typeof は演算子で、オペランドに返す結果は文字列で、6 種類あります (ES のみ、HOST 環境オブジェクトは含まれません)。
1.'未定義'
2.'ブール値'
3.'文字列'
4.「数字」
5.「オブジェクト」
6.「関数」
関数ではなく演算子そのものなので、使用時に括弧を追加する必要はありません。
typeof は型を決定するために使用されますが、いくつかの落とし穴があります
1. null を返すのは「オブジェクト」ですが、実際にはオブジェクトとして使用できません。
2. NaN の戻り値は 'number' ですが、算術演算には使用できません。
3. オブジェクト、配列、正規表現は区別できず、それらに対する操作はすべて「object」を返します。
4. Safar5 および Chrome7 より前のバージョンは、通常のオブジェクトに対して「関数」を返します。
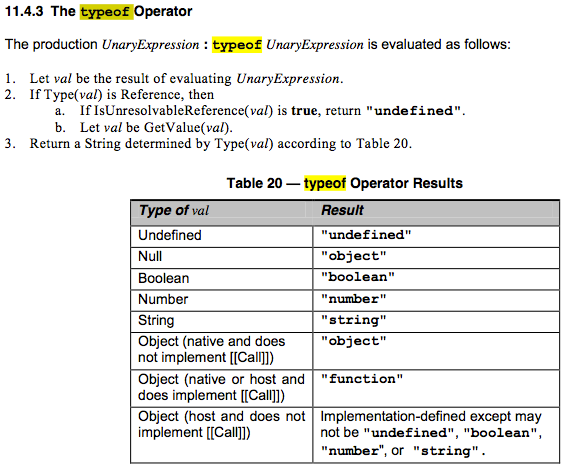
最後に仕様書に説明を貼り付けます