 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 Javascript フロントエンド UI フレームワーク キット使用ガイド - kitjs ダイアログ コンポーネント_javascript スキル
Javascript フロントエンド UI フレームワーク キット使用ガイド - kitjs ダイアログ コンポーネント_javascript スキル
Javascript フロントエンド UI フレームワーク キット使用ガイド - kitjs ダイアログ コンポーネント_javascript スキル
Kit は UI ライブラリです。私は、誰もが私の Kit のコアを学習し、私の API を覚えられるようにするつもりはありません。今日では jQuery が流行しており、誰もが学習しています。 jQ 、SeaJs は明日普及し、誰もが SeaJs について推測するでしょう。そのため、jQ ユーザー向けに、jQ の API を完全にシミュレートする構文糖衣 (Suger.js) を KitJs で用意しました。実装に加えて、インターフェイスも次のとおりです。これは誰にとっても便利です。キットのコンポーネントを直接使用して変換できます。もちろん、純粋な技術ファンとしては、技術を教義として使用するよりも、その技術がどのように実装されるかを深く理解することの方がはるかに興味深いです ^_^。もちろん、上司の上司のプロジェクトボーナスを利用して、KPI の考慮事項からキットのコンポーネント コードを盗用したり、KPI を達成したりする場合は、水を飲み、井戸掘り人を忘れない限り、そのような行為は気にしません. 同僚と楽しい時間を過ごしているときに、KitJ を宣伝していただければ幸いです。同時に、Kit は非常に若いライブラリでもあり、開発が続いているため、いくつかのバグやブラウザの互換性の問題があります。このフロントエンド戦争の時代では、同じ考えを持つ人々のエネルギーが限られているのは避けられません。ゲイの友達と一緒に成長し、進歩していきます。
同時に、kitjs ダイアログ コンポーネントが本日リリースされました。デモのアドレスは http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html
です。
(1) キットディレクトリ形式
本題に戻りますが、KitJs では、kit.js がコア Core ファイルとして存在し、最も一般的に使用される Dom と Object、継承された操作の一部が含まれており、文字列のバッチは の機能分割に従って展開されます。 js、math.js などはすべて、特定の方向への機能の拡張を実現するように設計されています。それぞれの独立した js ファイルには、クラス コンストラクターとグローバル オブジェクト
のインスタンスが含まれています。kit.js を例にとると、これには $Kit クラスと $Kit クラスのインスタンス $kit (一般的に使用される変数との競合を避けるために $ で始まります) が含まれています。
他の型は、$Kit.Math クラスと $kit.math インスタンスを含む math.js など、リンクの形式で $Kit と $kit インスタンスにハングされ、グローバル スコープが確保されます。 2 つの汚染、$Kit と $kit。同時に、kit.js では、$kit.ui という名前空間を定義しています。物理ディレクトリには、kit.js と同じレベルに Widget ディレクトリがあり、最初の文字が大文字の

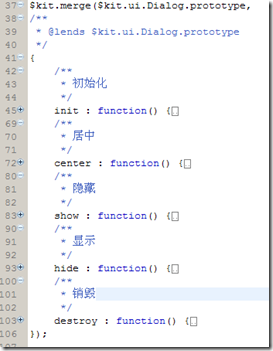
(2) キットコンポーネントのデフォルトコードテンプレート、コメントは jsdoc 仕様に準拠
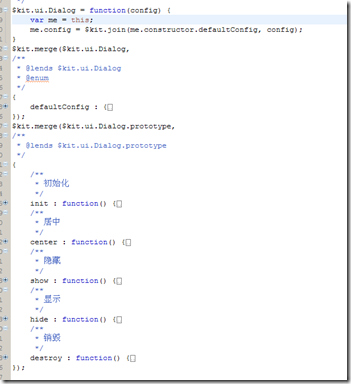
ダイアログコンポーネントを例に挙げてみましょう。各コンポーネントは次のようなものです。

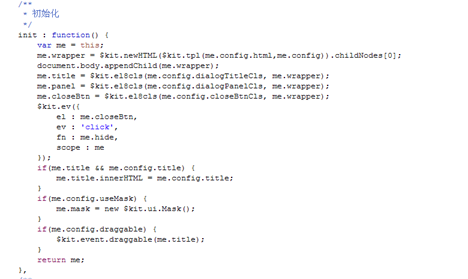
(3) コンストラクタと初期化メソッド
各クラスは、標準の function(config){} 方法でコンストラクターを定義します。ここで、各 kitjs コンポーネントのコンストラクターは、パーソナライズされた構成の入力としてデフォルトで config パラメーターを予約していることに注意してください。同時に、クラスのコンストラクターには静的メンバー、defaultConfig オブジェクトがあり、kitjs コンポーネントのデフォルト設定を保存するために使用されます
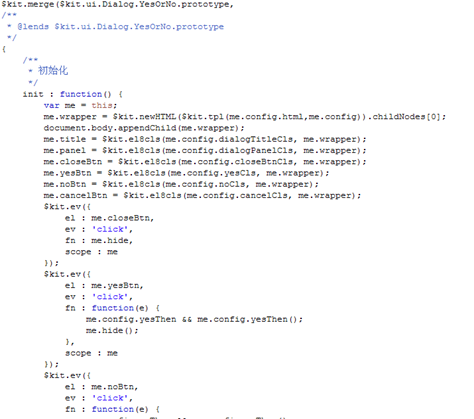
kitjs コンポーネントを使用する場合、最初に新しいインスタンス メソッド new $kit.ui.Dialog.YesOrNo を使用して新しいインスタンス オブジェクトを初期化する必要があります。これは単に js コンポーネント オブジェクトを初期化するだけであり、HTML は必要ありません。 init メソッドを実行し、HTML を作成し、それをドキュメントに追加することは、魂に血肉を注ぐことと同じです^_^。
 学生の中には、なぜ init メソッドをコンストラクターに直接入れずに、別個に入れたのかと疑問に思う人もいるかもしれません。
学生の中には、なぜ init メソッドをコンストラクターに直接入れずに、別個に入れたのかと疑問に思う人もいるかもしれません。
1 は、サブクラスが親クラスを継承するときに、コンストラクターに配置されると、サブクラスのプロトタイプ オブジェクトが親クラスの新しいインスタンスに設定されるためです。 init の初期化メソッドにより、親クラスの HTML が直接実行され、ガベージ コード
が生成されます。2 は、遅延読み込みを考慮して、HTML コードを初期化直後ではなく、適切なタイミングで実行する必要があるためです
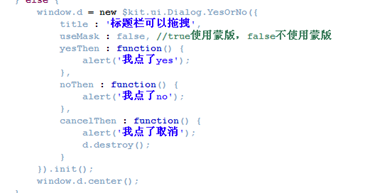
したがって、kitjs コンポーネントを使用するデフォルトの方法は
です。
 インスタンス化後、init メソッドを実行します (init メソッドは戻りコード 7 で現在のコンポーネント オブジェクトを返します)
インスタンス化後、init メソッドを実行します (init メソッドは戻りコード 7 で現在のコンポーネント オブジェクトを返します)
 上の図からわかるように、ダイアログ内のすべての API メソッドはプロトタイプにハングされ、プロトタイプ拡張機能を介して継承され、インスタンス オブジェクトに渡されます。
上の図からわかるように、ダイアログ内のすべての API メソッドはプロトタイプにハングされ、プロトタイプ拡張機能を介して継承され、インスタンス オブジェクトに渡されます。

$kit.ui.Dialog.YesOrNo コンポーネントのコンストラクター コードを確認します。

(4) KitJ の継承
彼は、$kit.inherit メソッドを通じて $kit.ui.Dialog オブジェクトとの継承関係を宣言します。ここにいる学生の中には、なぜ外部に直接記述するのではなく、コンストラクター内で継承する必要があるのかと疑問に思う人もいるでしょう。
その理由は次のとおりです:
1.kitjs はプロトタイプベースの継承関係の維持です
2. kitjs コンポーネントを使用するには、新しいインスタンス
を通じてコンストラクターを通じてコンポーネント オブジェクトをインスタンス化する必要があります。そこで、コードのコンストラクターに継承関係の実行を追加して、新しいコンポーネントがインスタンス化されるときに、現在のコンポーネントのメンバーのコンストラクターに沿って親クラスの継承メソッドを段階的に継承するようにしました。と方法。
サブクラスが親クラスのメソッドを変更する必要がある場合、サブクラスのプロトタイプに同じ名前のメソッドを定義して、親クラスの継承メソッドをオーバーライドするだけで済みます。


名前付けに関しては、$kit.ui.Dialog、$kit.ui.Dialog の上の図に示すように、サブクラスは親クラスのクラス名を名前空間として継続し、チェーンを継続します。はいまたはいいえ
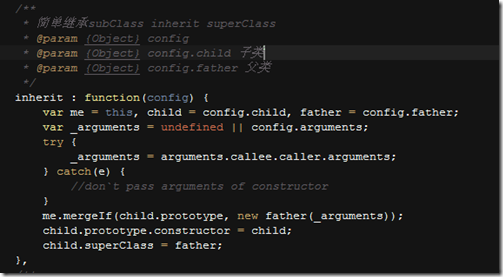
kitjs の継承実装も非常に簡単です

親クラス オブジェクトをインスタンス化し、親クラス インスタンスのすべてのメンバーをサブクラスのプロトタイプにコピーし、サブクラスのプロトタイプのコンストラクターをサブクラス コンストラクターにリセットして、サブクラス コンストラクターにリンクをアタッチします。サブクラス $kit.ui.Dialog.YesOrNo のインスタンス化プロセス中に、$kit.inherit メソッドを通じて、親クラス $kit.ui.Dialog のサブクラスの存在しないメンバーをすべて継承できます。 、静的言語と同様の継承を実装します
(5) 設定パラメータ 、HTML と Css の結合逆アセンブリ/スキニング?
キットのコンポーネント コンストラクターは、コンポーネントをパーソナライズするためにマップ タイプのパラメーターを渡すために使用され、キット コンポーネントが初期化されると、ユーザーによって送信された構成パラメーターでデフォルトの defaultConfig が自動的に上書きされ、初期化が開始されます。
どのコンポーネントでも、HTML 構造と CSS スタイルの変更は避けられません
kit は、config のパラメーター設定でこの結合を分解します。
1 つ目は、HTML テンプレート テクノロジを使用することです。Kit は、$kit.newHTML メソッドを使用して HTML 文字列を直接削除し、HTML DOM を生成してドキュメント ストリームに挿入することを推奨しています。
そこで、コンポーネントのおおよその HTML コンテンツを抽出し、それを HTML 文字列テンプレートにカプセル化して、コンポーネントの defaultConfig に保存します。ユーザーが HTML テンプレートを変更する必要がある場合は、カスタム構成を使用できます。初期化中にデフォルトのdefaultConfigフィールドのテンプレートを上書きします。
HTML テンプレートと CSS の結合分解では、Kit は js テンプレートを使用して className を分解するというトリックを使用します


切り替える必要があるスキンのセットが複数ある場合は、初期化中に設定を通じて ${cls} に対応する実際の className を指定することで、テンプレートの className を変更して、スキン変更の効果を得ることができます。
(6) まとめ
基本的に、$kit.ui.Dialog.YesOrNo コンポーネントのコード分析を通じて、kitjs のコンポーネント実装構造を一般的に理解しています。実際、ページコンポーネントを設計することは難しくありませんが、さまざまな要件に適応でき、さまざまな状況で素早く変形でき、開発に適応できるものを設計するのは難しい要件です。キットは HTML テンプレートと CSS を分割し、カスタム設定パラメーターと defaultConfig を連携させます。サブクラスは継承を通じて親クラスの属性とメソッドを取得し、同時にさまざまなビジネス ニーズに応じて関連するコードを再構築します。さまざまなレベルおよびさまざまな環境におけるビジネス UI コンポーネントのニーズ。KitJs には基本ライブラリと UI ライブラリが含まれています。
基本ライブラリ:セレクタ機能、dom操作機能、アニメーション機能、domイベントの強化、ハッシュツリーデータ構造の追加、io機能、ローカルストレージ機能、マルチスレッド、レンジ等
jqueryの操作形式をシミュレートするsuger.js
もあります
UI ライブラリには、強化されたフォーム要素、ポップアップ レイヤー、メディア プレーヤー、検証フレームワーク、ウォーターフォール フロー、リンク、スライドショー、カレンダー、アップロード コンポーネント、テンプレート エンジンなどが含まれます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vue は非常に人気のあるフロントエンド フレームワークであり、コンポーネント化、データ バインディング、イベント処理など、開発者が効率的で柔軟で保守が容易な Web アプリケーションを構築するのに役立つ多くのツールと機能を提供します。この記事では、Vueを使ってカレンダーコンポーネントを実装する方法を紹介します。 1. 要件の分析 まず、このカレンダー コンポーネントの要件を分析する必要があります。基本的なカレンダーには次の機能が必要です: 当月のカレンダー ページの表示、前月または翌月への切り替えのサポート、特定の日のクリックのサポート、
 VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
Vue は現在最も人気のあるフロントエンド フレームワークの 1 つであり、VUE3 は Vue フレームワークの最新バージョンであり、VUE2 と比較してパフォーマンスが高く、開発エクスペリエンスが優れているため、多くの開発者の最初の選択肢となっています。 VUE3 では extends を使ってコンポーネントを継承することが非常に実用的な開発手法となっておりますので、この記事では extends を使ってコンポーネントを継承する方法を紹介します。エクステンドとは何ですか? Vue では、extends は非常に実用的な属性であり、子コンポーネントが親から継承するために使用できます。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Vue が JSX を通じてコンポーネントを動的にレンダリングする方法について話しましょう
Dec 05, 2022 pm 06:52 PM
Vue が JSX を通じてコンポーネントを動的にレンダリングする方法について話しましょう
Dec 05, 2022 pm 06:52 PM
Vue はどのようにして JSX を通じてコンポーネントを動的にレンダリングしますか?次の記事では、Vue が JSX を通じてコンポーネントを効率的に動的にレンダリングする方法を紹介します。
 古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
Win10 の古いバージョンのコンポーネントは、デフォルトで閉じられていることが多いため、ユーザー自身が設定で有効にする必要があります。まず、設定を入力する必要があります。操作は非常に簡単です。以下の手順に従ってください。Win10 の古いバージョンはどこにありますか?バージョン コンポーネント? 開く 1. [スタート] をクリックし、[Win システム] をクリックします 2. クリックしてコントロール パネルに入ります 3. 次に、下のプログラムをクリックします 4. [Win 機能を有効または無効にする] をクリックします 5. ここで必要なものを選択できます開く
 Vue コンポーネントの実践: ページング コンポーネントの開発
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの実践: ページング コンポーネントの開発
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの実践: ページング コンポーネント開発の概要 Web アプリケーションでは、ページング機能は不可欠なコンポーネントです。優れたページング コンポーネントは、プレゼンテーションがシンプルかつ明確で、機能が豊富で、統合と使用が簡単である必要があります。この記事では、Vue.js フレームワークを使用して高度にカスタマイズ可能なページング コンポーネントを開発する方法を紹介します。 Vueコンポーネントを使った開発方法をコード例を通して詳しく解説します。テクノロジースタック Vue.js2.xJavaScript (ES6) HTML5 および CSS3 開発環境
 Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
Nov 24, 2023 am 08:56 AM
Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの開発: プログレス バー コンポーネントの実装方法 はじめに: Web 開発では、プログレス バーは一般的な UI コンポーネントであり、データ要求、ファイルのアップロード、フォームの送信などのシナリオで操作の進行状況を表示するためによく使用されます。 Vue.jsではコンポーネントをカスタマイズすることで簡単にプログレスバーコンポーネントを実装することができますので、本記事ではその実装方法と具体的なコード例を紹介します。 Vue.js初心者の参考になれば幸いです。コンポーネントの構造とスタイル まず、プログレスバーコンポーネントの基本構造とスタイルを定義する必要があります。



