パーソナライズされた強力な Jquery 仮想キーボード (VirtualKeyboard) を作成する_jquery
最近のプロジェクトで、私は Web ページのフロントエンドを担当しましたが、顧客は外部マウスやキーボードを使用せずにタッチ スクリーンを使用して操作する必要がありましたが、数字を含むテキストを入力できる必要がありました。 、英語、中国語。考えた結果、JSを使って仮想キーボードを実装することにしました。
まず、インターネットで JS 仮想キーボードを検索しました。慎重に検討した結果、強力な JS 仮想キーボード プラグインである VirtualKeyboard が気に入りました。
VirtualKeyboard を簡単に紹介します。100 を超える組み込みキーボード レイアウト、200 を超える入力メソッド、9 セットのオプションのスキン プランがあり、非常に強力です。
最初にダウンロード アドレスを添付してください。最新バージョンは 3.94 です: http://www.corallosoftware.it/Download/download.html このチュートリアルでは 3.71 を使用しており、別のダウンロードは提供されません。必要な場合は、記事の最後にある私の修正バージョンをダウンロードできます
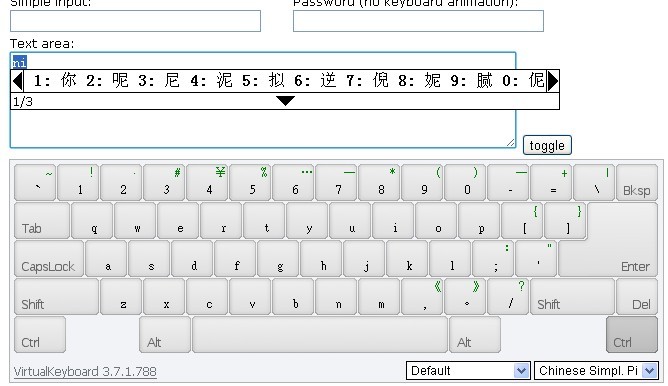
ダウンロード後、まずデモ ドキュメントを確認し、Jsvkjscriptsdemo_inline.html を開くと、仮想キーボードが非常に美しく、期待どおりの中国語ピンイン入力をサポートしていることがわかります。以下に示すように:

プロジェクトに組み込んで、あとは実行するだけです。
まず、Jsvkjscripts ディレクトリ内のファイルをプロジェクトにコピーします。テキスト ファイルと HTML デモ ファイルは削除できます。
プロジェクト ページで参照される JS ファイル:
説明: vk_layout=CN 簡体字中国語ピンインは、デフォルトの入力方法が簡体字中国語、 に設定されていることを意味します。
vk_skin= flat_gray は、 flat_gray がデフォルトのスキンとして選択されていることを意味します。これら 2 つは個人のニーズに応じて設定できます。
仮想キーボードの呼び出し/非表示を切り替える機能:
VirtualKeyboard.toggle("txt_Search", "ソフトキー");
txt_Search はテキスト ボックスの ID、softkey は仮想キーボードが表示される要素の ID です。
これは簡単な例です:
<頭>


