jQuery_jquery に基づいてテキスト ボタン フォームの特殊効果を整理する
1.jQuery スライド ボタンで画像トランジション効果を制御します
スライド ボタンは、画像遷移特殊効果のソース コードを制御するために jQuery に基づいて実装されており、自動的に切り替えることができる画像が 4 つあり、切り替え時にオーバースライド効果が発生します。ユーザーは、スライドのタイトル テキストとコンテンツをカスタマイズすることもできます。非常に優れた特殊効果ソースコードです。

2.htm5 CSS3 は入力検証効果を備えたフォームの美化を実装しました
純粋な HTML5 CSS3 によるフォーム美化効果や、入力検証効果を備えたコードなど、この種の特殊効果は Web サイトで非常に実用的です。

3.ログインフォームと登録フォームを実現するためのマスク付きJquery製ポップアップレイヤー
クリックすると元のページに目的のページをポップアップ表示するコードが実装されており、さまざまなWebサイトのさまざまなページで広く使用されており、非常に実用的です。

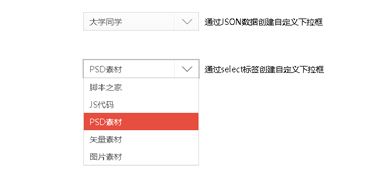
4.DropDownList.js プラグインに基づいた jQuery のドロップダウン ボックスの美化効果
DropDownList.js プラグインに基づいてドロップダウン ボックスを美しくするコード このコードは Web サイトで非常に一般的です。

5. HTML5 と TweenMax.js をベースにしたマルチアングル回転 3D 画像アニメーション
TweenMax は非常に一般的に使用されるアニメーション フレームワークです。TweenMax.js は TweenMax の JS バージョンです。今日は、TweenMax.js と HTML5 を組み合わせて、複数の画像で壁を形成します。マウスの動きに合わせてピクチャーウォールが回転し、マウスに応じて回転速度が変化するとてもクールなHTML5 3Dアニメーションアプリケーションです。

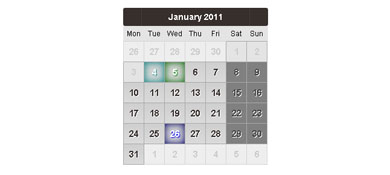
6. HTML5/CSS3 で実装されたゴージャスな日付ピッカーのソースコード
は見た目が華やかなHTML5/CSS3カレンダーアプリで、日付の上にマウスをスライドさせると立体的な背景が表示されるのが特徴です。以前に共有された日付範囲付きの HTML5/CSS3 日付選択プラグインと比較すると、機能が若干劣りますが、全体的には依然として非常に実用的な HTML5 カレンダーです。

7. HTML5 SVG に基づくアニメーション特殊効果を実行する Fox
とてもクールな HTML5 アニメーションです。速く走るキツネです。走る動作は非常に自然で本物のようで、長いキツネの尻尾もそれに合わせて揺れます。さらに、この HTML5 キツネの走行アニメーションも SVG に基づいています。以前にも多くの SVG アニメーション効果を紹介しましたが、SVG がアニメーション制作においても大きな利点があることがわかります。

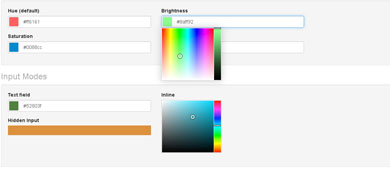
8. jQuery と MiniColors.js プラグインによって実装された Web ページの色の選択
クリックするとカラーライブラリが表示されますので、好きな色のコードを選択してください。誰かがフォームを離れて、DW または Photoshop を開いてコードを入力するのは非常に面倒なプロセスですが、この jquery プラグインを使用すると、それが可能になります。カラーコードを検索する手間を省き、必要な色を直接かつ客観的に見つけて、選択したカラーコードをデータベースに保存するだけで済みます。 .

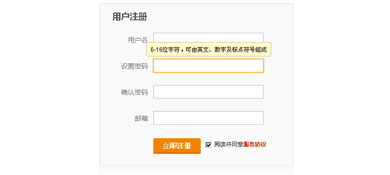
9. jQuery によって実装されたユーザー登録フォーム上のポップアップ プロンプト テキスト効果
入力フォームの上にメモを入力するよう促すだけでなく、確認コードを入力することもできます。

10. HTML5 で実装されたパーソナライズされた回答質問。すべてのフォームが完了するまで回答を入力して、次のステップに進みます。
コードは、Web ページのどこでも使用できます。たとえば、Web サイトのホームページの先頭で、すべてのフォームに入力した場合にのみ、Web サイトのホームページにアクセスできます。同時に、フォームが入力されていない場合はスキップできません。また、質問では、採用情報に関する質問に変更することもできます。 、このコードは非常に実用的です。このコードが必要な友達はダウンロードして使用できます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 電源ボタンを押してもラップトップが起動しないのはなぜですか?
Mar 10, 2024 am 09:31 AM
電源ボタンを押してもラップトップが起動しないのはなぜですか?
Mar 10, 2024 am 09:31 AM
Windows ラップトップが起動しない理由はいくつか考えられます。メモリ障害、バッテリー切れ、電源ボタンの故障、またはハードウェアの問題はすべて一般的な原因です。この問題の解決に役立つ解決策をいくつか紹介します。電源ボタンを押してもラップトップの電源が入らない 電源ボタンを押しても Windows ラップトップの電源がオンにならない場合は、問題を解決するために次の手順を実行してください。 ラップトップは完全に充電されていますか?ハード リセットを実行してラップトップをクリーニングします。 メモリを取り付け直します。 透明 CMOS タイプのバッテリーを取り付けます。 ラップトップを修理に持っていきます。 1] ラップトップは完全に充電されていますか?最初に行うことは、ラップトップが完全に充電されているかどうかを確認することです。バッテリーが消耗するとノートパソコンが起動しなくなる
 iPhone 16はどんな感じですか? iPhone 16ではどのような変更点があるのでしょうか?
Apr 07, 2024 pm 05:10 PM
iPhone 16はどんな感じですか? iPhone 16ではどのような変更点があるのでしょうか?
Apr 07, 2024 pm 05:10 PM
iPhone 15 シリーズのリリース後、Apple の新しい iPhone 16 の外観と構成に関する暴露が絶えずありました。 iPhone 16はどんな感じですか? iPhone 16では何か改善はありますか?最近、海外ブロガーがiPhone 16シリーズのデザインを披露していましたが、全体的なデザインは基本的にiPhone 15シリーズと同じです。写真からもわかるように、iPhone 16シリーズ全体に新たに「撮影」ボタンが標準装備され、より便利に写真を撮影できるようになりました。さらに、その他のデザインの詳細はまだ不明です。メッセージは、この新しいボタンがビデオの撮影に使用され、電源ボタンの下にあることを示しています。以前のニュースでは、それが容量性ソリッドステートボタンである可能性があると述べられていましたが、最近のレポートでは、依然としてボタンである必要があることが示されています。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
フォームは、Web サイトまたはアプリケーションの作成に不可欠な部分です。 Laravel は人気のある PHP フレームワークとして、豊富で強力なフォーム クラスを提供し、フォーム処理をより簡単かつ効率的にします。この記事では、Laravel フォームクラスを使用して開発効率を向上させるためのヒントをいくつか紹介します。以下、具体的なコード例を挙げて詳しく説明します。フォームの作成 Laravel でフォームを作成するには、まずビューに対応する HTML フォームを記述する必要があります。フォームを操作するときは、Laravel を使用できます
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




