2014 年のプラグインの推奨事項を強調表示する最も人気のある JavaScript コード_javascript スキル
技術的なブログを書くのが好きな学生は、コード ハイライト コンポーネントに精通している必要があります。優れた JavaScript コード ハイライト プラグインは、キーワードの色付けやコードの各行のインデントなど、あらゆるプログラミング言語のレンダリングに役立ちます。今日は、高パフォーマンスの JavaScript コード強調表示プラグインをいくつか紹介します。これらの JavaScript コード強調表示プラグインは、Web ページ上のコードの編集と表示に非常に効果的です。
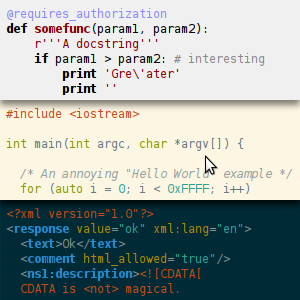
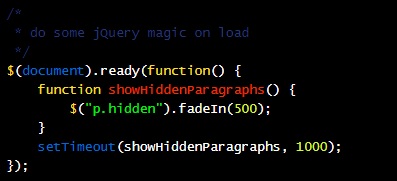
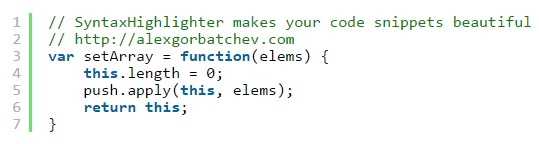
1. SyntaxHighlighter – 最高の JavaScript コード強調表示プラグイン
SyntaxHighlighter は、完全に JavaScript に基づいたコード ハイライト プラグインで、ほとんどのプログラミング言語のカラー レンダリングを実行でき、コード ハイライトのパフォーマンスも非常に優れています。 SyntaxHighlighter はテーマ ファイルをカスタマイズし、初期化中に好みのテーマを指定できます。

公式ウェブサイト: http://alexgorbatchev.com/SyntaxHighlighter/
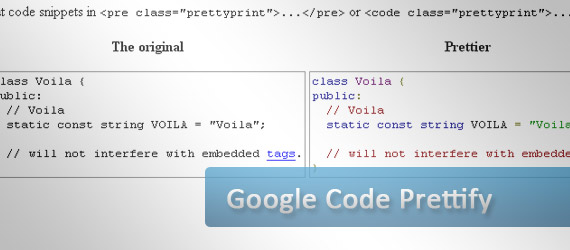
2. Google Code Prettify – 無料の JavaScript コード強調表示プラグイン
Google Code Prettify は、Google がリリースした JavaScript コード ハイライト プラグインで、C/C、Java、Python、Ruby、PHP、VisualBasic、AWK、Bash、SQL、HTML、XML、CSS、JavaScript をハイライトできます。 , Makefile と Perl プログラミング言語コードの一部が強調表示されます。

公式ウェブサイト: http://code.google.com/p/google-code-prettify/
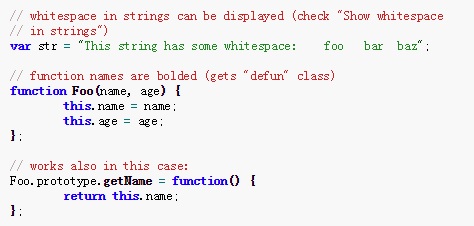
3. Highlight.js – マルチスタイル JavaScript コード強調表示プラグイン
Highlight.js は、Web ページ上のさまざまなサンプル ソース コード構文を強調表示するために使用される JavaScript プロジェクトです。特徴:
- 92 の言語と 49 のコード形式スタイルをサポートします。
- 言語の種類を自動的に検出します
- 多言語コードの強調表示をサポート
- Node.js をサポート
- 任意の HTML タグの使用をサポート
- あらゆる js フレームワークと互換性があります

公式サイト:https://highlightjs.org/
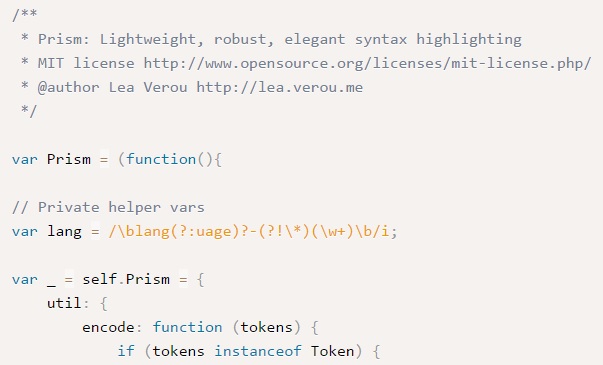
4. Prism.JS - 軽量の JavaScript コード強調表示プラグイン
Prism.JS は現在最も軽量な JavaScript コード ハイライト プラグインで、圧縮後のサイズはわずか 2 KB です。また、最も一般的なプログラミング言語もサポートしており、開発者はこれだけで済みます。 CSS ファイルと JS ファイルを参照して実行されます。

公式サイト:http://prismjs.com/
5. jQuery.Syntax – jQuery 軽量コード強調表示プラグイン
このコード強調表示プラグインは jQuery に基づいており、軽量で、レンダリング速度も非常に高速です。同時に、jQuery.Syntax には wordpress 用のプラグイン アプリケーションもあります。個人ブロガーの場合、wordpress と jQuery.Syntax を使用することで、ゼロ世代購入のハイライト機能を完全に実現できます。

公式ウェブサイト: http://www.codeotaku.com/projects/jquery-syntax/index.ja
6. DlHighlight – jQuery のシンプルで効率的なコード強調表示プラグイン
DlHighlight は JavaScript ベースのコード強調表示プラグインで、現在は JavaScript、CSS、XML、HTML のみをサポートしています。

公式ウェブサイト: http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7. Rainbow.js – 拡張可能な JavaScript コード強調表示プラグイン
Rainbow は、JavaScript 開発用の構文強調表示ツールです。軽量 (圧縮わずか 1.4 kb)、使いやすく、スケーラブルになるように設計されています。構文強調表示テーマは CSS によって完全に定義されます。正規表現に基づいて実装されます。

公式ウェブサイト: http://craig.is/making/rainbows
これらの JavaScript コード強調表示プラグインは比較的よく使われていますが、より優れたコード強調表示プラグインがあれば教えてください。
概要:
自分に最適なものが最善であるため、この記事のランキングが最も推奨されるものを意味するものではありません。自分のプロジェクトのニーズに応じて選択してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。