MVCアプリケーションでJquery_jqueryを使用する方法
まえがき: あっという間に11月も中旬になり、今日からASP.NET MVCの詳しい使い方を勉強していくので、この読書メモと個人的な体験談をまとめて書こうと思います。誰もが何かを学べるようにブログを書いています。私が読んだ本は「ASP.NET MVC Advanced Programming」です。以下では、MVC で JavaScript と Jquery を使用する方法について説明します。私たちが今よく使っているAjaxもあります。
1. Ajax の概要
(1) 現在私たちが作成しているほぼすべての Web アプリケーションは Ajax テクノロジーを使用しています。技術的に言えば、Ajax は Asynchronous JavaScript and XML (Ajax) の略です。実際には、優れたユーザー エクスペリエンスを備えた応答性の高い Web アプリケーションを構築するために使用されるすべてのテクニックを表します。
(2) ASP.NET MVC4 は最新の Web フレームワークであり、他の最新の Web フレームワークと同様に、最初から Ajax テクノロジをサポートしています。Ajax サポートの中核は、オープン ソースの JavaScript ライブラリ Jquery に由来します。
(3) MVC で Ajax を使用したい場合は、Jquery を学習する必要があります。Jquery はこのブログの主な焦点ではないため、これまで学習したことがない場合は、同じ最初の学習から始めることをお勧めします。私のJqueryの学習は「Sharp Jquery」から来ています。
2. MVC アプリケーションで Jquery を使用する方法
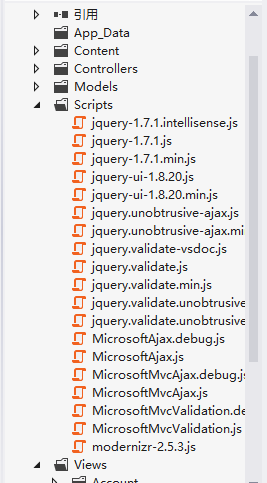
(1) Visual Studio プロジェクト テンプレートを使用して新しい ASP.NET MVC プロジェクトを作成すると、デフォルトで、Jquery を使用するために必要なすべてのコンテンツが生成され、各新しいプロジェクトには、多数の .js ファイルを含む Scripts フォルダーが含まれます。図に示すように、新しい mvc プロジェクトを作成して確認できます。

(2) JQuery コア ライブラリは、Jquery-

(2) クライアント上での圧縮された JavaScript スクリプト ファイルの動作と機能は、圧縮されていないファイルと同じですが、圧縮されたファイルの方がサイズが小さいため、通常は圧縮されたファイルを送信することができます。 (ダウンロードされるデータ バイト数を削減できるため、ロードと実行が高速化されるため)。
(3) ASP.NET MVC アプリケーションのデフォルトのレイアウト ビュー (_Layout.cshtml) は、通常、次のスクリプト タグを使用して Jquery の簡易バージョンを参照します。
注: MVC で Jquery を使用したい場合は、レイアウト ビューを通じて上記のスクリプト タグを HTML タグに配置する必要があります。
3. ノード にスクリプトを配置します。
(1) 出力にスクリプトを挿入するもう 1 つの方法は、Razor セクションを定義してスクリプトを防止することです。たとえば、レイアウト ビュー (_Layout.cshtml) で、Scripts という名前のノードをレンダリングし、それをオプションとして追加できます。 。コードは次のとおりです:
@RenderSection("スクリプト"、必須: false);
(2) これで、レイアウトを参照するスクリプトを任意のビューに追加して、ビューの先頭に特定のスクリプトを挿入できるようになります: Index.cshtml
@{
ViewBag.Title = "ホームページ";
}
@セクションスクリプト{
}
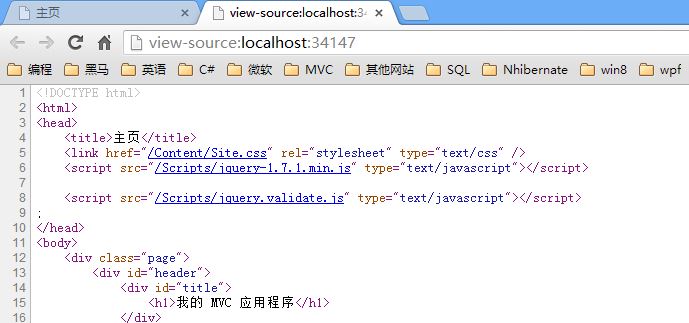
(3) この時点で、F5 キーを押して Web サイトを実行し、Web サイトのホームページを開きます:
http://localhost:34147/home/index。jquery.validate であることがわかります。追加した js ファイルが JS 引用符の下部に表示されます。写真に示すように:

4. Scripts ディレクトリ内のその他のファイル
(1) MVC アプリケーションを作成すると、システムがデフォルトで Scripts フォルダーを追加します。このフォルダーには多くの JavaScript ファイルが含まれています。では、これらのファイルは何に使用されるのでしょうか。それについては別途お話しましょう
(2) Jquery コア ライブラリに加えて、Scripts ディレクトリには、Jquery UI と Jquery 検証という 2 つの Jquery プラグインも含まれています。これらの拡張機能により、Jquery コア ライブラリの機能が向上します。
(3) スクリプト内の名前に「vsdoc」を含むファイルがあることに気付いた人もいるかもしれません。これらのファイルは、Visual Studio がより優れたインテリジェント センシング機能サービスを提供できるように特別に設計されています。直接参照する必要はありません。これらのファイルはプログラム内にあるため、クライアントに送信する必要はありません。スクリプト内で参照されるカスタム スクリプト ファイルを使用するときに、Visual Studio がこれらのファイルを自動的に検出します。
(4) 名前に「unobtrusive」という単語が含まれるディレクトリ内のファイルは Microsoft によって作成されており、これらの非侵入型スクリプトは Jquery および ASP.NET MVC フレームワークを統合し、上記の非侵入型 JavaScript 機能を提供します。 . ASP.NET MVC フレームワークの Ajax 機能を実装する場合は、これらのファイルを使用する必要があります。
(5) このディレクトリには、名前が Microsoft という単語で始まるファイル (MicrosoftAjax.js など) もいくつか含まれており、これらのファイルには Microsoft Ajax ライブラリが含まれているか、Microsoft Ajax ライブラリの上に ASP.NET MVC3 アプリケーションとして構築されています。デフォルトの依存関係は Jquery であるため、ASP.NET MVC3 フレームワークで作成されたプログラムにはこれらのファイルは必要ないため、アプリケーションから安全に削除できます。これらのファイルがここに含まれている理由は、主に下位互換性のためです。
今日はここで終わりにしましょう。MVC での jQuery の使用方法については、後で詳しく説明します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7573
7573
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 110
110
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 PHP MVC アーキテクチャ: 将来に向けた Web アプリケーションの構築
Mar 03, 2024 am 09:01 AM
PHP MVC アーキテクチャ: 将来に向けた Web アプリケーションの構築
Mar 03, 2024 am 09:01 AM
はじめに 今日の急速に進化するデジタル世界では、堅牢かつ柔軟で保守可能な WEB アプリケーションを構築することが重要です。 PHPmvc アーキテクチャは、この目標を達成するための理想的なソリューションを提供します。 MVC (Model-View-Controller) は、アプリケーションのさまざまな側面を独立したコンポーネントに分離する、広く使用されている設計パターンです。 MVC アーキテクチャの基礎 MVC アーキテクチャの核となる原則は、関心事の分離です。 モデル: アプリケーションのデータとビジネス ロジックをカプセル化します。ビュー: データの表示とユーザー インタラクションの処理を担当します。コントローラー: モデルとビュー間の対話を調整し、ユーザーのリクエストとビジネス ロジックを管理します。 PHPMVC アーキテクチャ phpMVC アーキテクチャは従来の MVC パターンに従いますが、言語固有の機能も導入しています。以下はPHPMVCです
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 PHP MVC アーキテクチャの上級ガイド: 高度な機能のロックを解除する
Mar 03, 2024 am 09:23 AM
PHP MVC アーキテクチャの上級ガイド: 高度な機能のロックを解除する
Mar 03, 2024 am 09:23 AM
MVC アーキテクチャ (モデル-ビュー-コントローラー) は、コードを編成し、WEB アプリケーションの開発を簡素化するための明確な構造を提供するため、PHP 開発で最も一般的なパターンの 1 つです。基本的な MVC 原則はほとんどの Web アプリケーションには十分ですが、複雑なデータを処理したり高度な機能を実装する必要があるアプリケーションにはいくつかの制限があります。モデル層の分離 モデル層の分離は、高度な MVC アーキテクチャでは一般的な手法です。これには、モデル クラスを小さなサブクラスに分割し、それぞれが特定の機能に焦点を当てることが含まれます。たとえば、電子商取引アプリケーションの場合、メイン モデル クラスを注文モデル、製品モデル、顧客モデルに分割できます。この分離により、コードの保守性と再利用性が向上します。依存関係注入を使用する
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




