30 行未満の JS コードで Excel テーブルを実装する方法_JavaScript スキル
この記事の例では、30 行未満の JS コードで Excel テーブルを実装する方法を説明しています。jQuery が代替不可能ではないことがわかります。皆さんの参考に共有してください。具体的な分析は次のとおりです。
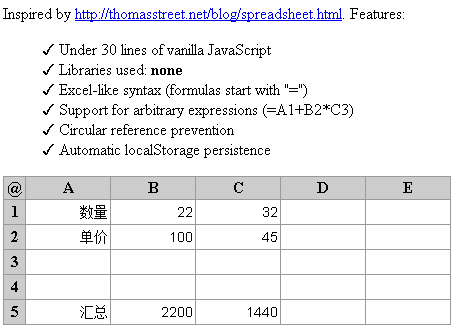
外国のプログラマーは、サードパーティのライブラリに依存しないネイティブ JS で書かれた Excel スプレッドシート アプリケーションをデモしました。これには次の機能があります。
① 30 行未満のネイティブ JavaScript コードで実装
② サードパーティライブラリに依存しない
③Excel風意味解析(「=」で始まる数式)
④任意の式(=A1 B2*C3)に対応
⑤循環参照を防ぐ
⑥ localStorage
効果は以下のとおりです:

コード分析:
CSS は省略されており、HTML コアは 1 行のみです:
JavaScript コードは次のとおりです:
var row = document.querySelector("table").insertRow(-1);
for (var j=0; j var 文字 = String.fromCharCode("A".charCodeAt(0) j-1);
row.insertCell(-1).innerHTML = i&&j ? "" : i||letter;
}
}
var DATA={}, INPUTS=[].slice.call(document.querySelectorAll("input"));
INPUTS.forEach(function(elm) {
elm.onfocus = function(e) {
e.target.value = localStorage[e.target.id] || "";
};
elm.onblur = function(e) {
LocalStorage[e.target.id] = e.target.value;
computeAll();
};
var getter = function() {
var value = localStorage[elm.id] || "";
If (value.charAt(0) == "=") {
(DATA) を使用すると、eval(value.substring(1));
が返されます。 } else { return isNaN(parseFloat(value)) value : parseFloat(value) }
};
Object.defineProperty(DATA, elm.id, {get:getter});
Object.defineProperty(DATA, elm.id.toLowerCase(), {get:getter});
});
(window.computeAll = function() {
INPUTS.forEach(function(elm) { try { elm.value = DATA[elm.id]; } catch(e) {} });
})();
実際、上記のことから、コアのステップでは次のような EMEAScript5 と HTML5 の機能が使用されていることがわかります。
querySelectorAll: jQuery セレクターと同様のクエリを提供します。jQuery などのサードパーティの JS ライブラリは必須ではないことがわかります。
defineProperty は、Java get および set アクセス/設定前処理メソッドを備えたクラスと、構成可能かどうか、列挙可能かどうかなどの他の構成プロパティを提供します。
set: function(newValue){ bValue = newValue },
列挙可能: true、
構成可能: true});
この記事が皆様の JavaScript プログラミング設計に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7387
7387
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Excel テーブルにデータがあるが、空白がフィルターされている場合はどうすればよいですか?
Mar 13, 2024 pm 06:38 PM
Excel テーブルにデータがあるが、空白がフィルターされている場合はどうすればよいですか?
Mar 13, 2024 pm 06:38 PM
Excel は頻繁に使用されるオフィス ソフトウェアであり、多くのユーザーがテーブルにさまざまなデータを記録しますが、テーブルには明確にデータが含まれており、フィルタリングすると空白になるという問題について、多くのユーザーが解決方法を知りません。 、このソフトウェア チュートリアルの内容は、大多数のユーザーに回答を提供することです。必要なユーザーは、解決策を確認してください。 Excel テーブルにデータがあるが、空白がフィルターされている場合はどうすればよいですか?最初の理由は、テーブルに空白行が含まれていることです。姓が「Li」であるすべての人をフィルタリングしたいのですが、テーブルに空白行が含まれているため、正しい結果がフィルタリングされないことがわかります。この状況に対処するにはどうすればよいですか?解決策: ステップ 1: すべてのコンテンツを選択してフィルターし、c を押します。
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 DeepSeek PDFを変換する方法
Feb 19, 2025 pm 05:24 PM
DeepSeek PDFを変換する方法
Feb 19, 2025 pm 05:24 PM
DeepSeekはファイルを直接PDFに変換できません。ファイルの種類に応じて、異なる方法を使用できます。一般的なドキュメント(Word、Excel、PowerPoint):Microsoft Office、Libreoffice、その他のソフトウェアを使用してPDFとしてエクスポートします。画像:画像ビューアまたは画像処理ソフトウェアを使用してPDFとして保存します。 Webページ:ブラウザの「Print into PDF」関数を使用するか、PDFツールに専用のWebページを使用します。 UNCOMMONフォーマット:適切なコンバーターを見つけて、PDFに変換します。適切なツールを選択し、実際の状況に基づいて計画を作成することが重要です。
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 Excelのテーブルがフィルタリングできない問題の解決策
Mar 14, 2024 am 10:20 AM
Excelのテーブルがフィルタリングできない問題の解決策
Mar 14, 2024 am 10:20 AM
日常生活の中で、Excel のテーブルをフィルターできないことに気づきました。どうすればよいですか? Excel は最も一般的に使用されるデータ処理ツールの 1 つであり、ユーザーがデータの入力と整理を簡単かつ迅速に完了するのに役立ちます。ユーザーが Excel をスムーズに使用できるようにするために、Excel のテーブルがフィルターできない問題の解決策を見てみましょう。 1. まず Excel ドキュメントを開き、メニューの [表示] オプションをクリックします。 2. ツールバーの[ウィンドウを固定]オプションをクリックします。 3. 次に、開いたオプションで、フリーズ設定をキャンセルします。 4. キャンセル後に再審査が可能です。
 PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド インターネットの普及と発展に伴い、Web ゲーム市場の人気はますます高まっています。多くの開発者は、PHP 言語を使用して独自の Web ゲームを開発することを望んでおり、ゲーム要件の実装は重要なステップです。この記事では、PHP 言語を使用して一般的なゲーム要件を実装する方法を紹介し、具体的なコード例を示します。 1. ゲームキャラクターの作成 Web ゲームにおいて、ゲームキャラクターは非常に重要な要素です。ゲームキャラクターの名前、レベル、経験値などの属性を定義し、これらを操作するメソッドを提供する必要があります。
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。




