Google Maps API 地図アプリケーションの例 共有_JavaScript スキル
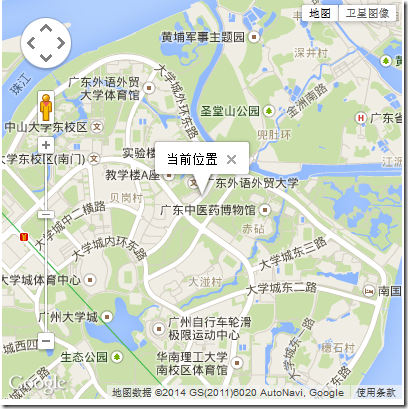
効果 (新しいバージョンの Firefox でテスト済み):

コード:
<!DOCTYPE><br><html><br><head><br> <meta http-equiv="content-type" content="text/html;charset=utf-8"><br> <title>Google Map</title><br> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script><br> <script type="text/javascript"><br> function init()<br> {<br> // 获取当前位置<br> navigator.geolocation.getCurrentPosition(function(position)<br> {<br> var coords = position.coords;<br> // 设定地图参数,将当前位置的经纬度设置为中心点<br> var latlng = new google.maps.LatLng(coords.latitude,coords.longitude);<br> var myOptions = <br> {<br> // 放大倍数<br> zoom:14, <br> // 标注坐标<br> center:latlng,<br> // 地图类型<br> mapTypeId:google.maps.MapTypeId.ROADMAP<br> };<br> var map1;<br> // 显示地图<br> map1 = new google.maps.Map(document.getElementById('map'),myOptions);<br> // 创建标记<br> var marker = new google.maps.Marker(<br> {<br> position:latlng,<br> map:map1<br> });<br> // 设定标注窗口,附上注释文字<br> var infowindow = new google.maps.InfoWindow(<br> {<br> content:"当前位置"<br> });<br> // 打开标注窗口<br> infowindow.open(map1,marker);<br> });<br> }<br> </script><br></head><br><body onload="init()"><br> <div id="map"></div><br></body><br></html>Google Maps JavaScript API v3 (リファレンス ドキュメント): https://developers.google.com/maps/documentation/javascript/basics
Baidu Map API リファレンス ドキュメント: http://developer.baidu.com/map/jsmobile.htm

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Google Pixel 9とPixel 9 Proはリリース時にクリエイティブアシスタントAIを搭載すると噂される
Jun 22, 2024 am 10:50 AM
Google Pixel 9とPixel 9 Proはリリース時にクリエイティブアシスタントAIを搭載すると噂される
Jun 22, 2024 am 10:50 AM
現在、この秋には 4 つの新しい Pixel スマートフォンが発売される予定です。要約すると、このシリーズは発売時にPixel 9とPixel 9 Proを搭載すると噂されています。ただし、Pixel 9 ProはPixel 8 ProではなくiPhone 16 Proのライバルになります(最新情報)
 Google Pixel 9 Pro XLはデスクトップモードでテストされる
Aug 29, 2024 pm 01:09 PM
Google Pixel 9 Pro XLはデスクトップモードでテストされる
Aug 29, 2024 pm 01:09 PM
Google は、Pixel 8 シリーズで DisplayPort 代替モードを導入しており、新たに発売された Pixel 9 ラインナップにも搭載されています。これは主に、接続された画面でスマートフォンのディスプレイをミラーリングするためにありますが、デスクトップにも使用できます。
 Pixel 9 Pro XL の Google Tensor G4 は 原神 で Tensor G2 に遅れをとっています
Aug 24, 2024 am 06:43 AM
Pixel 9 Pro XL の Google Tensor G4 は 原神 で Tensor G2 に遅れをとっています
Aug 24, 2024 am 06:43 AM
Googleは最近、Pixel 9ラインのTensor G4に関するパフォーマンスの懸念に対応しました。同社は、このSoCはベンチマークを上回るように設計されていないと述べた。代わりに、チームは Google が求めている分野でパフォーマンスを向上させることに重点を置きました。
 Google AI、開発者向けに Gemini 1.5 Pro と Gemma 2 を発表
Jul 01, 2024 am 07:22 AM
Google AI、開発者向けに Gemini 1.5 Pro と Gemma 2 を発表
Jul 01, 2024 am 07:22 AM
Google AI は、Gemini 1.5 Pro 大規模言語モデル (LLM) を皮切りに、拡張コンテキスト ウィンドウとコスト削減機能へのアクセスを開発者に提供し始めました。以前は待機リストを通じて利用可能でしたが、完全な 200 万トークンのコンテキストウィンドウが利用可能になりました
 Googleアプリのベータ版APK分解により、Gemini AIアシスタントに新たな拡張機能が追加されることが明らかになりました
Jul 30, 2024 pm 01:06 PM
Googleアプリのベータ版APK分解により、Gemini AIアシスタントに新たな拡張機能が追加されることが明らかになりました
Jul 30, 2024 pm 01:06 PM
最新アップデート (v15.29.34.29 ベータ版) の APK 分解を考慮すると、Google の AI アシスタント Gemini はさらに高性能になる予定です。このテクノロジー巨人の新しい AI アシスタントには、いくつかの新しい拡張機能が追加される可能性があると伝えられています。これらの拡張機能は
 Google Pixel 9スマートフォンは7年間のアップデート契約にもかかわらずAndroid 15では発売されない
Aug 01, 2024 pm 02:56 PM
Google Pixel 9スマートフォンは7年間のアップデート契約にもかかわらずAndroid 15では発売されない
Aug 01, 2024 pm 02:56 PM
Pixel 9 シリーズは、8 月 13 日のリリースが予定されており、もうすぐ登場します。最近の噂によると、Pixel 9、Pixel 9 Pro、Pixel 9 Pro XLは、128 GBのストレージから始まるPixel 8とPixel 8 Pro(Amazonで現在749ドル)をミラーリングします。
 新しい Google Pixel デスクトップ モードは、Motorola Ready For と Samsung DeX の代替として新鮮なビデオで紹介されています
Aug 08, 2024 pm 03:05 PM
新しい Google Pixel デスクトップ モードは、Motorola Ready For と Samsung DeX の代替として新鮮なビデオで紹介されています
Aug 08, 2024 pm 03:05 PM
Android Authority が、Google が Android 14 QPR3 Beta 2.1 内に隠していた新しい Android デスクトップ モードをデモンストレーションしてから数か月が経過しました。 Google が Pixel 8 と Pixel 8 に DisplayPort Alt Mode サポートを追加することに追随して登場
 流出した Google Pixel 9 の広告には、「Add Me」カメラ機能を含む新しい AI 機能が示されています
Jul 30, 2024 am 11:18 AM
流出した Google Pixel 9 の広告には、「Add Me」カメラ機能を含む新しい AI 機能が示されています
Jul 30, 2024 am 11:18 AM
Pixel 9 シリーズに関連するさらなるプロモーション資料がオンラインに流出しました。参考までに、新たなリークは、91mobiles が Pixel Buds Pro 2 と Pixel Watch 3 または Pixel Watch 3 XL も紹介した複数の画像を共有した直後に到着しました。この時




