2014 年におすすめの最も人気のある jQuery 実践エフェクト 9 つ_jquery
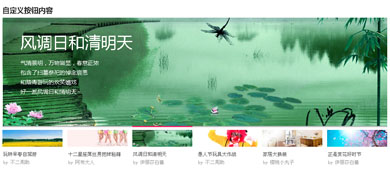
1. jQuery cxSlide によって実装された 3 つの多機能大気フォーカス画像カルーセル
jQuery cxSlide によって実装された 3 つの多機能雰囲気フォーカス チャート カルーセル効果のソース コードは、3 つの異なるスタイルと効果を備えたフォーカス チャート カルーセル コードです。そのうちの 2 つは最も興味深いもので、1 つはフォーカス チャートの画像を組み合わせるものです。 4 つの部分に分かれており、各画像は異なるアドレスに接続されており、内側の画像にマウスを置くと他の画像が暗くなり、もう一方の画像にはサムネイルとテキストの説明が表示されます。カルーセルコード。この例の 3 つのフォーカス画像カルーセル コードは、このコードを必要とする友人がダウンロードして使用できる Web サイトに適しています。

2.jQuery多機能ポップアップレイヤープラグインLightcaseソースコード
これは JQuery の多機能ポップアップ レイヤー プラグイン Lightcase ソース コードであり、すべての主流ブラウザとモバイル デバイスをサポートする拡張可能なライトボックス プラグインです。ポップアップ レイヤーで複数の種類のメディアをサポートします。例: 写真、SWF ビデオ、HTML5 ビデオ、Ajax コンテンツ、iframe など。

3.jQuery/html5 は、携帯電話のタッチ スクリーンのクリックによるナビゲーション メニューのポップアップを実装します
これは、携帯電話のタッチ スクリーンのクリック ポップアップ ナビゲーション メニュー効果のソース コードです。切り替え機能。全体的なインターフェース効果は新鮮で、自然で、美しく、エレガントです。非常に実用的で優れた特殊効果のソースコードです。

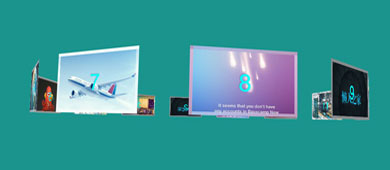
4.jquery 小さい画像をクリックすると、大きな画像の全画面スライドショー プラグインがポップアップします
これは、jquery に基づいた全画面スライドショー プラグインのソース コードです。小さい画像をクリックすると、大きな画像のスライドショーの全画面切り替え効果がポップアップ表示されます。大きな画像のスライドショーには左右の切り替えボタンがあり、右上にはスライドショーを閉じるボタンもあります。非常に優れた特殊効果のソースコードです。

5.3D立体画像360度回転効果
360 度回転と転生効果を備えた 3D 立体画像 ソース コードには、カルーセルのような効果で 360 度の 3 次元回転が維持されます。

6. jQuery に基づいてモバイル クライアントをシミュレートし、5 つのサムネイルの間でフォーカス画像を左右に切り替えます
jQuery に基づいて、モバイル クライアント上の 5 つのサムネイルの左右切り替えとフォーカス画像の特殊効果をシミュレートするソース コードは、モバイル クライアントのバナー画像切り替え効果のソース コードと同様の左右切り替えです。自動切り替えをサポートしており、コードはシンプルで、左右の切り替えはスムーズです。

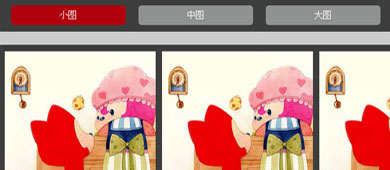
7. jQuery に基づいて画像サイズの配置を調整可能
jQuery のサイズ変更可能な画像配置効果は、前の記事の大、中、小の間でテキストを切り替えるスタイルに似ていますが、jQuery の animate 属性を使用して画像に 3 つのサイズをそれぞれ与える点が異なります。クリックした画像の幅と高さに対応する寸法を割り当てるだけです。

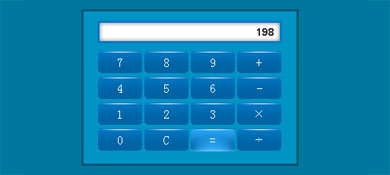
8.js は簡単な計算機を実装します
これは js ベースの計算機アプレットです。計算機の機能は非常にシンプルで、単純な加算、減算、乗算、除算を実装できます。さらに、かなり高度な計算機です。すべての数学的演算は Javascript で実現できるため、計算関数を自分で実装することもできます。

9.HTML5 デスクトップ フォト アルバム効果
今日は、HTML5 と jQuery をベースにしたフォト アルバム アプリケーションを紹介します。フォト アルバム内の写真を閲覧するときに、デスクトップ上に配置されているかのように、任意の位置に写真を配置できます。画像をドラッグしてデスクトップ上の任意の場所に移動することもできます。画像上の閉じるボタンをクリックすると、画像はゴミ箱となって消えます。

ここで推奨するのは、このサイトでトラフィックの多い jQuery 特殊効果です。必要な友人は、自分の参考として参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




