty Image Slider Pluginは、jQueryの360度画像回転プラグインです。このプラグインは、デジタル オプションを使用してカスタマイズして、画像を 360 度回転して任意の方向に表示できます。
上記は、これら 13 個の jQuery 画像回転プラグインの簡単な紹介です。画像をクリックして、詳細な導入手順と使用方法を参照してください。それはナンセンスです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 PHPでよく使われるファイル操作関数のまとめ
Apr 03, 2024 pm 02:52 PM
PHPでよく使われるファイル操作関数のまとめ
Apr 03, 2024 pm 02:52 PM
目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17: