JavaScript スコープチェーン分析_JavaScript スキル
JavaScriptにはScope(スコープ)、Scopechain(スコープチェーン)、ExecuteContext(実行コンテキスト)、ActiveObject(アクティブオブジェクト)、DynamicScope(ダイナミックスコープ)、Closure(クロージャ)といった概念があります。これらの概念を理解するために、静的と動的という 2 つの側面から分析します。
まず、例として簡単な関数を作成します。
関数 add(num1, num2){
var sum = num1 num2;
合計を返します;
}
2 つの仮パラメータを持つ add 関数を定義します。
静的アスペクト:
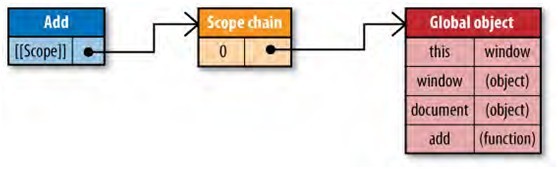
追加関数を作成するとき、JavaScript エンジンは追加関数のスコープ チェーンを作成します。このスコープ チェーンはグローバル コンテキストを指します。図で表すと以下のようになります。

上の図からわかるように、add 関数が作成された時点で、スコープ チェーンはすでに作成されているため、関数の作成時に関数のスコープ チェーンが作成されていると結論付けることができます。動的ではなく。動的実行時に何が起こるかを見てみましょう。
動的側面:
追加関数が実行されると、JavaScript は追加関数の実行時に必要なすべての情報を含む実行コンテキストを作成します。実行コンテキストには独自のスコープ チェーンもあります。関数が実行されると、JavaScript エンジンは最初に追加関数のスコープ チェーンから実行コンテキストのスコープ チェーンを初期化し、次に JavaScript エンジンはすべてを含むアクティブ オブジェクトを作成します。ローカル変数、パラメーター、関数実行時のこの変数とその他の変数。
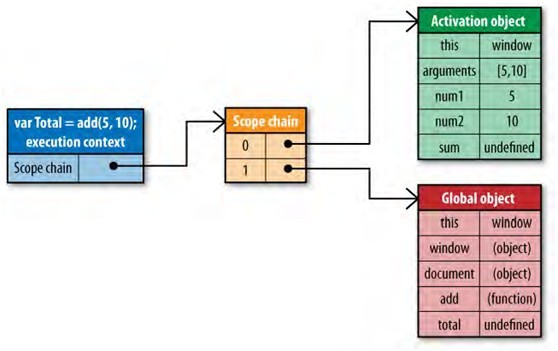
追加関数の動的実行中に何が起こるかを明確に説明するには、次の図を使用します。

上の図からわかるように、実行コンテキストは関数の実行時に作成され、同時にスコープによって参照されます。実行コンテキストのチェーン。したがって、実行コンテキストとアクティブ オブジェクトは両方とも動的概念であり、実行コンテキストのスコープ チェーンは関数スコープ チェーンによって初期化されるという結論を導き出すことができます。
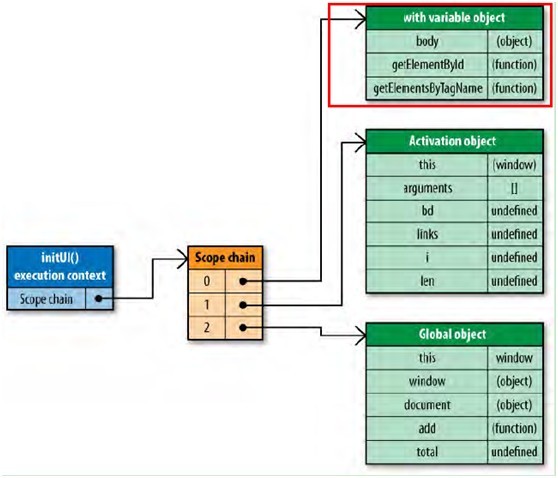
上記の関数スコープと実行コンテキストスコープについて次に、JavaScript で with ステートメント、try-catch の catch 句、および eval メソッドを使用する場合、JavaScript エンジンは動的スコープの問題について説明します。実行コンテキストのスコープを変更します。例を通して見てみましょう:
関数 initUI(){
(ドキュメント){ //避けてください! var bd = 本体、
リンク = getElementsByTagName("a"),
i= 0、
len = リンクの長さ
while(i 更新(リンク[i]); }
getElementById("go-btn").onclick = function(){
開始(); };
bd.className = "アクティブ"
}
最後に、JavaScript の最も神秘的なクロージャを見てみましょう。JavaScript のクロージャは、実際には関数の実行時に作成されます。
}
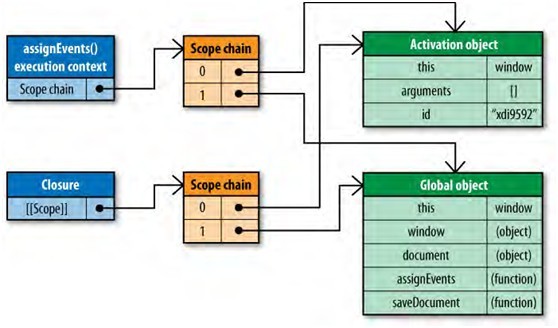
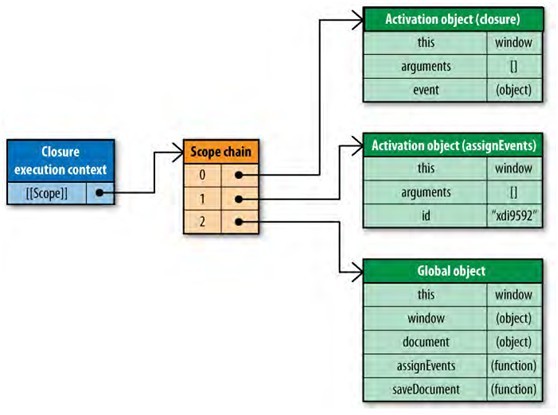
上記の assignEvents 関数が実行されると、クロージャが作成され、このクロージャは、assignEvents スコープ内の id 変数を参照します。id は、id が消滅したときにスタックに保存されます。関数が実行された後、再度参照するにはどうすればよいでしょうか?明らかに、JavaScript はここで別のアプローチを採用しています。 JavaScript がクロージャを実装する方法を見てみましょう。 assignEvents 関数が実行されると、JavaScript エンジンは assignEvents 関数実行コンテキストのスコープ チェーンを作成します。このスコープ チェーンには、assignEvents の実行時にアクティブなオブジェクトが含まれます。また、同時にクロージャも作成されます。クロージャのスコープ チェーンは、assignEvent が実行されるときにアクティブ オブジェクトも参照します。そのため、assignEvents が実行されると、独自の実行コンテキストのスコープ チェーンはアクティブ オブジェクトを参照しなくなりますが、クロージャは引き続きアクティブ オブジェクトを参照します。 assignEvents ランタイムに対応します。これは、JavaScipt 内のクロージャ メカニズムを説明します。次の図は、上記の assignEvents 関数の実行時の状況を明確に説明するために使用できます。



ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7393
7393
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




