21のJavaScriptイベントのプロパティまとめ_基礎知識
1. JS イベントは通常、関数と組み合わせて使用されるため、発生するイベントによって関数の実行が制御され、HTML 内でさまざまな効果が引き起こされます。
2. 属性 (これらのイベントの属性が発生すると、関数{}がトリガーされます):
1) onabort: 画像の読み込みが中断されると、関数内の関数がトリガーされます。
2) onbur: 要素がフォーカスを失ったとき
3) onfocus: 要素がフォーカスを取得したとき
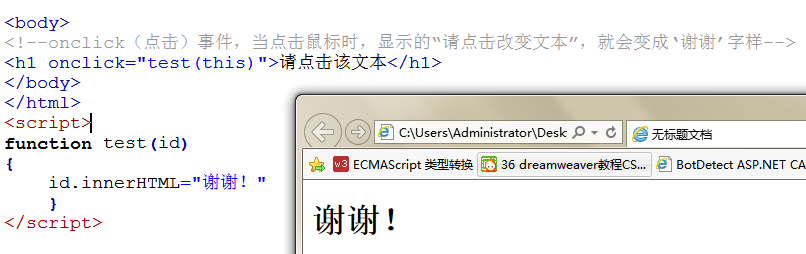
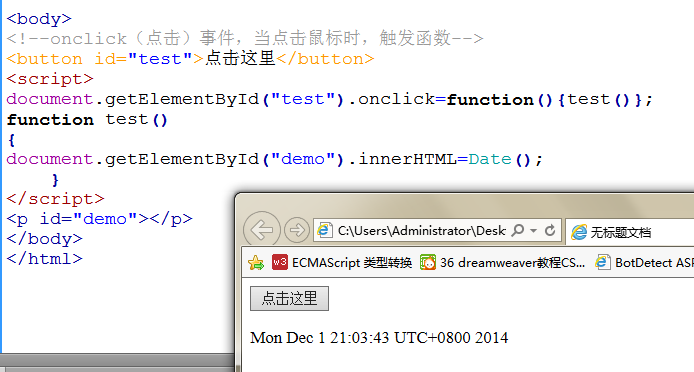
4) onclick: マウスがオブジェクトをクリックします


5) ondbclick: マウスでオブジェクトをダブルクリックします
6) onerror: ドキュメントまたは画像のロード時にエラーが発生しました
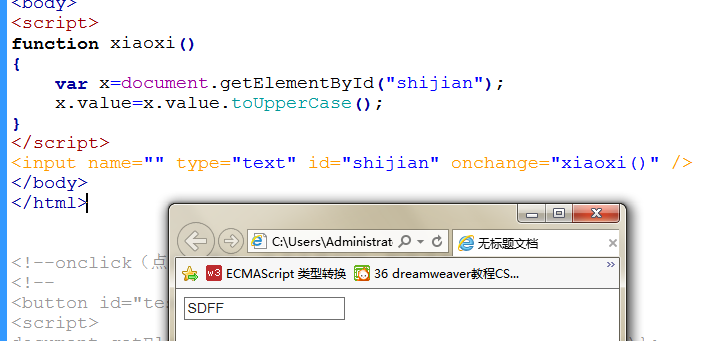
7) onchange: ユーザーがドメインのコンテンツを変更するとき (onchange イベントは、入力フィールドの検証と組み合わせてよく使用されます。一般的に使用されるフォームでは、ID カード、電子メールの登録とログイン、市外局番などの形式が検証されているかどうかが検証されます)が正しいです)

8) onkeydown: キーボードの特定のキーが押されました
9) onkeypress: キーボードの特定のキーが押されるか、保持されます
10) onkeyup: キーボードの特定のキーが放される
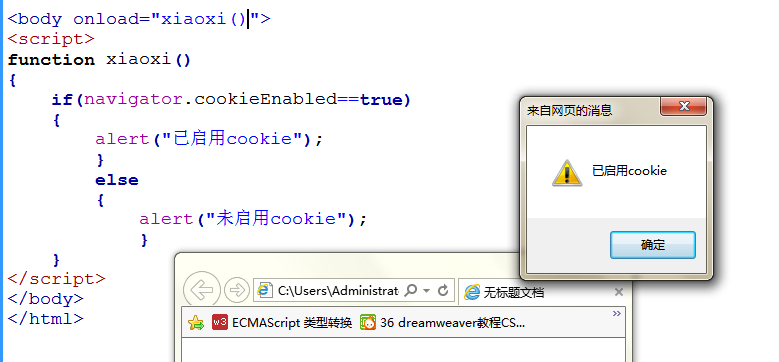
11) onload: ページまたは画像がロードされます

12) onmousedown: マウス ボタンが押されました (onmousedown、onmouseup、および onclick はマウス クリック イベントのすべての部分を構成します。まず、マウス ボタンがクリックされると、onmousedown イベントがトリガーされます。マウス ボタンが放されると、 onmouseup イベントがトリガーされ、最後にマウスのクリックが完了すると onclick イベントがトリガーされます)
。13) onmousemove: マウスを移動します
14) onmouseout: マウスが要素から遠ざかります
15) onmouseover: マウスが要素上に移動します
16) onmouseup: マウスボタンが放されます (onkeyup とは異なります)
17) onreset: リセットボタンをクリックします
18) onresize: ウィンドウまたはフレームのサイズが変更されます
19) onselect: テキストが選択されています
20) onsubmit: 送信ボタンがクリックされました
21) onunload: ユーザー終了ページ
以上がこの記事でまとめたJavaScriptのイベント属性に関する内容です。抜け漏れがある場合は修正して一緒に進めてください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7386
7386
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
 CSSのbottom属性構文
Feb 21, 2024 pm 03:30 PM
CSSのbottom属性構文
Feb 21, 2024 pm 03:30 PM
CSS の Bottom 属性の構文とコード例 CSS では、bottom 属性は要素とコンテナの下部の間の距離を指定するために使用されます。親要素の下部を基準とした要素の位置を制御します。ボトム属性の構文は次のとおりです: element{bottom:value;} ここで、element はスタイルが適用される要素を表し、value は設定されるボトム値を表します。 value にはピクセルなどの特定の長さの値を指定できます
 ハースストーンの絶望の糸の属性の紹介
Mar 20, 2024 pm 10:36 PM
ハースストーンの絶望の糸の属性の紹介
Mar 20, 2024 pm 10:36 PM
絶望の糸はBlizzard Entertainmentの名作『ハースストーン』に登場するレアカードで、カードパック「ウィズベインのワークショップ」で入手できるチャンスがあります。 100/400の秘術ダストポイントを消費して、ノーマル/ゴールドバージョンを合成できます。ハースストーンの絶望の糸の属性の紹介: ウィズベインのワークショップ カード パックで確率で入手できるか、秘術の粉塵を通じて合成することもできます。レアリティ:レア 種類:呪文 クラス:デスナイト マナ:1 効果:すべてのミニオンに断末魔を与える:すべてのミニオンに1ダメージを与える
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQueryの閉じるボタンイベントの詳細
Feb 24, 2024 pm 05:09 PM
jQueryの閉じるボタンイベントの詳細
Feb 24, 2024 pm 05:09 PM
jQuery の閉じるボタン イベントの詳細な理解 フロントエンド開発プロセスでは、ポップアップ ウィンドウを閉じる、プロンプト ボックスを閉じるなど、閉じるボタン機能を実装する必要がある状況によく遭遇します。人気の JavaScript ライブラリである jQuery を使用すると、閉じるボタン イベントの実装が非常に簡単で便利になります。この記事では、jQuery を使用して閉じるボタン イベントを実装する方法を詳しく説明し、読者がこのテクノロジをよりよく理解して習得できるように、具体的なコード例を示します。まず、定義方法を理解する必要があります。
 PHP を使用してイベントベースのアプリケーションを構築する方法
May 04, 2024 pm 02:24 PM
PHP を使用してイベントベースのアプリケーションを構築する方法
May 04, 2024 pm 02:24 PM
PHP でイベントベースのアプリケーションを構築する方法には、EventSourceAPI を使用してイベント ソースを作成する方法と、EventSource オブジェクトを使用してクライアント側でイベントをリッスンする方法が含まれます。 Server Sent Events (SSE) を使用してイベントを送信し、XMLHttpRequest オブジェクトを使用してクライアント側でイベントをリッスンします。実際の例は、EventSource を使用して、電子商取引 Web サイトの在庫数をリアルタイムで更新することです。これは、サーバー側で在庫をランダムに変更して更新を送信することで実現され、クライアントは EventSource を通じて在庫の更新をリッスンし、それらを表示します。リアルタイム。




