Javascript フロントエンド UI フレームワーク キット使用ガイド - Kitjs_javascript スキルの紹介
Kitjs (http://xueduany.github.com/KitJs) は、2011 年末に Taobao UED を辞めた後、私が自分で構築した HTML5 フロントエンド ウィジェット ライブラリのセットです。その本来の目的は、集中することでした。モバイル HTML ページのインタラクションでは、コンポーネントの使用は、文字通りの意味のキットと同じであり、小さくて実用的で、直接使用でき、二次開発にも簡単に使用できるコンポーネントのセットを作成することです。その後、プロジェクトがどんどん大きくなるにつれ、コンポーネント数も拡大し、PCブラウザ(IE6、FF、chrome coreシリーズなど)のサポートも追加され、当初の携帯電話開発の分野に留まらなくなりました。そして完全なプラットフォームに向けて正式に動き始めました。そのため、最近ではすべてのオリジナルモジュールが jsdoc 仕様に準拠した API ドキュメントに更新され、徐々にオープンソース化され、誰もが使用できるようになってきています。
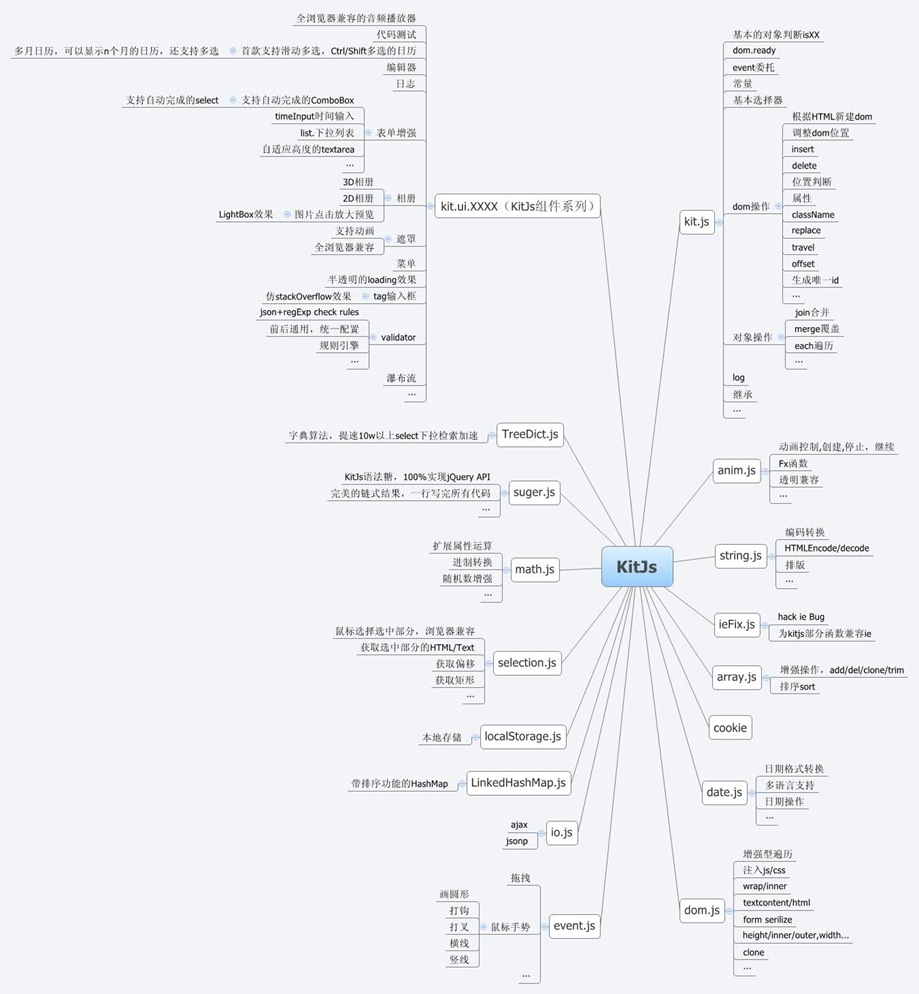
まず、みんなにキットの基本を理解してもらうために、Kitjs の家系図を載せましょう

どうですか?色々見てちょっとめまいしてきました^_^ 簡単に言うと、kitjsとdojoは似ていて、
に分かれます。 >1. Kit.js はコアであり、dojo と同様に kit を中心に拡張された JS ツール モジュールです
2. dijit に似た、kit.ui 名前空間のコンポーネント モジュール
3. ここではマークされていませんが、dojoX に似た研究室プロジェクトもあります。
KitJ のコンポーネントの中には、以前にブログで公開したことがある
などの優れたコンポーネントがいくつかあります。
オーディオプレーヤー

iPhone エフェクトのタブ

コンボボックス

3D フォトアルバム


カレンダー

ライトボックス
待ってください
まだ社内で使用されている、または開発中であるさらに優れたコンポーネントもいくつかあり、誰もが使用できるように段階的にリリースされる予定です。すべての KitJs コンポーネントは次のビジョンを満たしています
1. 中国人ユーザーの体験に近づく
2. 中国の開発者に関連したコメントとドキュメント
3. 市場の既存コンポーネントでは提供されない、誰もが必要とする機能を必ず提供する
4. より大きなウィジェットへの組み立てと結合を容易にするのに十分な粒度のモジュール
KitJs ツール モジュールでは、すべてのコードがクラス プロトタイプに基づいて拡張され、インスタンス化されたグローバル オブジェクトが開発者に提供されます。すべてのクラス名は大文字で、すべてのインスタンス オブジェクトは最初の文字が小文字で始まります。 $ 文字を使用すると、他のクラス ライブラリと簡単に区別できます。同時に、ツールモジュールでは、すべてのメソッドが Kissy と同じ関数型プログラミング形式で記述されており、同時に、jQuery での開発に慣れている学生向けに、suger.js をロードするキットが提供されます。 jQuery を使用するのと同じように使用できます。メソッド名と使用方法は jQuery とまったく同じです。
$kit.$(関数($) {
$('.item', $('#gallery')).each(function() {
$(this).css({
トップ : $kit.math.rand($('#gallery').innerHeight()) 'px',
左: $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform' : 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
new $kit.ui.LightBox({
エル:これ
}).init();
});
});
$kit.$ は、kitjs の dom Ready イベントです。パラメータ匿名メソッドのパラメータ $ は、内部クロージャに $kit.$ メソッドを渡すため、内部クロージャで $kit の代わりに $ を直接使用できます。 .$ (jQuery の $ セレクターに相当) なので、クロージャー内のすべてのコードは jQuery と同じになります。また、JQuery コードと KitJs コードの相互移植も容易になります。
この記事は、KITJS フレームワークの使用ガイド シリーズの最初のものであり、kitjs について簡単に紹介するだけです。この優れたフロントエンド UI フレームワークについては、後ほど詳しく説明します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 ' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース




