JQuery フォーム検証プラグイン EasyValidator の使用法分析_jquery
この記事の例では、JQuery フォーム検証プラグイン EasyValidator の使用法について説明します。皆さんの参考に共有してください。詳細は以下の通りです。
このプラグインの目的は次のとおりです。ユーザーは JS 検証コードを 1 行記述する必要がなく、対応する検証属性を検証対象のフォームに追加するだけで済み、検証機能の保守が容易になり、スケーラブルになります。 、さらに使いやすくなりました。
デモには、一般的に使用される正規表現がすでに含まれており、スケーラビリティを考慮して、さまざまなユーザーの特別なニーズに応じて独自の正規表現を作成できます。
EasyValidator によって実装される関数:
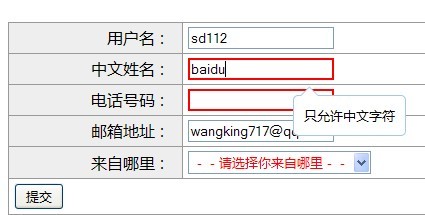
1. プロンプト機能 (フォームまたはその他のタグにtip="プロンプトを表示するテキスト"を追加します)
例:
または
2. 通常のフォーム検証 (フォームに reg="正規表現" を追加)
例:
通常のフォーム検証デモ: http://easyvalidator.googlecode.com/svn/trunk/index.html
3. AJAX フォーム検証 (url="検証システム アドレス" をフォームに追加します)
例:
AJAX 検証デモ: オンライン デモはありません。ajax_demo.html をローカルで実行して、リモートの PHP ファイルを要求してください。もちろん、ユーザーが参照できるように、プログラム内にいくつかの既存のデータを事前に設定しています。
4. 通常のフォーム検証 AJAX フォーム検証 (通常の検証を通過した後、AJAX 検証を実行します)
例:
5. 拡張機能フォームの検証 (一部の特別なビジネスニーズ):
これらの特別なニーズはビジネスに基づいています:
1. チェックボックスの選択ボックスの数を確認します。たとえば、他のユーザーが少なくとも 1 つのチェックボックス、最大 5 つのチェックボックスを選択できるように制限します。
2. 複数のフォームを比較します。たとえば、登録などに使用する場合は、[開始時間フォーム] が [終了時間フォーム] 以下である必要があります。または、2 つのパスワード形式が等しい必要があります。
この状況の特殊性により、ユーザーは独自のビジネス ロジック コードを記述する必要があり、公式は extendsValidate 拡張関数を提供しており、その中に独自のロジック コードを記述するだけです。
拡張関数フォーム検証デモ: http://easyvalidator.googlecode.com/svn/trunk/extends_demo.html

バグ修正ログ:
2010-9-24: 同じページ上の複数の FORM 送信のバグ、TIP の配置ミスのバグを修正
2010-9-26: IE6 で TIP をマスクできない問題を修正する bgiframe プラグインを追加
2010-9-27: 拡張 API を追加し、コア ライブラリを再構築
2011-1-1 : フォーム検証の TIP を分離し、TIP、URL、REG を別個のコンポーネントとして存在させ、より柔軟になりました。
2011-1-28: AJAX TIP エラー修正バグを修正し、ロジックを修正し、AJAX リクエストのリモート プログラム validate_user.php のエンコーディングを GB2312 に設定しました。
公式ダウンロード アドレス: http://code.google.com/p/easyvalidator/downloads/list
または、ここをクリックしてこのサイトからダウンロードしてください。 http://www.jb51.net/jiaoben/32303.html
オンライン正規表現バリデータ: http://regexpal.com/
この記事が皆さんの Web プログラミング設計に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
1. WeChatを開いた後、検索アイコンをクリックし、WeChatチームと入力し、下のサービスをクリックして入力します。 2. 入力後、左下隅にあるセルフサービス ツール オプションをクリックします。 3. をクリックした後、上のオプションで、補助検証のブロック解除/再審査請求のオプションをクリックします。
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP8 は PHP の最新バージョンであり、プログラマーにさらなる利便性と機能をもたらします。このバージョンはセキュリティとパフォーマンスに特に重点を置いており、注目すべき新機能の 1 つは検証および署名機能の追加です。この記事では、これらの新機能とその使用法について詳しく説明します。検証と署名は、コンピューター サイエンスにおける非常に重要なセキュリティ概念です。これらは、送信されるデータが完全で本物であることを確認するためによく使用されます。オンライン取引や機密情報を扱う場合、検証と署名がさらに重要になります。誰かがデータを改ざんできると、潜在的にデータが改ざんされる可能性があるためです。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Steam ログインがモバイル トークンの検証で停止する問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:35 PM
Steam ログインがモバイル トークンの検証で停止する問題を解決するにはどうすればよいですか?
Mar 14, 2024 pm 07:35 PM
Steam はゲーム愛好家が使用するプラットフォームです。ここでは多くのゲームを購入できます。しかし、最近多くのユーザーが Steam にログインするときにモバイル トークン検証インターフェイスでスタックし、正常にログインできません。この問題に直面しているほとんどのユーザーは、この状況を解決する方法を知っていても構いません。今日のソフトウェア チュートリアルは、ユーザーの質問に答えるためにここにあります。困っている友達が操作方法を確認することができます。 Steamモバイルトークンエラー?解決策 1: ソフトウェアの問題の場合は、まず携帯電話で Steam ソフトウェア設定を見つけ、サポート ページをリクエストし、デバイスを使用しているネットワークが正常に実行されていることを確認し、もう一度 [OK] をクリックして、[SMS の送信] をクリックすると、確認コードを受け取ることができます。リクエストを処理するときに確認し、解決します。




