私は最近 easyui フロントエンドフレームワークを使用して UI を開発および設計していますが、Dialog を使用する場合、ページのコンテンツが多いと問題が発生することがわかりました。まず、元のコードを見てください。 :
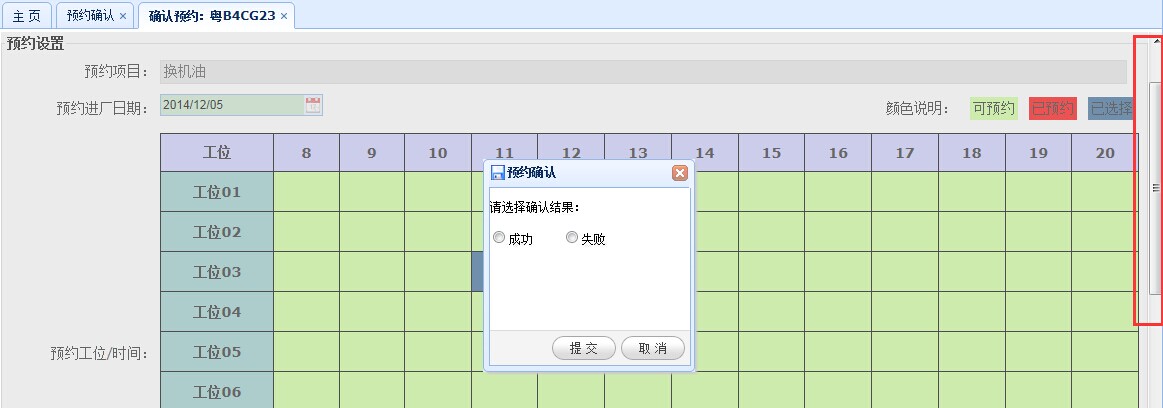
結果を確認するには選択してください:
 いくつかの問題が見られます。1 つは、マスク レイヤーが Web ページのコンテンツを完全にカバーしていないことです。もちろん、実際にはダイアログ ボックスが表示されていません。ページの上部にスクロール バーをドラッグする必要があります。この理由は項目の最後で明らかです。まず、Web ページのコンテンツの高さが間違っているだけです。ウィンドウ (つまり、視覚的な高さ) が取得され、マスクが不完全です。第 2 に、scrollTop が正しく認識されず、ダイアログ ボックスの位置が不正確になります。問題を解決するための対応する改善点は次のとおりです。
いくつかの問題が見られます。1 つは、マスク レイヤーが Web ページのコンテンツを完全にカバーしていないことです。もちろん、実際にはダイアログ ボックスが表示されていません。ページの上部にスクロール バーをドラッグする必要があります。この理由は項目の最後で明らかです。まず、Web ページのコンテンツの高さが間違っているだけです。ウィンドウ (つまり、視覚的な高さ) が取得され、マスクが不完全です。第 2 に、scrollTop が正しく認識されず、ダイアログ ボックスの位置が不正確になります。問題を解決するための対応する改善点は次のとおりです。
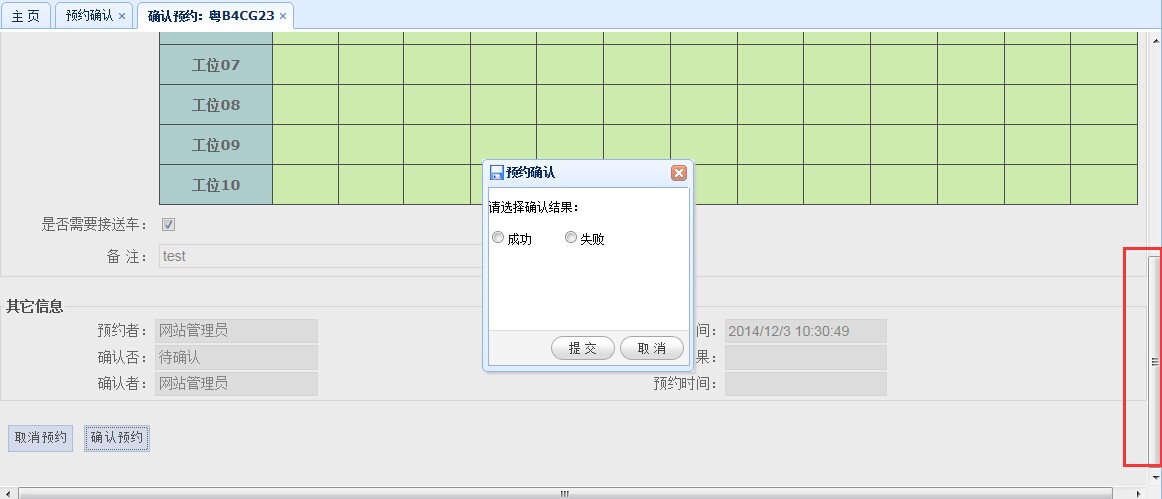
結果を確認するには選択してください:
スクロールしても常に Web ページの途中に留まることができます。その効果は次のとおりです。
上記の効果を確実にするためのキーコードは次のとおりです: