ウィンドウのサイズと位置を取得する Javascript の実装 コード共有_JavaScript スキル
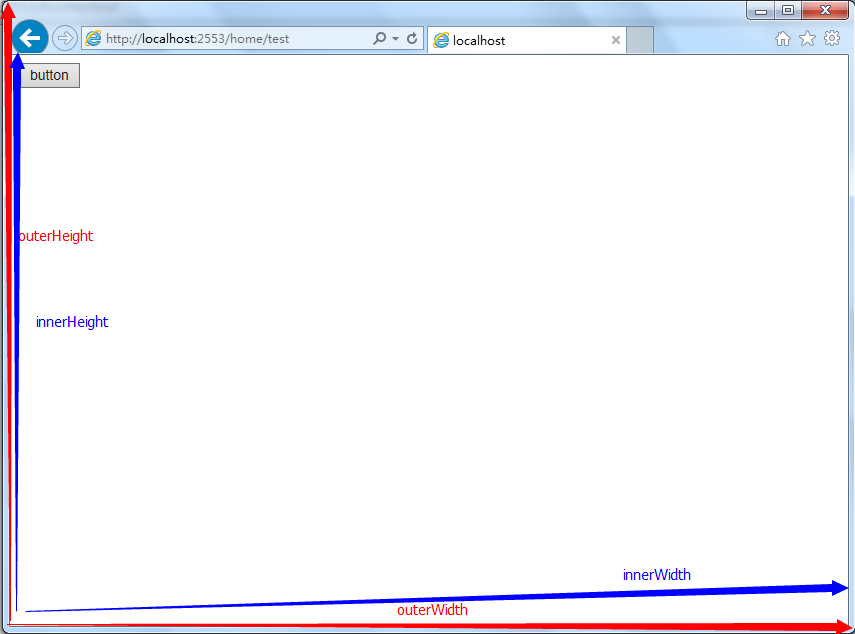
JavaScriptでは、OuterWidthとOuterHeightを使用してブラウザのサイズを取得できます。innerWidthとinnerHeightを使用してウィンドウのサイズを取得します(ブラウザの境界線を除く)。 IE6 以前のバージョンでは、標準モードと混合モードを区別する必要があります。標準モードでは document.documentElement.clientWidth、documentElement.clientHeight を使用し、混合モードでは document.body の clientWidth、clientHeight を使用します。
(関数() {
var pageWidth = window.innerWidth;
var pageHeight = window.innerHeight;
var broswerWidth = window.outerWidth;
var broswerHeight = window.outerHeight;
alert(pageWidth " " pageHeight);
alert(broswerWidth " " broswerHeight);
If (typeof pageWidth != "数値") {
If (document.compatMode == "CSS1Compat") { //標準モード
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
})();

var leftPos = (typeof window.screenLeft == "数値") window.screenLeft :
? window.screenX;
var topPos = (typeof window.screenTop == "数値") window.screenTop :
window.screenY;
alert(leftPos " " topPos);
//alert(window.screenLeft " " window.screenTop);
})();

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Windows 11 で環境変数設定を有効にする方法の詳細
Dec 30, 2023 pm 06:07 PM
Windows 11 で環境変数設定を有効にする方法の詳細
Dec 30, 2023 pm 06:07 PM
環境変数機能は、システム内で設定プログラムを実行するために不可欠なツールですが、最新の win11 システムでは、設定方法がわからないユーザーもまだ多くいます。 win11 環境変数の開き方. ぜひ参加して操作方法を学びましょう。 win11 環境変数はどこですか: 1. まず「win+R」と入力して、実行ボックスを開きます。 2. 次に、コマンド「controlsystem」を入力します。 3. 開いたシステム情報インターフェイスで、左側のメニューから「システムの詳細設定」を選択します。 4. 次に、開いた「システムのプロパティ」ウィンドウの下部にある「環境変数」オプションを選択します。 5. 最後に、開いた環境変数で、必要に応じて関連する設定を行うことができます。
 Win11の起動パスとそれを開く方法
Jan 03, 2024 pm 11:13 PM
Win11の起動パスとそれを開く方法
Jan 03, 2024 pm 11:13 PM
すべての Windows システムには起動パスがあり、そこにファイルやソフトウェアを追加すると、起動時にそのパスが開かれます。しかし、多くの友人は win11 の起動パスがどこにあるのか知りませんが、実際には、C ドライブ上の対応するフォルダーに入力するだけで済みます。 Win11 スタートアップ パス: 1. ダブルクリックして「この PC」を開きます。 2. パス「C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup」をパス ボックスに直接貼り付けます。 3. ここに win11 の起動パスがあり、起動後にファイルを開きたい場合は、そのファイルを置くことができます。 4. このパスに従って入力できない場合は、非表示になっている可能性があります。
 Google Chromeを毎回新しいウィンドウで開くように設定する方法
Mar 06, 2024 pm 06:19 PM
Google Chromeを毎回新しいウィンドウで開くように設定する方法
Mar 06, 2024 pm 06:19 PM
Google Chrome で毎回新しいウィンドウが開くように設定するにはどうすればよいですか?悪質なユーザーは仕事や勉強に Google Chrome を使用することを好みます。このブラウザは安全、高速、そして便利です。ユーザーによってブラウザの使用の好みは異なります。一部のユーザーは、Google Chrome を新しいウィンドウとして開き、素早い検索を容易にします。セットアップします。次に、Google Chrome を開くたびに、エディターが新しいウィンドウの設定に関するチュートリアルを表示します。興味のある友人は、学習に来てください。 Google Chrome を開くたびに新しいウィンドウを設定するチュートリアル 1. コンピューターのデスクトップで Google Chrome をダブルクリックして開き、右上隅にある [3 つの点] アイコンをクリックします。 2. [設定] オプションを見つけて、ページに入ります (図を参照)。 3. Google Chromeに移動します
 pip インストール パッケージ ストレージの場所と構造を理解する
Jan 18, 2024 am 08:23 AM
pip インストール パッケージ ストレージの場所と構造を理解する
Jan 18, 2024 am 08:23 AM
pip によってインストールされるパッケージの保存場所の詳細については、特定のコード サンプルが必要です。Pip は、Python 言語で一般的に使用されるパッケージ管理ツールです。Python パッケージのインストール、アップグレード、管理を簡単に行うために使用されます。 pip を使用してパッケージをインストールすると、対応するパッケージ ファイルが PyPI (Python Package Index) から自動的にダウンロードされ、指定された場所にインストールされます。では、pip によってインストールされたパッケージはどこに保存されるのでしょうか?これは、多くの Python 開発者が遭遇する問題です。この記事では、pip によってインストールされるパッケージの場所について詳しく説明し、次のことを提供します。
![VirtualBox でディスク サイズを増やす方法 [ガイド]](https://img.php.cn/upload/article/000/887/227/171064142025068.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VirtualBox でディスク サイズを増やす方法 [ガイド]
Mar 17, 2024 am 10:10 AM
VirtualBox でディスク サイズを増やす方法 [ガイド]
Mar 17, 2024 am 10:10 AM
事前に定義されたディスク サイズにそれ以上のデータを入れる余地がないという状況によく遭遇します。後の段階でさらに多くの仮想マシンのハード ディスク領域が必要になった場合は、仮想ハード ディスクとパーティションを拡張する必要があります。この記事では、VirtualBox でディスク サイズを増やす方法を説明します。 VirtualBox でのディスク サイズの増加 問題が発生する可能性が常にあるため、これらの操作を実行する前に仮想ハード ディスク ファイルをバックアップする必要があることに注意することが重要です。常にバックアップを作成することをお勧めします。ただし、このプロセスは通常は正常に機能します。続行する前に必ずマシンをシャットダウンしてください。 VirtualBox でディスク サイズを増やすには 2 つの方法があります。 CLを使用したGUIを使用してVirtualBoxのディスクサイズを拡張する
 スタードーム鉄道クロッカー映画テレビパークの折り紙鳥の場所
Mar 27, 2024 pm 11:51 PM
スタードーム鉄道クロッカー映画テレビパークの折り紙鳥の場所
Mar 27, 2024 pm 11:51 PM
スター ドーム鉄道のクローカー 映画テレビ パークには、合計 20 羽の折り紙の鳥がいます。多くのプレイヤーは、クロッカー映画テレビ パークのどこに折り紙の鳥があるのか知りません。編集者は、誰もがわかるように、各折り紙の鳥の場所をまとめました。検索して、具体的な内容については、クローカー映画テレビ公園の折り紙の鳥の場所に関するこの最新のまとめをご覧ください。本海スタードーム鉄道のご案内:クルックムービーパーク1階2、クルックムービーパーク2階のオリガミバード スタードーム鉄道
 Kuaishou はどこで公開されていますか?またその場所を変更するにはどうすればよいですか?アップロードされたビデオに位置情報を追加するにはどうすればよいですか?
Mar 21, 2024 pm 06:00 PM
Kuaishou はどこで公開されていますか?またその場所を変更するにはどうすればよいですか?アップロードされたビデオに位置情報を追加するにはどうすればよいですか?
Mar 21, 2024 pm 06:00 PM
中国で有名なショートビデオプラットフォームとして、Kuaishou は多くのクリエイターに自分の才能を披露し、人生を共有する機会を提供します。動画をアップロードする際、初心者クリエイターの中には動画の投稿場所を変更する方法に戸惑う方もいるかもしれません。この記事では、Kuaishou ビデオの公開場所を変更する方法を紹介し、このプラットフォームを有効に活用して作品を紹介できるように、Kuaishou ビデオ公開に関するいくつかのヒントを共有します。 1. Kuaishou はどこで公開されていますか?またその場所を変更するにはどうすればよいですか? 1. 公開インターフェイス: Kuaishou APP で、[公開] ボタンをクリックしてビデオ公開インターフェイスに入ります。 2. 場所情報: 公開インターフェースに「場所」列があり、クリックして場所選択インターフェースに入ります。 3. 場所を変更する: 場所選択インターフェイスで、[場所] ボタンをクリックして現在の場所を表示します。場所を変更したい場合は「場所」をクリックしてください
 Gaode Map Homeの場所を変更する方法
Feb 27, 2024 pm 07:31 PM
Gaode Map Homeの場所を変更する方法
Feb 27, 2024 pm 07:31 PM
私たちの日常旅行の強力なアシスタントとして、Amap は正確なナビゲーション サービスを提供するだけでなく、ユーザーが使いやすい方法で「自宅の位置」を直接決定することもできます。帰宅ルートを毎回確認できるので便利です。しかし、場合によっては自宅の場所も更新する必要があるので、Amap で「自宅の場所」を簡単に変更するにはどうすればよいですか? 次に、エディターのガイドに従って、一緒に変更する方法を学びましょう! Amap 自宅の場所を変更するには? 回答: [Amap] - [設定] - [三点アイコン] - [場所を変更] - [場所を設定] - [自宅の住所として設定]。具体的な手順: 1. まず、Amap ソフトウェアを開き、ホームページに入り、上にスライドしてホームを見つけ、[設定] をクリックします; 2. 次に、設定ページで次のことができます。




