jsonp を使用してクロスドメインの問題を完全に解決する_JavaScript スキル
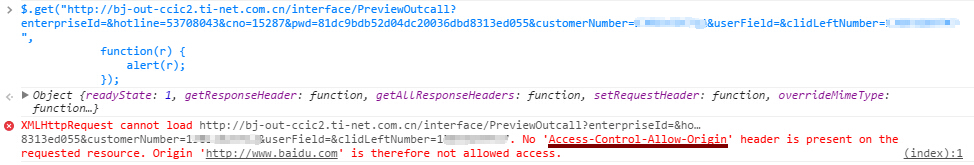
Web インターフェイスを呼び出し、リクエストを取得し、次のプロンプトを見つけます: リクエストされたリソースに 'Access-Control-Allow-Origin' ヘッダーが存在しません。
これはセキュリティメカニズムに関連しており、デフォルトではクロスドメイン呼び出しは許可されていません

処理方法: jsonp形式、ajaxリクエストパラメータdataType:'JSONP'を使用します。
$.ajax({
URL: "http://.....",
タイプ: 'GET',
dataType: 'JSONP',//ここ
成功: 関数 (データ) {
}
});
これは、知らない人にとっては非常に難しいことですが、知っている人にとっては、簡単なコード行でこの大きな問題を解決できます。 。 。 。泣け~

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7531
7531
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 77
77
 Steamエラーコード118を修正する方法
Feb 19, 2024 pm 05:56 PM
Steamエラーコード118を修正する方法
Feb 19, 2024 pm 05:56 PM
Steam は、ユーザーがゲームを購入、ダウンロード、プレイできる世界的に有名なゲーム プラットフォームです。ただし、Steam の使用中にエラー コード 118 などの問題が発生する場合があります。この記事では、この問題とその解決方法について説明します。まず、エラーコード 118 の意味を理解しましょう。 Steam にログインしようとすると、エラー コード 118 が表示されます。これは、コンピュータが Steam サーバーに接続できないことを意味します。これは、ネットワークの問題、ファイアウォール設定、プロキシ設定、または
 Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11 システムに中国語言語パックをインストールできない問題の解決策 Windows 11 システムの発売に伴い、多くのユーザーは新しい機能やインターフェイスを体験するためにオペレーティング システムをアップグレードし始めました。ただし、一部のユーザーは、アップグレード後に中国語の言語パックをインストールできず、エクスペリエンスに問題が発生したことに気づきました。この記事では、Win11 システムに中国語言語パックをインストールできない理由について説明し、ユーザーがこの問題を解決するのに役立ついくつかの解決策を提供します。原因分析 まず、Win11 システムの機能不全を分析しましょう。
 SteamエラーコードE20の解決方法
Feb 19, 2024 pm 09:17 PM
SteamエラーコードE20の解決方法
Feb 19, 2024 pm 09:17 PM
Steam を使用してゲームをダウンロード、アップデート、またはインストールすると、さまざまなエラーコードが頻繁に発生します。その中でよくあるエラーコードはE20です。このエラー コードは通常、Steam クライアントがゲームを更新しようとして問題が発生していることを意味します。ただし幸いなことに、この問題を解決するのはそれほど難しくありません。まず、エラー コード E20 を修正するには、次の解決策を試してください。 1. Steam クライアントを再起動します: Steam クライアントを直接再起動すると、この問題が解決できる場合があります。 Steam ウィンドウ内
 Black Shark携帯電話の電源が入らない問題を解決する方法を教える5つのヒント!
Mar 24, 2024 pm 12:27 PM
Black Shark携帯電話の電源が入らない問題を解決する方法を教える5つのヒント!
Mar 24, 2024 pm 12:27 PM
スマートフォン技術が発展し続けるにつれて、携帯電話は私たちの日常生活においてますます重要な役割を果たしています。 Black Shark フォンは、ゲーム パフォーマンスに重点を置いたフラッグシップ フォンとして、プレイヤーから高い支持を得ています。ただし、場合によっては、Black Shark 携帯電話の電源が入らないという状況にも直面するため、この問題を解決するために何らかの措置を講じる必要があります。次に、Black Shark 携帯電話の電源が入らない問題を解決する方法を説明する 5 つのヒントを共有しましょう: ステップ 1: バッテリー残量を確認する まず、Black Shark 携帯電話に十分な電力があることを確認します。携帯電話のバッテリーが消耗している可能性があります
 このデバイスにドライバーをロードできません。解決するにはどうすればよいですか? (個人的にテスト済みで有効です)
Mar 14, 2024 pm 09:00 PM
このデバイスにドライバーをロードできません。解決するにはどうすればよいですか? (個人的にテスト済みで有効です)
Mar 14, 2024 pm 09:00 PM
コンピューターがドライバーを読み込めない場合、デバイスが正しく動作しないか、コンピューターと正しく対話できない可能性があることは誰もが知っています。では、このデバイスにドライバーをロードできないことを示すプロンプト ボックスがコンピューターに表示された場合、問題を解決するにはどうすればよいでしょうか?以下のエディタでは、問題を簡単に解決する 2 つの方法を説明します。このデバイスにドライバーをロードできません 解決策 1. スタート メニューで「カーネル分離」を検索します。 2. メモリの整合性をオフにします。上記のメッセージには、「メモリの整合性がオフになっています。デバイスは脆弱である可能性があります。」というメッセージが表示されます。戻るボタンをクリックして無視してください。使用には影響しません。 3. マシンを再起動すると、問題が解決することがあります。
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 Linuxで中国語の文字化けを解決する方法
Feb 21, 2024 am 10:48 AM
Linuxで中国語の文字化けを解決する方法
Feb 21, 2024 am 10:48 AM
Linux の中国語の文字化け問題は、中国語の文字セットとエンコーディングを使用する場合によく見られる問題です。文字化けは、ファイルのエンコード設定が正しくない、システム ロケールがインストールまたは設定されていない、端末の表示設定エラーなどが原因で発生する可能性があります。この記事では、いくつかの一般的な回避策を紹介し、具体的なコード例を示します。 1. ファイルのエンコード設定を確認します。ファイルのエンコードを表示するには file コマンドを使用します。ターミナルで file コマンドを使用して、ファイルのエンコードを表示します: file-ifilename。出力に「charset」がある場合
 PyCharmが開けない問題を解決する方法を共有します
Feb 22, 2024 am 09:03 AM
PyCharmが開けない問題を解決する方法を共有します
Feb 22, 2024 am 09:03 AM
タイトル: PyCharmが開けない問題の解決方法 PyCharmは強力なPython統合開発環境ですが、時々PyCharmが開けない問題に遭遇することがあります。この記事では、一般的な回避策をいくつか紹介し、具体的なコード例を示します。この問題に遭遇した方のお役に立てれば幸いです。方法 1: キャッシュをクリアする PyCharm のキャッシュ ファイルにより、プログラムが正常に開けなくなることがあります。この問題を解決するには、キャッシュをクリアしてみてください。道具




