js 正規表現を使用してキーワードへのリンクを追加する_javascript スキル
HTML スクリプトで疾患名を疾患データベースのリンクに追加する必要があります。追加するのは 1 回だけであり、ハイパーリンクや画像リンクは避けてください。
最初に使用された str.replace('diabetes', 'diabetes');
長い間検索しましたが、置換効果が見つかりませんでした。タイトルに糖尿病が含まれている写真があることがわかり、それが最初に投稿されました。
したがって、 タグと タグは避けるべきです。
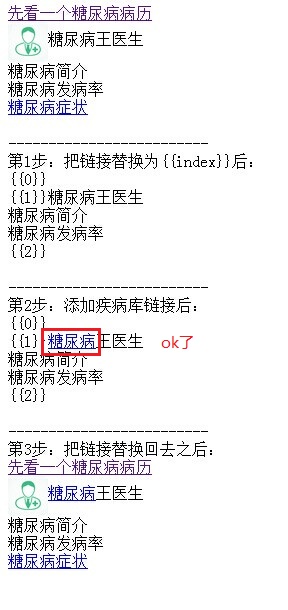
上の写真:

s = "まず糖尿病の医療記録を見てください
" "
「糖尿病の概要
糖尿病の発生率糖尿病の症状
」 " "; document.write(s);
a_reg = /
img_reg = /
変数 ix = 0;
var arr_ele = []; // まず、すべての
If(-1 == s.toLowerCase().indexOf(' 休憩
}
a_match = s.match(a_reg); If(a_match){
//console.log(a_match); arr_ele.push(a_match[0]); s = s.replace(a_reg, '{{' ix '}}'); }
img_match = s.match(img_reg); If(img_match){
//console.log(img_match); arr_ele.push(img_match[0]); s = s.replace(img_reg, '{{' ix '}}'); }
コンソール.ログ
}
document.write('
-------------------------
ステップ 1: リンクを {{index} に置き換えます。 }:
'
');
s = s.replace(/diabetes/i, "糖尿病");
document.write('
-------------------------
ステップ 2: 疾患データベースのリンクを追加した後:< br>'s '
if(arr_ele){
for(var i=0; i
}
document.write('
-----------------------
ステップ 3: リンクを元に戻した後:< br> ;'s '
上記は、js 正規表現を使用してキーワードにリンクを追加するためのコードです。必要な場合は簡単に参照できます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 Xiaomi Mi 14 Ultraで絞りを調整するにはどうすればよいですか?
Mar 19, 2024 am 09:01 AM
Xiaomi Mi 14 Ultraで絞りを調整するにはどうすればよいですか?
Mar 19, 2024 am 09:01 AM
絞りサイズの調整は写真の効果に重大な影響を与えますが、Xiaomi Mi 14 Ultra はカメラの絞り調整にこれまでにない柔軟性を提供します。誰もがスムーズに絞りを調整し、絞りサイズの自由な調整を実現できるように、ここのエディターはXiaomi Mi 14Ultraで絞りを設定する方法に関する詳細なチュートリアルを提供します。 Xiaomi Mi 14Ultraで絞りを調整するにはどうすればよいですか?カメラを起動し、「プロフェッショナルモード」に切り替え、メインカメラ-Wレンズを選択します。絞りをクリックし、絞りダイヤルを開きます。A は自動です。必要に応じて f/1.9 または f/4.0 を選択します。
 Cheat Engineで中国語を設定する方法? ce修飾子で中国語を設定する方法
Mar 18, 2024 pm 01:20 PM
Cheat Engineで中国語を設定する方法? ce修飾子で中国語を設定する方法
Mar 18, 2024 pm 01:20 PM
Ce Modifier (CheatEngine) は、ゲーム メモリの変更と編集に特化したゲーム変更ツールです。それでは、CheatEngine で中国語を設定する方法を教えてください。次に、エディターが Ce Modifier で中国語を設定する方法を説明します。困っている友達を助けることができることを願っています。新しいソフトウェアをダウンロードすると、インターフェイスが中国語ではないことに気づくと混乱することがあります。このソフトウェアは中国で開発されたものではありませんが、中国版に変換する方法はあります。この問題は中国語パッチを適用するだけで解決できます。 CheatEngine (ce モディファイア) ソフトウェアをダウンロードしてインストールした後、以下の図に示すように、インストール場所を開き、langages という名前のフォルダーを見つけます。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 Honor 90 GT で Honor MagicOS 8.0 をアップデートするにはどうすればよいですか?
Mar 18, 2024 pm 06:46 PM
Honor 90 GT で Honor MagicOS 8.0 をアップデートするにはどうすればよいですか?
Mar 18, 2024 pm 06:46 PM
Honor 90GT は、優れたパフォーマンスと優れたユーザー エクスペリエンスを備えたコスト効率の高いスマートフォンです。ただし、場合によっては、Honor 90GT で Honor MagicOS8.0 をアップデートする方法など、いくつかの問題が発生することがあります。この手順は携帯電話やモデルによって異なる場合があるため、システムを正しくアップグレードする方法について説明します。 Honor 90GT で Honor MagicOS 8.0 をアップデートするにはどうすればよいですか? 2 月 28 日のニュースによると、Honor は本日、3 つの携帯電話 90GT/100/100Pro 向けに MagicOS8.0 パブリック ベータ アップデートをプッシュしました。パッケージのバージョン番号は 8.0.0.106 (C00E106R3P1) 1 です。 90GT のバッテリーは完全に充電されています。
 PHP 正規表現の検証: 数値形式の検出
Mar 21, 2024 am 09:45 AM
PHP 正規表現の検証: 数値形式の検出
Mar 21, 2024 am 09:45 AM
PHP 正規表現の検証: 数値形式の検出 PHP プログラムを作成する場合、ユーザーが入力したデータを検証する必要がよくあります。一般的な検証の 1 つは、データが指定された数値形式に準拠しているかどうかを確認することです。 PHP では、正規表現を使用してこの種の検証を行うことができます。この記事では、PHP 正規表現を使用して数値形式を検証する方法を紹介し、具体的なコード例を示します。まず、一般的な数値形式の検証要件を見てみましょう。 整数: 0 ~ 9 の数字のみが含まれ、プラスまたはマイナス記号で始めることができ、小数点は含まれません。浮動小数点
 正規表現を使用して Golang でメールアドレスを検証するにはどうすればよいですか?
May 31, 2024 pm 01:04 PM
正規表現を使用して Golang でメールアドレスを検証するにはどうすればよいですか?
May 31, 2024 pm 01:04 PM
正規表現を使用して Golang で電子メール アドレスを検証するには、次の手順に従います。 regexp.MustCompile を使用して、有効な電子メール アドレス形式と一致する正規表現パターンを作成します。 MatchString 関数を使用して、文字列がパターンと一致するかどうかを確認します。このパターンは、次のようなほとんどの有効な電子メール アドレス形式をカバーします。 ローカル ユーザー名には文字、数字、および特殊文字を含めることができます: !.#$%&'*+/=?^_{|}~-` ドメイン名には少なくとも次の文字が含まれている必要があります。 1 文字の後に文字、数字、またはハイフンを続けます。トップレベル ドメイン (TLD) は 63 文字を超えることはできません。
 Golang関数でファイルアップロード処理を簡素化
May 02, 2024 pm 06:45 PM
Golang関数でファイルアップロード処理を簡素化
May 02, 2024 pm 06:45 PM
回答: はい、Golang はファイルのアップロード処理を簡素化する機能を提供します。詳細: MultipartFile タイプは、ファイルのメタデータとコンテンツへのアクセスを提供します。 FormFile 関数は、フォーム要求から特定のファイルを取得します。 ParseForm 関数と ParseMultipartForm 関数は、フォーム データとマルチパート フォーム データを解析するために使用されます。これらの機能を使用すると、ファイル処理プロセスが簡素化され、開発者はビジネス ロジックに集中できるようになります。
 Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go では、正規表現を使用してタイムスタンプを照合できます。ISO8601 タイムスタンプの照合に使用されるような正規表現文字列をコンパイルします。 ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ 。 regexp.MatchString 関数を使用して、文字列が正規表現と一致するかどうかを確認します。




