JavaScript は継承キーワードを提供していませんが、それを実装するための良い方法をいくつか考え出すことができます。
1. プロトタイプチェーンの継承:
var Base = function()
{
This.level = 1;
This.name = "ベース"
This.toString = function(){
「base」を返す;
};
};
Base.CONSTANT = "定数"
var Sub = function()
{
};
Sub.prototype = new Base();
Sub.prototype.name = "サブ";
利点:instanceof キーワードから判断すると、インスタンスは親クラスのインスタンスでもあり、サブクラスのインスタンスでもあります。これは最も純粋な継承であるように見えます。
欠点: 親クラスのものとは異なるサブクラスのプロパティとメソッドは、Sub.prototype = new Base(); などのステートメントの後に個別に実行する必要があり、Sub コンストラクターにパッケージ化できません。例: Sub.prototype.name = "sub"; 多重継承は実装できません。
2. 構築の継承:
{
This.level = 1;
This.name = "ベース"
This.toString = function(){
「base」を返す;
};
};
Base.CONSTANT = "定数"
var Sub = function()
{
Base.call(this);
This.name = "サブ"
};
利点: 多重継承が実現でき、サブクラス固有のプロパティ設定をコンストラクター内に配置できます。
欠点: オブジェクトが親クラスのインスタンスではないことを確認するには、instanceof を使用します。
3. インスタンスの継承:
コードをコピーします
「base」を返す;
};
};
Base.CONSTANT = "定数"
var Sub = function()
{
var インスタンス = 新しい Base();
インスタンス名 = "サブ"
;
インスタンスを返します。
};
利点: 親クラスのオブジェクトであるため、new を使用してオブジェクトを構築しても、new を使用せずにオブジェクトを構築しても同じ効果が得られます。
欠点: 生成されたオブジェクトは本質的には親クラスのインスタンスであり、サブクラスのオブジェクトではありません。多重継承はサポートされていません。
4. 継承のコピー:
コードをコピーします
コードは次のとおりです:
var Base = function()
var Sub = function()
{
var ベース = 新しい Base();
for(ベースの変数 i)
サブ.プロトタイプ[i] = ベース[i]
Sub.prototype["名前"] = "サブ";
};
利点: 多重継承をサポートします。
欠点: 効率が低い。親クラスの非列挙メソッドを取得できない。
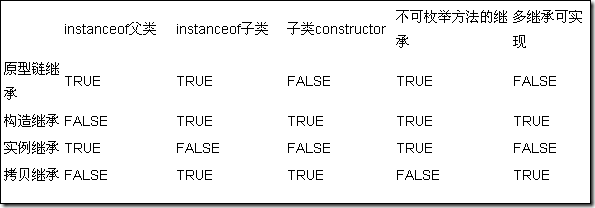
これらのフォームには独自の特徴があります。私が提供するコードに関する限り、それは次の表を満たしています。

2012-1-10: 補足。
ECMAScript 5 をサポートするブラウザの場合、クラスの継承が必要なく、オブジェクトの継承のみが必要な場合は、Object.create メソッドを使用することもできます。
var Base = function()
{
This.level = 1;
This.name = "ベース"
This.toString = function(){
「base」を返す;
};
};
Base.CONSTANT = "定数"
var sub = Object.create(new Base());
sub.name = "サブ";