
今日の章から始めて、KitJ のイベント管理に焦点を当て、主流の JS フレームワークが内部で独自の独立したイベント管理機能をどのように実装しているかを簡単な言語を使用して明らかにしていきます。
(1) 通常のドムイベント
通常、サポートを通じて HTML でイベントを記述することができます
または dom オブジェクトを取得してバインドします
document.getElementById(‘a’).onclick=function(){alert(1)}
または二次イベント
document.getElementById('a').addEventListener('click',function(){alert(1)},flase)
またはスクリプトタグ経由
W3C 標準では、上記の 3 番目のバインディング メソッド、つまり 2 番目のイベント メソッドを推奨しています。その目的は、HTML と Js の間の強い依存関係を分離することです。
(2) 質問
しかし、JS プログラミングにメソッド 3 を直接使用するだけでは、次の問題が発生するため十分ではありません
1. ブラウザの互換性、IE シリーズおよび W3C でサポートされているブラウザは、セカンダリ イベント バインディングのメソッド名およびパラメータと一致しません。
2. レベル 2 のイベント バインディングの後は、他のユーザーが同じ要素にイベントをバインドしているかどうか、どのイベントがバインドされているか、イベントの内容は何かを知ることができません。3. レベル 2 イベント バインディング メソッドがトリガーされた後、順序はバインド前の順序ではなく、ランダムに実行されます。ただし、場合によっては、メソッドを
の順序でトリガーする必要があります。
4. 同じ要素のイベントがトリガーされた場合、同じ要素にバインドされた他のイベントのトリガーの停止と継続をサポートする W3c 標準 API はありません。5. 多くの場合、匿名関数を通じてレベル 2 イベントを登録し、登録されたイベント実行メソッドへのハンドルを残さないため、removeEventListener
を通じてイベントをキャンセルするのは困難です。
(3) Kitで解決する方法
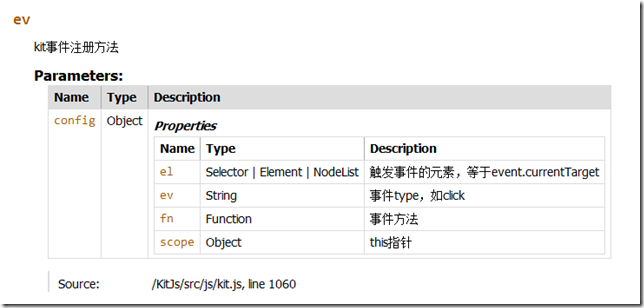
わかりました。js フレームワークは上記の問題を解決するために存在します。キットが上記の問題をどのように処理するかを見てみましょう。kit.jsのAPIにはev(config)メソッドがあります

バインドする必要がある el 要素
文字列イベントタイプ
実行をトリガーする fn メソッド
このポインタを指定する必要がありますか? 指定しない場合は、登録時にこのポインタとして el を渡します
(4) コード解析
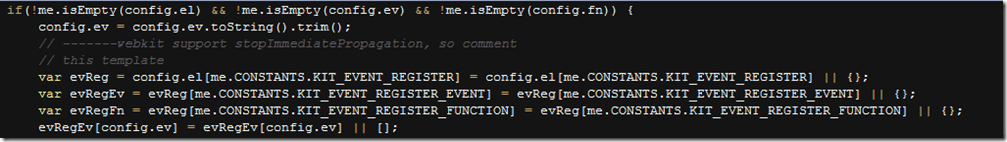
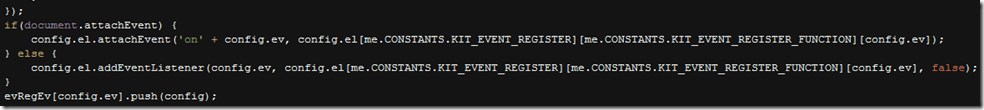
コードの実装を詳しく見てみましょうコア部分から直接見る

evReg オブジェクトには 2 つのサブオブジェクトがあり、1 つは登録されたイベントを保存する evRegEv と呼ばれます
evRegEv オブジェクトでは、キーを現在の登録イベントとして保存し、値を配列として保存します。メソッド ev によって渡された設定パラメーターは、先着順で配列に配置されます。配列です! ! !配列は順序を保持できるため、これは非常に重要です
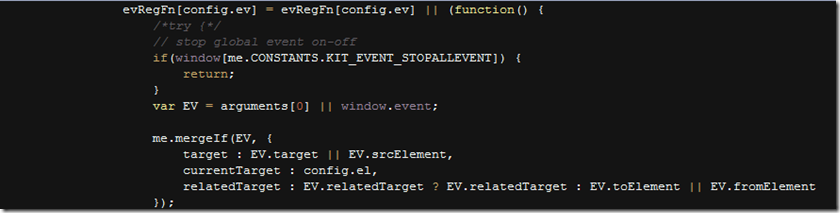
evRegFn と呼ばれる匿名メソッドもあります。これは、トリガーされたイベントを保存します。


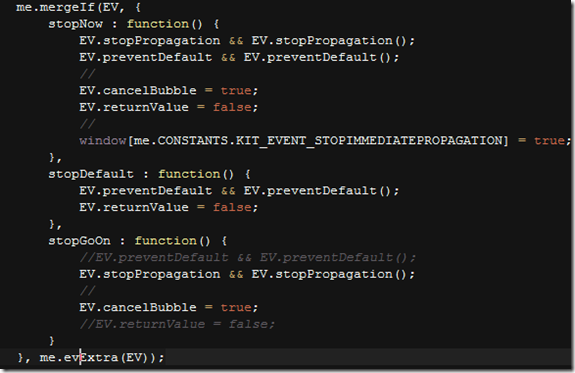
下に目を向けると、イベントによってトリガーされた EV オブジェクトを受け取り、mergeIf を使用して、target、currentTarget、relationTarget などの多くのオブジェクトをこの EV にアタッチし、ブラウザーの互換性の問題を解決します
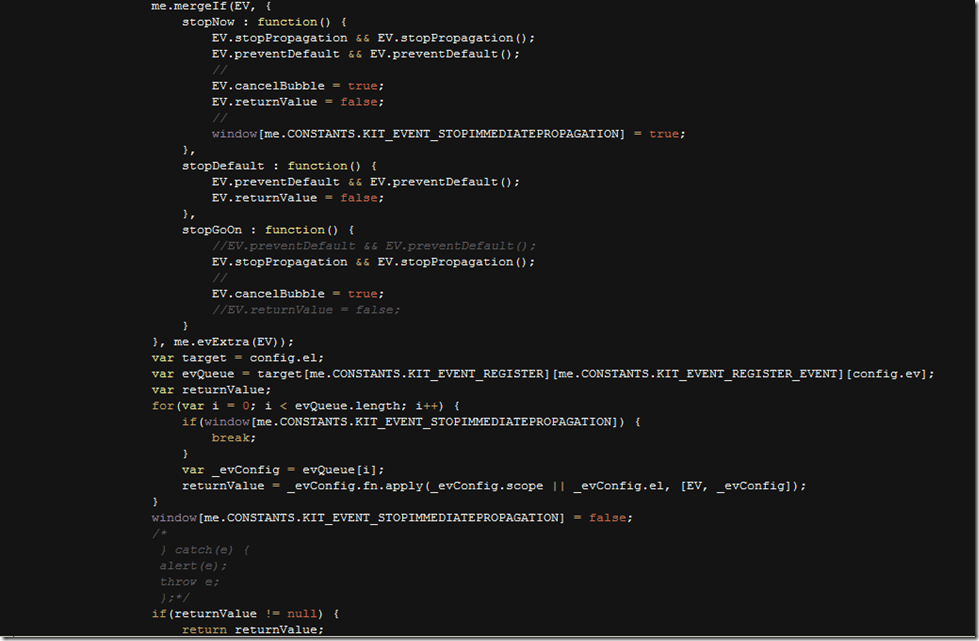
stopNow、stopDefault、stopGoOn は、イベントがトリガーされ続けるのを防ぐために作成されたメソッドです。
次の段落は evRegFn のキーです。以前に作成した evRegEv 内のイベント配列をループし、前の ev メソッドによって渡された構成パラメーターを取り出し、構成パラメーター内のメソッドを実行します。メソッドが返す場合 値が空でない場合は、戻り値
を返す

(5) まとめ
簡単に言うと、Kit は独自の匿名メソッドを使用してイベント登録ハンドルを配列にキャッシュし、イベントの順序を記憶し、以前に登録されたイベント、パラメーター、メソッドなどを見つけるための入り口を提供します。同時にブラウザの互換性も確保されています。
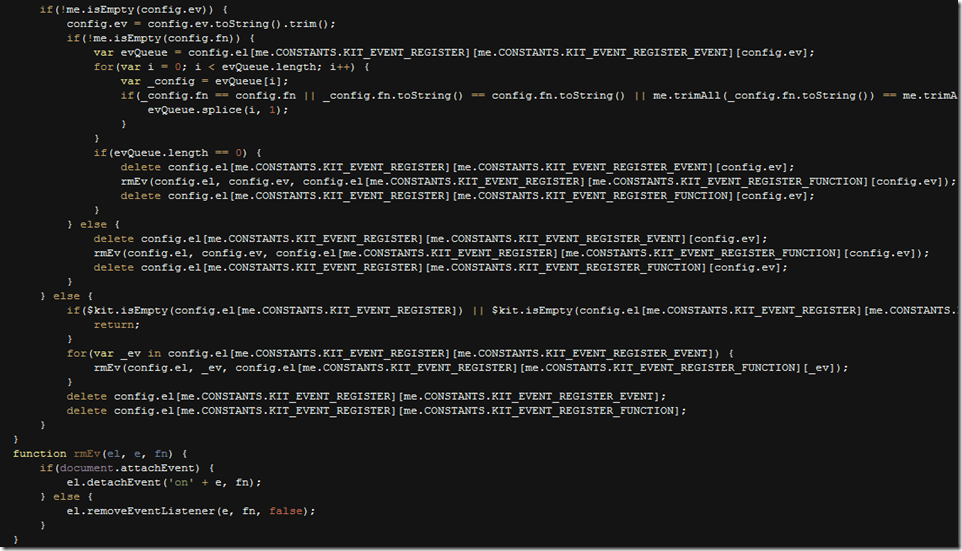
(6) ログアウトイベント
Kit がイベント ハンドルのキャッシュに役立つため、ログアウトが簡単になります
Kit が直接比較、fn.toString 比較、および fn.toString().trim() 比較を通じて対応するイベント構成を見つけ、それを配列から削除していることがわかります
(7) イベント強化
Kit がシステムの Event オブジェクトに対して mergeIf 操作を実行したことに誰もが気づいたはずです。まず、なぜ megerIf を実行する必要があるのでしょうか。システムの Event オブジェクト属性は読み取り専用であり、上書きすることしかできないからです。持たない属性
したがって、Kit は megerIf しか実行できません。さまざまなブラウザーのイベント オブジェクトに非互換性があることは誰もが知っています。そのため、Kit はこれらの非互換性を修正する必要があります。たとえば、IE には target 属性がなく、srcElement だけが必要です。 W3c 標準互換性を実現するために target 属性を追加します
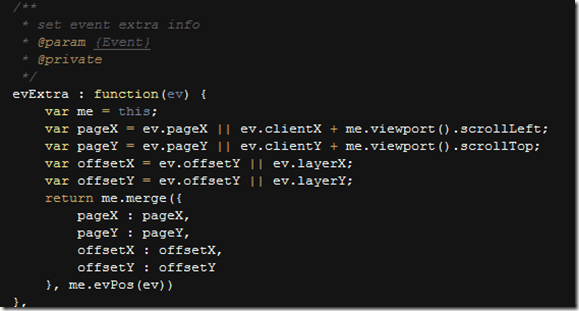
もちろん、単なる修復ではニーズを満たすことができない場合も多く、Event オブジェクトを少し太くする必要もあります。
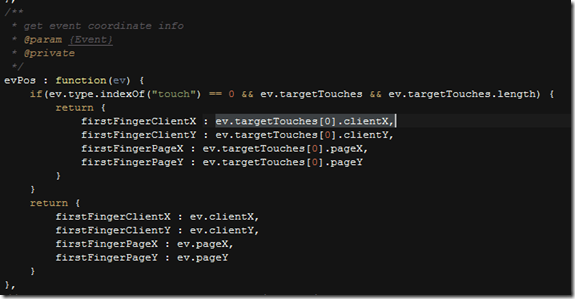
たとえば、iPhone でタッチダウンとタッチムーブを開発する場合、1 本の指のオフセットを取得する必要があることがよくあります。1 本の指のオフセットを取得するには、ev.targetTouches[0].clientX のようなコードが必要ですが、匿名化すると機能はこんな感じで、PCでは互換性がありません、
何をすべきか、それは問題ではありません。イベント オブジェクト mergeIf に独自の属性を与えることができます



firstFingerClientX などを使用すると、モバイル側と PC 側で開発されたコードを簡単に統合できます。
次の記事では HTML5 ドラッグ アンド ドロップについて説明します。高度なジェスチャ イベントはすべてこの基盤に基づいています。
さらに、ExtJ のような独自のイベントを作成してみてはいかがでしょうか。それは
だからです。1. システムのネイティブ オブジェクトには特定の継承関係があり、破棄されることは望ましくありません
2. 独自の新しいオブジェクトを使用すると、フレームワークから外れるとコードが移植できなくなる可能性があり、コードの内容を再度変更する必要があります