
概要:
CSS を使用して矢印付きのプロンプト ボックスを実装する方法を紹介しました。今日は、別の方法で矢印付きのプロンプト ボックスをいくつか紹介します。
qtip
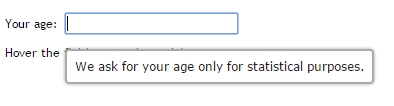
qTip は、jQuery フレームワークに基づいた高度なヒント プラグインです。ユーザーフレンドリーで機能が豊富な qTip は、丸い角や吹き出しのヒントなどの珍しい機能を提供します。そして何よりも無料です。 IE6 およびその他の主流ブラウザをサポート

grumble.js
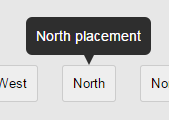
grumble.js は、北/東/南/西の位置に関する特別なヒントと一般的な制限を提供します。特定の要素は任意の角度で回転でき、任意の距離を指定でき、任意の CSS スタイルを適用できます。ローカライズされたテキストには自動サイズ変更が使用されます。

ヒント
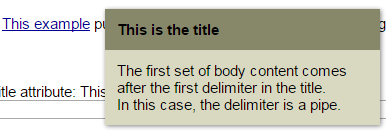
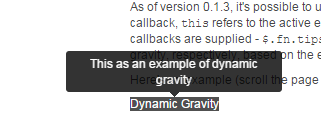
cludeTip プラグインを使用すると、ユーザーがスクリプトで指定された要素の上にマウスを置いたとき (または必要に応じてクリックしたとき) に、派手なツールチップを簡単に表示できます。要素に title 属性が含まれている場合、そのテキストがcludeTipのタイトルになります。

qtip2
qtip2 は、jQuery フレームワークに基づいた、第 2 世代の高度な qTip プラグインです。 IE6 およびその他の主流ブラウザをサポートします。

jtooltip
jQuery-ui
によって提供されるツールチップ

パワーチップ
Powertip は、カスタマイズが簡単で、ツールチップを使用するさまざまな方法を提供し、開発者向けの API を備え、複雑なデータ ヒントの追加をサポートする非常に柔軟な設計を特徴としています。積極的に開発および保守されており、非常にスムーズなユーザー エクスペリエンスを提供します。

カラーチップ
要素の title 属性の値を一連のカラフルなツールチップに変換します。 6 つのカラーテーマが用意されており、デザインの他の部分と簡単に合わせることができます。
 ほろ酔い
ほろ酔い
tipsy は、アンカー タグの title 属性に基づいて Facebook のようなツールチップ効果を作成するための jQuery プラグインです。

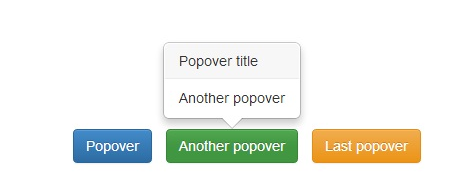
ポップオーバー
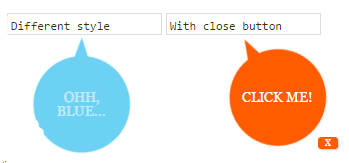
ポップオーバーは、ユーザーが元の要素のいずれかの子要素をクリックしたときに情報を表示するために使用されます。

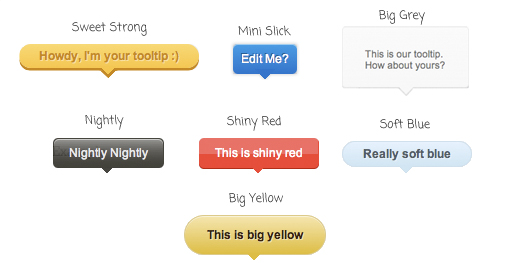
甘い
スイート ツールチップは、jQuery と CSS3 に基づいたツールチップです。この画像のないツールチップは、CSS の線形グラデーション、ボックス シャドウ、テキスト シャドウを使用して作成されています。

ツールチップスター
強力で柔軟な jQuery プラグインを使用すると、強化された CSS を使用して、強力でセマンティックな最新のツールチップを簡単に作成できます。 IE8 およびその他の主流ブラウザをサポート

darktooltip
確認スキームと効果を備えたシンプルなカスタム ツールチップ。

jCallout
使用と実装が簡単、CSS のみの JQuery 実装 (画像は不要)、カスタマイズ可能なオプション。

概要:
これらのヒント プラグインの中で、私が個人的に最も気に入っているのは、sweet、tooltipster、および grumble です。なぜなら彼らのスタイルはとても美しいからです。
上記は矢印プロンプトを備えた 13 個のプラグインの紹介です。皆さんは使用したことがありますか?ご質問がございましたら、メッセージを残してください