
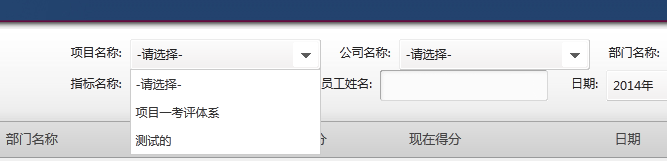
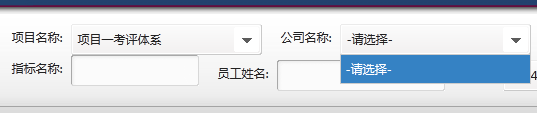
今日仕事で問題が発生しました。プロジェクト名を選択した後、ページ上の会社名が ajax を使用して読み取られました。ただし、jqtransform はページが読み込まれた後に呼び出されるため、会社名のドロップダウン ボックスには最新のデータが表示されません。
<link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link> <br /><script type="text/javascript" src="${ctx}/jqtransformplugin/jquery.jqtransform.js"></script> <br /><SCRIPT type="text/javascript"> <br /> $(function(){ <br /> $('form').jqTransform({imgPath:'images/JQueryformimg/'}); <br /> }); <br /></SCRIPT>


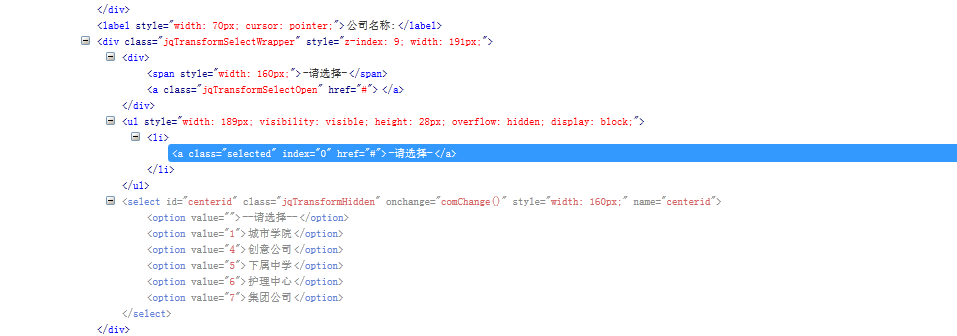
firebug を使用すると、データが実際に結合されていることがわかりますが、ページがロードされた後にフォームが jqTransform メソッドを呼び出しており、jqTransformSelectWrapper の ul データが更新されていません。いろいろ考えた結果、単純かつ大雑把な方法でulを更新することにしました。
function companyAjax(proid){ <br /> $.ajax({ <br /> type:"POST", <br /> <a href=""${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do">url:"${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do</a>", <br /> dataType:"json", <br /> data:{proid : proid}, <br /> success:function(jsondata){ <br /> var tmp=''; <br /> tmp+='<select id="centerid" name="centerid" onchange="comChange()" style="width: 160px;" name="centerid">'; <br /> //$("#centerid").empty(); tmp+='<option value="">--请选择--</option>'; <br /> for(var i=0;i<jsondata.length;i++){ <br /> tmp+='<option value="'+jsondata[i].centerid+'">'+jsondata[i].centername+'</option>'; <br /> } <br /> tmp+='</select>'; <br /> $("#centerid").parent().remove(); <br /> $("#comLable").after(tmp); <br /> $("#centerid").jqTransSelect(); <br /> } <br /> }); <br /> }はは、ajax で会社データをクエリした後、jqtransform によって生成された選択関連の div を削除し、選択を結合して、選択を再初期化します。この方法はかなり愚かですが、今はこれを使用しましょう。後でもっと良い方法を見つけます。

クールじゃないですか? 。笑、実際には jqtransform の方が強力です。将来同様のエフェクトを使用する必要がある場合は、それを参照してください。