おすすめのjQuery画像スライダーフォーカスマップplugin_jquery
1. jQuery によって実装された右タブ フォーカス画像カルーセル アニメーション
jQuery で実装された右タブのフォーカス画像カルーセル アニメーション特殊効果ソース コードは、自動カルーセルと手動クリックをサポートする、新鮮で美しいフォーカス画像カルーセル コードです。

2. jquery によって実装された Web サムネイル アウトラインは、スライドしてダイナミクスを表示できます
クエリによって実装された Web ページのサムネイル アウトラインは、スライドして動的特殊効果のソース コードを表示できます。これは、マウスのクリックをサポートして、サムネイルをスライド表示します。ドラッグとマウススクロールで表示が切り替わります。

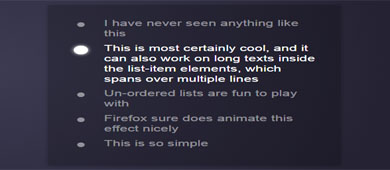
3. 純粋な CSS3 で実装されたカスタム美化 UL OL リスト用の 3 種類の発光アニメーション
これは、これまでに共有したことのない CSS3 エフェクト タイプです。UL および OL リストを美しくするためにカスタマイズできる CSS3 アプリケーションです。各リスト項目上でマウスをスライドさせると、特定のアニメーション効果が表示され、その効果は非常に優れています。リスト美化スタイルは 3 種類あり、光るエフェクトが最もクールです。

4. HTML5 SVG で実装された線形グラフの特殊効果ソース コード
今日共有したい HTML5 グラフ アプリケーションは、主に SVG で構築された線形グラフです。この SVG 線形グラフは、グラフのデータ領域をさまざまな色で描画できます。

5.キャンバスに基づく HTML5 火炎スプレー アニメーション
今日は、HTML5 キャンバスの火炎スプレー アニメーションに基づいた、同様の HTML5 アニメーション効果を共有します。マウスを使用して直線をドラッグします。直線の長さは火炎噴霧の強さを表します。また、炎は移動中の効果を反映することもできます。

6. Jquery によって実装されたアコーディオンタブの垂直切り替え動的
Jquery によって実装されたアコーディオン タブのクリック垂直切り替えの動的特殊効果ソース コードは、垂直方向の動的切り替え効果を実現できるアコーディオン オプション切り替えコードの一部であり、Web ページでこのタイプのコードを使用すると、ページの表示を向上させることができます。簡潔で爽やか。

7.JQuery は携帯電話のタッチ スクリーンのスライド切り替えをサポートするタブ切り替えを実装します
携帯電話のタッチスクリーンでのスライド切り替えをサポートするためにjQueryによって実装されたタブ切り替え特殊効果のソースコードは、携帯電話のタッチスクリーンで左右にスライドする効果を実現できるコードです。もちろん、コンピュータでは、マウスを左右にスライドすることでこのような効果を実現できます。このコードは、主にさまざまな携帯電話アシスタントのリストで使用されます。それ。

8.jQuery は注文の進行ステップを動的に生成します
これは、注文進行ステップを動的に生成し、バックグラウンドでページに送信されたデータを抽出し、そのデータに基づいて進行状況を変更する jQuery ベースのコードです。 jsスクリプトのo_statusに初期値を設定して進行状況を変更できます。

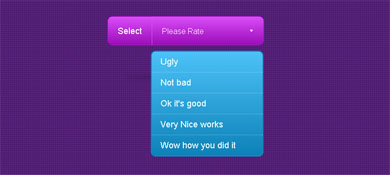
9.HTML5/CSS3 カスタム フローティング クールなドロップダウン メニューを選択します
今日は、カスタム HTML5/CSS3 フローティング選択ドロップダウン メニューを共有します。この CSS3 メニューは、CSS3 機能を使用して Web ページ上でフローティングでき、同時にドロップダウン ボックスに影を付けることができます。を展開すると、回転する二次メニューが表示され、メニューは浮動および揺れる効果を持ちます。

上記の 9 種類は、今日お勧めしたい jQuery 画像スライダー フォーカス画像プラグインです。プロジェクトのニーズに応じて自由に使用できます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7404
7404
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




