おすすめの素晴らしい jQuery グリッド プラグイン 25 個_jquery
jQuery グリッド プラグインを使用すると、さまざまなテーブル レイアウトを作成できます。グリッド レイアウトは、新聞や雑誌で最も一般的なレイアウトであり、今日の Web サイトでも非常に一般的です。 jQuery グリッド プラグインを使用すると、グリッドの行と列を制御し、テキストや画像を入力できます。私はこれらのプラグインを「トップ」という言葉で説明していますが、これらのプラグインを知ると、きっとかっこいいと感じるでしょう。

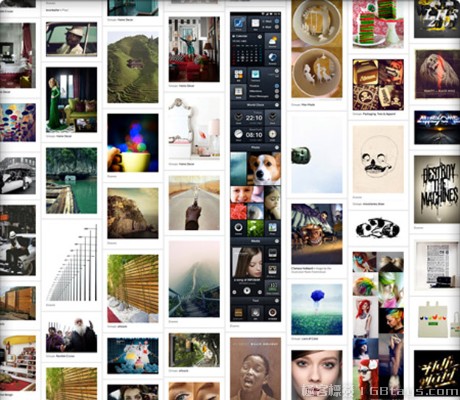
Gridify は軽量の jQuery プラグインで、Pinterest のような画像読み込みグリッド プラグインの作成に使用されます。画像読み込みイベントのサポート、ウィンドウ スケーリング イベントのサポート、高さの非常に長いアイテムのサポート、動的なアイテム幅のサポート、およびアニメーション (CSS3 トランジション) のサポート。

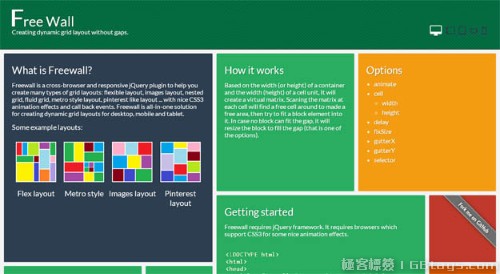
Freewall は、クロスブラウザーで応答性の高い jQuery プラグインで、さまざまなタイプのグリッド レイアウトの作成に役立ちます: 柔軟なレイアウト、画像レイアウト、ネストされたグリッド、流動的なグリッド、ピンタレストに似たメトロ スタイル レイアウト レイアウト…。さらに、美しい CSS3 アニメーション効果とコールバック イベントも備えています。フリーウォールはオールインワンのソリューションです。デスクトップ、モバイル、タブレット用の動的なグリッド レイアウトを作成します。

レスポンシブ等高ブロックはJavaScriptとCSSを使用して実装されています。 実際には各行にリストが表示され、各行の最上位の項目によって他の項目の位置が設定されます。

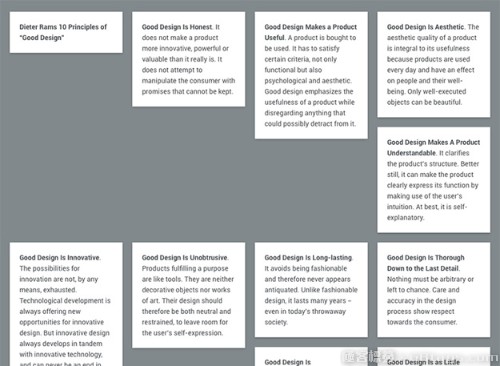
MatchHeight.js は、選択されたすべての要素の高さを正確に等しくすることができます。これは、混合されたパディング、マージン、ボーダー、ボックス サイズ、行、グループを正しく処理する、より強力な同じ高さのプラグインです。 画像とレスポンシブ レイアウトを、必要に応じて自動的に更新することで処理します。

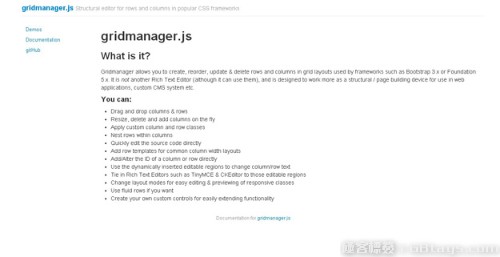
Gridmanager を使用すると、テーブル レイアウトの行と列を作成、記録、更新、削除したり、編集可能領域のグリッド レイアウトを作成したり、各グリッドを編集してサイズと数量を定義したり、位置を調整したりできます。 GridManager には jQuery、jQueryUI、Bootstrap 3.x が必要ですが、TinyMCE CKeditor はオプションです。

S Gallery は、応答性の高いテーブルに写真を表示する jQuery ピクチャ ギャラリー プラグインです。ソニーの製品からインスピレーションを得たもので、項目を選択すると、前/次の項目を選択するためのボタンがインターフェイスに表示されます。他の位置をクリックすると、テーブル全体のレイアウトに戻ることもできます。

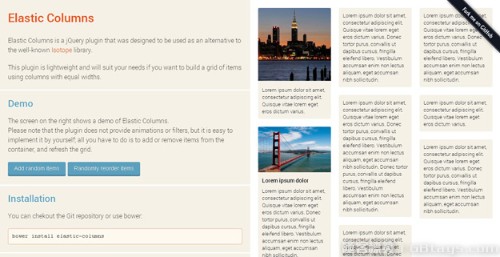
Elastic Columns は、幅の値に従ってグリッドを簡単に定義し、ブラウザのサイズを監視してグリッド表示を調整できる軽量の応答性の高いグリッド レイアウト プラグインです。

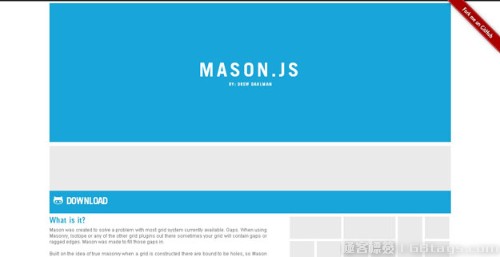
Mason.js は、グリッドのギャップを巧みに埋める jQuery プラグインです。グリッドが作成されると、プラグインはこれらのギャップを計算し、グリッドからコピーされた事前定義された要素またはコンテンツでそれらのギャップを埋めます。要素に使用されるサイズ、列/行のサイズ、ブレークポイントのサイズ、またはレイアウトが流動か固定かを定義できます。

RowGrid.js は非常に小型で軽量の jQuery プラグインで、画像を垂直に配置でき、応答性が高く、無限スクロールで表示できます。

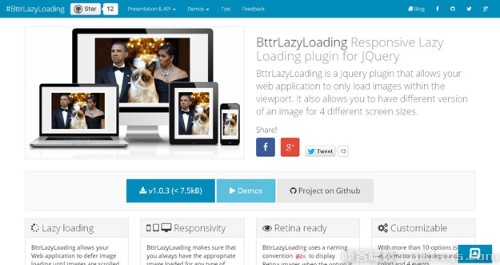
BttrLazyLoading は、画像がスクロールされるまでユーザーの Web アプリケーションで画像の読み込みを遅らせることができる、応答性の高い画像遅延読み込み jQuery プラグインです。 BttrLazyLoading には、モバイル (

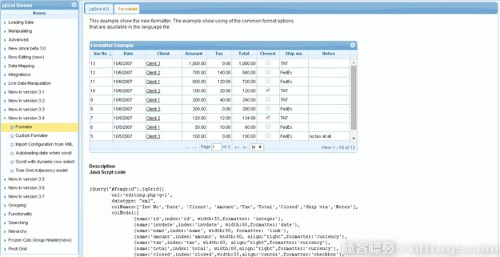
jqGrid は、グリッドデータを表示するための jQuery プラグインです。 jqGrid を使用すると、フロントエンドページとバックグラウンドデータの間の非同期 Ajax 通信を簡単に実現できます。

Masonry は非常に便利な jquery Web ページ レイアウト プラグインで、異なる高さの div 間の空白を削除して、Web ページをよりすっきりと美しく見せることができます。

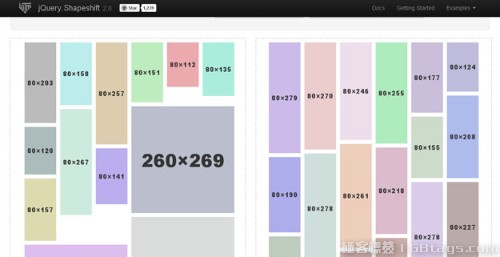
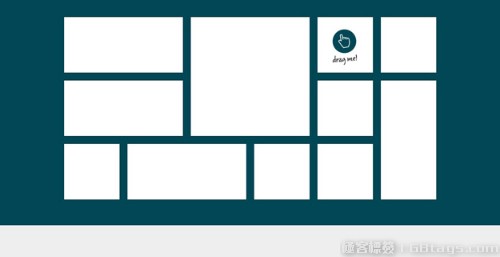
jQuery ドラッグ アンド ドロップ プラグイン Shapeshift、ドラッグ アンド ドロップでは、コンテナ内の複数のアイテムを再配置したり、コンテナを変形したりすることができます。要素をドラッグすると、親コンテナ内のインデックス位置が変更されます。

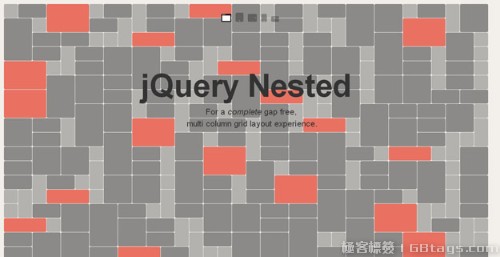
Nested は、他の同様のライブラリや jQuery プラグインとは異なり、複数列の動的なグリッド レイアウトを作成するのに役立つツールです。すべてのギャップを取り除くのに役立ちます。このプラグインを使用すると、他のライブラリやプラグインと同様に、要素を並べ替えるためにすべてのギャップの寸法をスキャンするのに役立ちますが、Nested を使用すると、最終ステップで要素をスケーリングしてすべてのギャップを排除することができます。

Headsup Grid の特徴は、異なるプラットフォームで異なるスタイルを表示できることです。

Wookmark jQuery プラグインは、現在人気のあるウォーターフォール フロー Web レイアウト効果を実現するために使用される jQuery プラグインです。

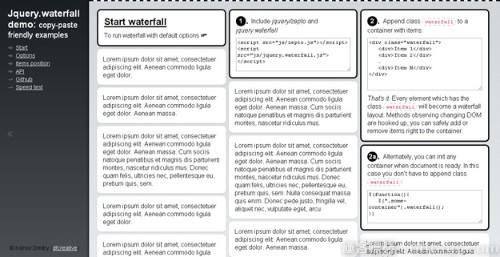
jQuery ウォーターフォールは li タグを使用して、マウス スクロール ページ画像の無限読み込み効果を備えた複数列のウォーターフォール フロー レイアウトを作成します。

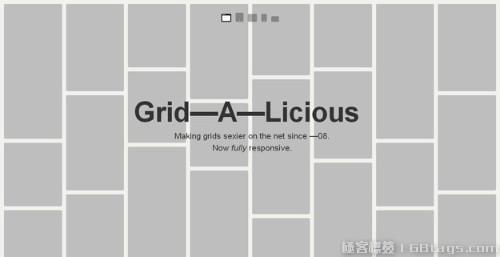
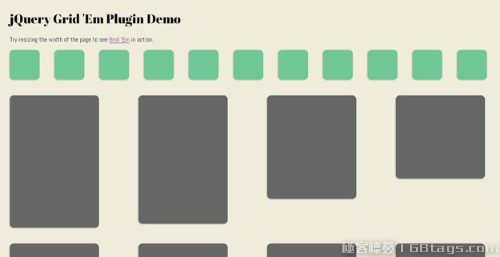
Grid-A-Licious は、さまざまなデバイスの幅に自動的に適応する応答性の高いウォーターフォール レイアウトの作成に使用できる、シンプルで使いやすい jQuery プラグインです。幅、動的表示速度、遅延などをパラメータで設定でき、カスタマイズ性は比較的高くなります。

Gridster.js は、複数列レイアウトをサポートする直感的なドラッグ アンド ドロップ レイアウトを構築するために使用される jQuery プラグインです。テーブル内の要素を動的に追加および削除することもできます。

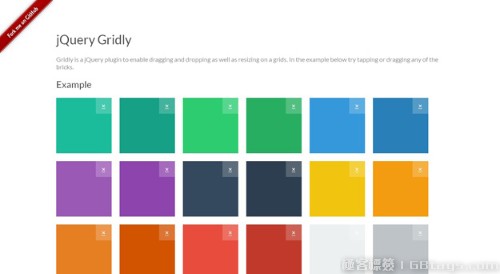
Gridly はグリッド スタイルのドラッグ アンド ドロップ jQuery プラグインで、ドラッグすると動きのあるアニメーションが表示され、その効果は非常に美しいです。
このプラグインには、閉じる、クリックして拡大する、モジュールの追加など、他の特別な機能もあります。

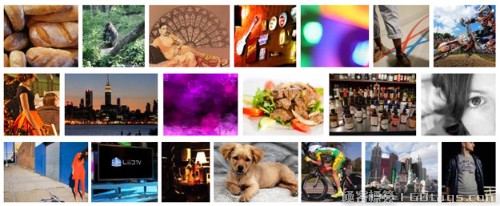
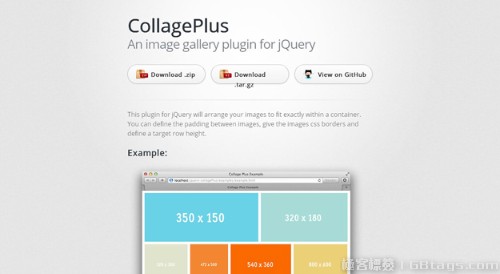
CollagePlus は、CSS を通じて画像間の距離を定義し、画像に境界線を追加できる jQuery テーブル プラグインです。

Griddy は軽量のプラグインですが、行数、行の高さ、列の数、列の高さ、色など、多くの属性はオプションです。

jqGridView は、jQuery ライブラリ用の新しいリッチクライアント、XML ベースの Ajax グリッド プラグインです。 jqGridView は、Web 上で表形式のデータを表現および編集するためのプロフェッショナルなソリューションを提供します。強力なスクリプト API を使用して慎重に設計されたこの編集可能なグリッドは、DHTML と XML で簡単に構成でき、大量のデータでも説得力のある結果を示します。 jqGridView は簡単に見栄えを良くすることができます (CSS 経由で管理)。 jqGridView はプラグインとしてのプラットフォーム ベースではなく、ASP.NET/ASP、PHP、Java、CGI スクリプトなどのさまざまな Web プログラミング プラットフォームで使用できます。jqGridView は、Bowser との高い互換性を持っています。

Ingrid はデータ入力操作を大幅に簡略化し、より現実的なものにしました。

jui_datagrid は、シンプルで強力な API を通じてテーブル データを操作し、テーマのカスタマイズ、ローカリゼーションのサポートなどを提供するために使用できる Ajax jQuery テーブル プラグインです。
経由: gbtags
上記の 25 個の jQuery グリッド レイアウト プラグインを使用すると、開発者とデザイナーは、魅力的な視覚効果と、すべてのブラウザおよびハンドヘルド デバイスの外観と互換性のあるレスポンシブ レイアウトを備えたレスポンシブ グリッド レイアウトを作成できます。気に入っていただければ幸いです!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7393
7393
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 WordPressプラグインのインストールに失敗した場合のエラーメッセージへの対処方法は?
Mar 04, 2024 pm 04:57 PM
WordPressプラグインのインストールに失敗した場合のエラーメッセージへの対処方法は?
Mar 04, 2024 pm 04:57 PM
WordPressプラグインのインストールに失敗した場合のエラーメッセージへの対処方法は?現在最も人気のあるコンテンツ管理システムの 1 つである WordPress には豊富なプラグイン ライブラリがあり、ユーザーにさまざまな機能拡張とカスタマイズ オプションを提供します。しかし、WordPressを使用していると、プラグインのインストールに失敗したり、エラーメッセージが表示されたりして、ユーザーが混乱したり不安になったりすることがあります。この記事では、WordPress プラグインのインストールに失敗する一般的なエラー メッセージとその対処方法を紹介します。 1. 報告
 Google Chrome でアニメーション プラグインを実行できる仕組み
Mar 28, 2024 am 08:01 AM
Google Chrome でアニメーション プラグインを実行できる仕組み
Mar 28, 2024 am 08:01 AM
Google Chrome ではどのようにしてアニメーション プラグインを実行できるようになりますか? Google Chrome は非常に強力です。多くの友人はビデオ アニメーションを見るためにこのブラウザを使用するのが好きです。ただし、さまざまなアニメーション ビデオを見たい場合は、ブラウザにアニメーション プラグインをインストールする必要があります。多くの友人は Google Chrome を使用しています。アニメーションプラグインを入れても動画が見れないのですが、どうすればいいでしょうか?次に、アニメーション プラグインを Google Chrome で実行できるようにするための具体的な手順をエディターに示します。興味のある友人は、見に来てください。 Google Chrome でアニメーション プラグインの実行を許可する具体的な手順: 1. まず、コンピュータで Google Chrome を実行し、ホームページの右上隅にあるメイン メニュー ボタンをクリックします (図を参照)。 2. メイン メニューを開いた後、下の「設定」オプションを選択します (図を参照)。 3. 設定で




