2014 HTML5/CSS3人気アニメーション効果TOP10_jquery
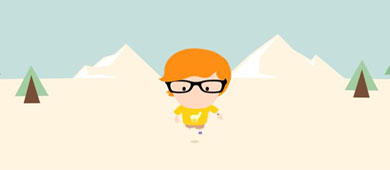
1. HTML5 CSS3 によって実装されたシミュレーションされた現実の実行アニメーションの特殊効果
今日は、実際の人間が走るアニメーションのクールなシミュレーションを共有したいと思います。これは、主に HTML5/CSS3 テクノロジーと複数の画像の切り替えを組み合わせて使用することで実現されます。この HTML5 アニメーションのリアルさは、キャラクターが非常にリズミカルに走ることと、キャラクターの投影があることです。さらに重要なのは、キャラクターが近づくにつれてキャラクターのサイズも大きくなることです。遠くから走ってくる小さな男の子のように。

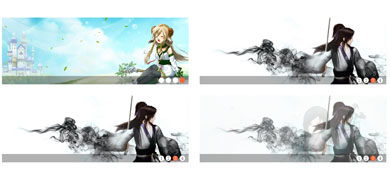
2. さまざまなカスタム画像切り替えをサポートする jQuery によって実装された 4 つのフォーカス マップ プラグイン特殊効果
さまざまなカスタム画像切り替えをサポートする jQuery によって実装された 4 つのフォーカス マップ プラグイン特殊効果のソース コード L_slide.js は、カスタム画像切り替えを実現できるフォーカス マップ アニメーション特殊効果コードです。このコードには 4 つのフォーカス マップ切り替え効果が含まれています。 。

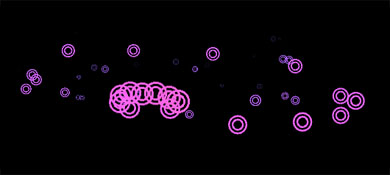
3. HTML5 で実装された非常にクールなブラシ描画アニメーション効果
今日は、クールな HTML5 ブラシ アニメーションを紹介します。ブラシの形状は 5 つから選択できます。ブラシがキャンバス上で動くと、非常にゴージャスなアニメーション効果が再生されます。 。また、アニメーションの色も時間の経過とともに徐々に変化します。

4. JS によって実装された左右ボタンのアニメーションを備えたオリジナルのフォーカス画像カルーセル
左右のボタンアニメーション特殊効果ソースコードを使用してJSによって実装されたオリジナルのフォーカス画像カルーセルコードは、あらゆるWebサイトのWebページでの使用に非常に適したフォーカス画像カルーセルコードです。コードはオリジナルのJSで構成されているだけでなく、ボタンを左および右クリックするか、画像の下部にある点をクリックして画像の表示を選択することもできます。

5. カード上でマウスをスライドさせたときにテキストアニメーションを表示するために jquery によって実装されたアルバムリスト
jqueryで実装したフォトアルバム一覧の特殊効果ソースコード フリップカード上でマウスをスライドさせてテキストアニメーションを表示する画像フリップアニメーションを実現できる特殊効果コードです。マウスがホバリング画像上をスライドするとテキストが表示されます。

6.div CSS は、マウスが下のアルバムリストを通過したときに動的テキスト説明ポップアップを実現します
div css は、マウスが下を通過するとテキストの説明がポップアップする、アルバム リストの動的な特殊効果のソース コードを実現します。このコードは、純粋な DIV CSS によって実装されます。画像の上に置くと、画像が縮小し、関連するテキストの説明が画像の下に表示されます。

7. jquery によって実装されたサムネイルとフォーカス画像の左右矢印切り替えを備えた全画面バナー
jqueryで実装したサムネイルと左右矢印切り替えによるバナー全画面のフォーカスピクチャ特殊効果のソースコードは、サムネイルと左右矢印切り替え機能による全画面横方向を実現できるフォーカスピクチャコードですこのコードが必要な友達は、にアクセスしてダウンロードして使用できます。

8. キャンバスを使用してクールな時計を描きます
HTML5 Canvas は描画ボードに相当します。今日は、HTML5 Canvas を使用して素晴らしい時計を描画する方法とコードを共有したいと思います。

9. CSS3 で実装された 3D 横並びメニュー効果
今日は、CSS3 で実装された 3D メニューの特殊効果を紹介します。この 3D メニューの特徴は、サブメニューを展開するときに美しいアニメーションが表示されることです。学習や研究のためにこのメニューのソースコードをダウンロードできます。

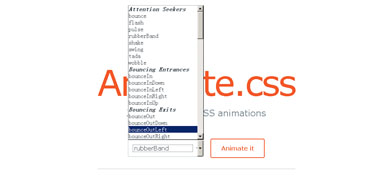
10.Animate.css は、複数のテキスト効果を備えた CSS3 アニメーション ライブラリです
Animate.css には、複数のテキスト効果を備えた CSS3 アニメーション ライブラリ エフェクトのソース コードが含まれています。ここでは、テキストに読み込むアニメーション効果を選択できます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





