Javascript学習メモ:配列コンストラクター_基礎知識
配列コンストラクター
引数を処理する際の配列コンストラクターの非決定的な性質のため、新しい配列を作成するには [] 表記を使用することを強くお勧めします。
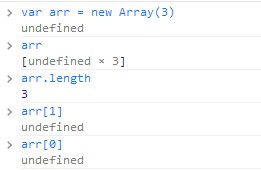
<code>[1, 2, 3]; // Result: [1, 2, 3]<br>new Array(1, 2, 3); // Result: [1, 2, 3]<br>[3]; // Result: [3]<br>new Array(3); // Result: []<br>new Array('3') // Result: ['3']</code>引数が 1 つだけ配列コンストラクターに渡され、その引数が数値である場合、コンストラクターは要素値が undefined の配列を返し、この配列の length 属性は数値パラメーターに設定されます。コンストラクターに渡されます。しかし実際には、新しい配列のインデックスは初期化されていません。

この使用法は、文字列をループする場合など、まれな場合にのみ使用されます。この使用法により、ループの使用を回避できます。
<code>new Array(count + 1).join(stringToRepeat);</code>
概要
要約すると、コードが読みやすくなるように、配列コンストラクターの代わりに [] を使用して新しい関数を作成するようにする必要があります。
一般的なデータ操作
このブログ投稿の元のテキストは比較的短いため、一般的に使用される配列操作メソッドをいくつか要約する予定です。
要素を追加
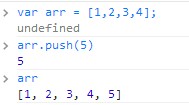
1.push - 1 つ以上の新しい要素を配列の末尾に追加し、配列の新しい長さを返します。

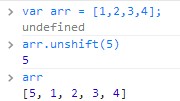
2.unshift - 1 つ以上の新しい要素を配列の先頭に追加します。配列内の要素は自動的に後方に移動され、配列の新しい長さが返されます。

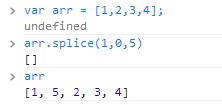
3.splice - 1 つ以上の新しい要素を配列の指定された位置に挿入します。挿入位置の要素は自動的に後方に移動され、[] を返します。

要素を削除
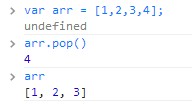
1.pop - 最後の要素を削除し、その値を返します。

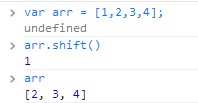
2.shift - 最初の要素を削除し、要素の値を返します。配列内の要素は自動的に前方に移動されます。

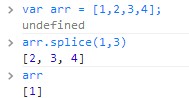
3.splice - 指定された位置 deletePos から指定された数 deleteCount の要素を削除し、削除された要素を配列形式で返します。 (要素を追加するときはパラメータの違いに注意してください)

その他の操作
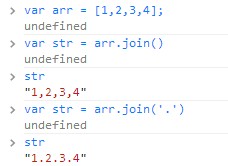
1.join - separator パラメータで区切られた配列の各要素値を連結した文字列を返します。

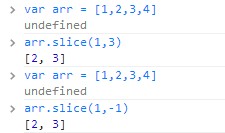
2.slice - このメソッドは、配列内のフラグメントまたはサブ配列を返すために使用されます。パラメーターが 1 つだけ書き込まれている場合、そのパラメーターは配列の最後に返されます。負の数の場合、配列の末尾から数えられます。start が end より大きい場合、slice は元の配列を変更せず、新しい配列を返します。

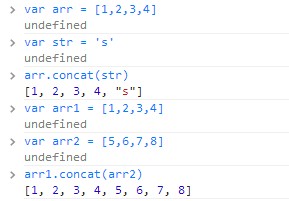
3.concat - 複数の配列 (文字列、または配列と文字列の混合) を 1 つの配列に連結し、連結された新しい配列を返します。

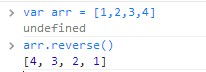
4.reverse - 要素を反転し (最初から最後、最後から最初)、変更された配列を返します。

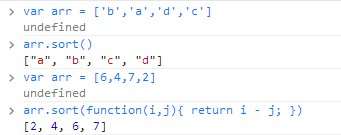
5.sort - 配列要素をソートし、変更された配列を返します。パラメータがない場合は、アルファベットの昇順でソートされます。ソートメソッドを渡すこともできます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7333
7333
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除する方法は次のとおりです。配列を走査し、要素がすでに存在し、現在の位置が最初に出現しない場合は、要素を削除します。たとえば、データベース クエリの結果に重複レコードがある場合、このメソッドを使用してそれらを削除し、重複レコードのない結果を取得できます。
 PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP の配列キー値の反転メソッドのパフォーマンスを比較すると、array_flip() 関数は、大規模な配列 (100 万要素以上) では for ループよりもパフォーマンスが良く、所要時間が短いことがわかります。キー値を手動で反転する for ループ方式は、比較的長い時間がかかります。
 PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
多次元配列のソートは、単一列のソートとネストされたソートに分類できます。単一列のソートでは、array_multisort() 関数を使用して列ごとにソートできますが、ネストされたソートでは、配列を走査してソートするための再帰関数が必要です。具体的な例としては、製品名による並べ替えや、売上数量や価格による化合物の並べ替えなどがあります。
 PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP で配列をディープ コピーする方法には、json_decode と json_encode を使用した JSON エンコードとデコードが含まれます。 array_map と clone を使用して、キーと値のディープ コピーを作成します。シリアル化と逆シリアル化には、serialize と unserialize を使用します。
 PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP で配列のディープ コピーを実行するためのベスト プラクティスは、 json_decode(json_encode($arr)) を使用して配列を JSON 文字列に変換し、それから配列に戻すことです。 unserialize(serialize($arr)) を使用して配列を文字列にシリアル化し、それを新しい配列に逆シリアル化します。 RecursiveIteratorIterator を使用して、多次元配列を再帰的に走査します。
 データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
PHP の array_group_by 関数は、キーまたはクロージャ関数に基づいて配列内の要素をグループ化し、キーがグループ名、値がグループに属する要素の配列である連想配列を返すことができます。
 重複要素の検索における PHP 配列グループ化関数の役割
May 05, 2024 am 09:21 AM
重複要素の検索における PHP 配列グループ化関数の役割
May 05, 2024 am 09:21 AM
PHP の array_group() 関数を使用すると、指定したキーで配列をグループ化し、重複する要素を見つけることができます。この関数は次の手順で動作します。 key_callback を使用してグループ化キーを指定します。必要に応じて、value_callback を使用してグループ化値を決定します。グループ化された要素をカウントし、重複を特定します。したがって、array_group() 関数は、重複する要素を見つけて処理するのに非常に役立ちます。
 PHP 配列のマージおよび重複排除アルゴリズム: 並列ソリューション
Apr 18, 2024 pm 02:30 PM
PHP 配列のマージおよび重複排除アルゴリズム: 並列ソリューション
Apr 18, 2024 pm 02:30 PM
PHP 配列のマージおよび重複排除アルゴリズムは、元の配列を小さなブロックに分割して並列処理する並列ソリューションを提供し、メイン プロセスは重複排除するブロックの結果をマージします。アルゴリズムのステップ: 元の配列を均等に割り当てられた小さなブロックに分割します。重複排除のために各ブロックを並行して処理します。ブロックの結果をマージし、再度重複排除します。




