jquery uiブートストラップはカスタムstyle_jqueryを実装します
まず、カスタム プロンプト ボックスのレンダリングを見てみましょう
アラートの通常のプロンプトは、もちろんスタイルでカスタマイズできます

確認ボックスがコールバックをサポートしていることを確認
//メッセージプロンプト情報、callback(true/false)コールバック関数
window.shconfirm = 関数 (メッセージ、コールバック)
コールバック関数のパラメータは true/false

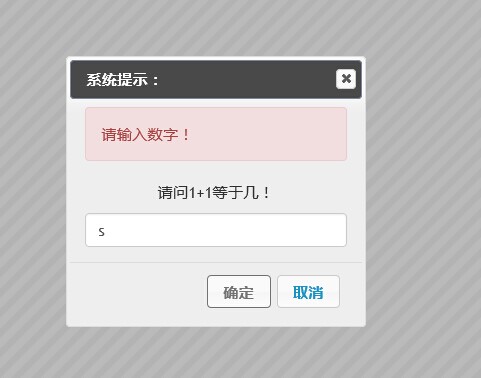
プロンプト招待ユーザー入力ボックス
//メッセージ プロンプト情報、callback(msg) コールバック関数 (ユーザーが入力したメッセージ)、param: 正規表現入力の通常の検証、regexmsg の通常の検証に失敗したプロンプト
window.shprompt = 関数 (メッセージ、コールバック、正規表現、正規表現)
ここのメッセージはプロンプトメッセージです *
Callback はコールバック関数です ※戻りパラメータはユーザーが入力した値(userinputmsg)
2 つのパラメータ regex と regexmsg はオプションであり、両方のパラメータを同時に指定する必要があります。単独では使用できません。

以下は js の実装です。
現在、これは jquery ui とブートストラップ独自のカプセル化を統合したアラート プロンプトです。
(関数() {
var _shconfirm = {};
var _shprompt = {};
//闭包初化;
$(関数() {
$("#dialogalert").dialog({
モーダル: true、
autoOpen: false、
表示: {
効果: "ブラインド"、
持続時間: 500
}、
非表示: {
効果: "爆発"、
持続時間: 500
}、
ボタン: {
确定: function () {
$(this).dialog("close");
}
}
});
$("#dialogconfirm").dialog({
モーダル: true、
autoOpen: false、
表示: {
効果: 「スライド」、
持続時間: 500
}、
非表示: {
効果: "ドロップ"、
持続時間: 500
}、
ボタン: {
确定: function () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("close");
}、
取消: function () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("close");
}
}
});
$("#dialogprompt").dialog({
モーダル: true、
autoOpen: false、
表示: {
効果: "ブラインド"、
持続時間: 500
}、
非表示: {
効果: 「パフ」、
持続時間: 500
}、
ボタン: {
确定: function () {
if (_shprompt.shpromptObj.regex) {
if (!_shprompt.shpromptObj.regex.test($("#dialogprompt .text").val())) {
$("#dialogprompt .alert .promptmsg").html(_shprompt.shpromptObj.regexmsg);
$("#dialogprompt .alert").slideDown();
戻る;
} else {
$("#dialogprompt .alert").hide();
}
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
}、
取消: function () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
}
}
});
});
window.shalert = 関数 (メッセージ) {
$("#dialogalert .msgcontent").html(メッセージ);
$("#dialogalert").dialog("open");
};
//メッセージ 提案的情報 ,callback(true/false)回调関数
window.shconfirm = 関数 (メッセージ、コールバック) {
$("#dialogconfirm .msgcontent").html(メッセージ);
$("#dialogconfirm").dialog("open");
_shconfirm.shconfirmCallBack = コールバック;
};
//message 提案的情報 ,callback(msg)回调関数(用户入力的メッセージ), param:regex 入力的正则验证,regexmsg 正则验证不通的提案
window.shprompt = 関数 (メッセージ、コールバック、正規表現、正規表現) {
$("#dialogprompt .msgcontent").html(メッセージ);
$("#dialogprompt").dialog("open");
_shprompt.shpromptObj = {
コールバック: コールバック、
正規表現: 正規表現、
正規表現メッセージ: 正規表現メッセージ
};
}
})();
以下は呼び出しコードです
confirm //残念ながら、js は js スクリプトの一時停止をシミュレートできないため、コールバック関数を使用して次のステップに進むことしかできません。
関数 Shconfirm() {
shconfirm("本当にこれを実行してもよろしいですか!", function (result) {
if (結果) {
alert("OKをクリックしました");
} else {
alert("キャンセルをクリックしました");
}
});
}
関数 ShPrompt() {
shprompt("1 1 は何に等しいですか?", function (text) {
alert("ユーザーが入力した内容: " text);
}, /^d{1,}$/, "数字を入力してください!");
}
shalert を直接使用してください。 jsアラートと同じ効果があります。
ソース コードを Baidu Netdisk に置きましたので、どなたでも学習して交換していただけます。
ソースコードのダウンロードアドレス
http://pan.baidu.com/s/1c00Cl36
このコントロールには、実際には初期化メソッドなどの再構成可能な部分があります。タスクがタイトなので、最初はこのように使用します。
これらの問題は、次の最適化で解決される予定です。
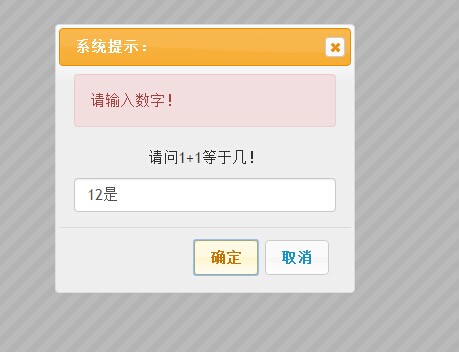
元のスタイルは次のようになります。これは、デモに詳細な手順が記載されています。



以上がこの記事の全内容です。どうですか、とてもためになります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





