Web フロントエンド デザイナーがよく使用する jQuery 特殊効果プラグインの概要_jquery
1.jQuery マウスオーバーテキストフェードインアニメーション効果
これはJQueryをベースにしたマウスオーバーテキストのフェードイン、フェードアウトのアニメーション効果のソースコードです。マウスを乗せると徐々に透明なマスクレイヤーが表示され、同時に説明文も表示されます。テキストが左側からスライドインし、マウスが右側から離れると、全体的な効果が美しく自然になり、ユーザー エクスペリエンスが向上します。比較的優秀な特撮ソースコードです。ソース コードは、最新の主流ブラウザと互換性があります。

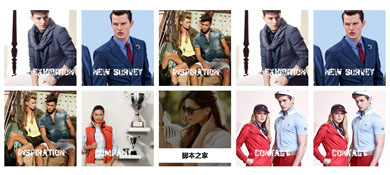
2. small2big に基づいて jquery によって実装された画像強調表示効果
これは、Jquery の small2big プラグインに基づいた特殊効果のソース コードを強調表示したものです。マウスを画像上でスライドさせると、画像の拡大と強調表示効果が得られます。誰でも選択できる 3 つの表示効果があります。

3. DIV CSS によって実装された Tmall の有名加盟店ナビゲーション概要ページの効果
DIV CSS によって実装された Tmall 有名販売店ナビゲーション ページ効果ソース コードは、Tmall 上のすべての有名販売店の URL と名前を要約し、各販売店のカテゴリに表示するコードです。検索機能と実店舗URL。

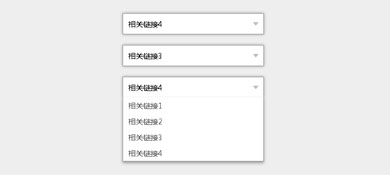
4. jquery CSS によって実装された ul li は、ドロップダウン ボックス フォームの美化効果を模倣します
jquery cssで実装したulliは、ドロップダウンボックスフォーム美化効果のソースコードを模倣しています。 DIV CSSとjqueryで実装したドロップダウンボックスフォーム美化特殊効果のソースコードです。

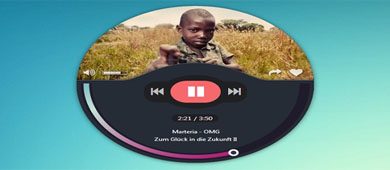
5. 再生制御と音量調整をサポートする HTML5 ベースの円形音楽プレーヤー
今日は、見た目がクールな HTML5 音楽プレーヤーを紹介したいと思います。このプレーヤーは円形で、再生を制御したり、音量を調整したり、プレーヤーのその他のよく使用される機能を備えています。

6. 純粋な CSS3 によって実現されるマウスオーバー画像のテキストアニメーション効果
純粋に CSS3 で実装されたマウスオーバー画像のテキスト アニメーション効果のソース コードは、読み込み速度が速く、メモリ使用量が少なく、使いやすい css3 を使用して実装されています。

7. jQuery に基づくカラーラベル画像タブ切り替え効果
jQuery に基づいて実装されたカラー ラベル画像のタブ切り替えエフェクト コードは、読み込み速度が速く、メモリ使用量が少なく、使いやすくなっています。

8. jquery で実装された、小さな画像の元の位置をクリックして画像を拡大するエフェクトのソース コード
jquery で実装された、小さな画像をクリックして元の位置にある画像を拡大するエフェクトのソース コードは、小さな画像をクリックすると、元の位置に大きな画像が表示されるようにするコードです。 Sina Weibo と同様に、小さい画像をクリックすると元の位置に戻ります。画像を拡大する場合は、指定した ID 内の画像に拡大コードを自動的に追加する必要があることが最善です。 、または自動的に拡大を有効にします。

9.js で実装されたマウス スクロール コントロールの画像は、元の位置に比例して拡大縮小されます
jsで実装したマウススクロール制御画像原位置拡大縮小のソースコードは、マウスを中心にマウス軸をスクロールすることで画像を等倍に拡大・縮小できるコードです。

gif カバーをクリックした後に gif 動的画像をロードする js 特殊効果の 10.js 実装
gif カバーをクリックした後に gif 動的画像をロードするために js によって実装された特殊効果ソース コードは、gif カバーをクリックした後に動的画像のコンテンツを gif 形式でロードするコードです。このタイプのコードは、次のようなコードに適しています。すべてのウェブサイト。

上記は、フロントエンド デザイナーが習得する必要がある、エディターがまとめた 10 個の jQuery 特殊効果です。これらはすべて、非常によく使用される効果です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




