ウェブサイトを美しくするための 20 個の jQuery Lightbox ライトボックス プラグインを共有する_jquery
jQuery Lightbox プラグインを使用すると、Web サイトやアプリケーションにエレガントな画像、ビデオ、その他のコンテンツを (モーダル ウィンドウを使用して) 表示できます。あなたが開発者である場合、jQuery ライトボックス プラグイン コレクションが必要です。これは、Web サイトをより魅力的で視覚的にインパクトのあるものにすることを必要とするクライアントのセクションが存在するためです。
そこで、このコレクションでは、開発者が美しい Web サイトを作成およびデザインするのに役立つ 20 個の最高の jQuery ライトボックス プラグインのリストをまとめました。これらのプラグインを Web サイトに簡単に統合でき、ダウンロードしてプラグイン ライブラリを即座に充実させることができます。
1. ライトギャラリー
jQuery lightGallery は、画像およびビデオ ギャラリーを表示するための軽量の jQuery ライトボックス プラグインです。レスポンシブなレイアウト、モバイル デバイスのタッチ サポート、スライドおよびフェード効果、画像のタイトルと説明などの機能が満載です。
2.ライターボックス
Lighterbox は、より軽量でカスタマイズ可能な jQuery ライトボックス ギャラリー プラグインです。シンプルなプラグインは最新のモバイル ブラウザーとデスクトップ ブラウザーをサポートし、構成と互換性を処理するコードを削減します。
3. リボックス
jQuery-Rebox は、シンプル、軽量、応答性が高く、モバイル対応の jQuery ライトボックス プラグインです。シンプルさに適しており、画像を必要としません。
4. ライトボックス
LiteBox は多目的で、お気に入り/モーダル ウィンドウ、画像、埋め込みコンテンツ、iframe、インライン HTML で使用するコンテンツを自動的に検出します。
5. 画像ライトボックス
このライトボックス プラグインは、iOS、Android、Windows Phone と互換性のある、ミニマリストで拡張性と構成可能、応答性が高く、タッチ操作に適したライトボックス プラグインです。 CSS トランジションとトランジションを使用して、次の画像を自動的にプリロードします。
6. jQuery TosRus
jQuery.TosRUs プラグインは、あらゆるコンテンツのスクロール/スワイプをサポートする優れたライトボックス プラグインです。デスクトップ、タブレット、スマートフォン上で、HTML 要素内、またはライトボックス ポップアップとして。
7. 流体ボックス
Fluidbox は、より大きな解像度の画像への接続を可能にする jQuery プラグインです。このプラグインは携帯電話でも動作し、高解像度のエレガントにリンクされた画像を処理するため、ユーザーがサムネイルをクリックしたときにのみそれらの画像がプリロードされます。
8. スワイプボックス
Swipebox は、タッチ イベントと適切に機能するレスポンシブ レイアウトをサポートする jQuery ライトボックス プラグインです。単一のアイテムまたはアイテムのグループ (ギャラリー) を表示でき、スワイプ ジェスチャまたはキーボードを使用して参照できます。
9. iライトボックス
ウェブサイトを美しくするための 20 個の jQuery Lightbox ライトボックス プラグインを共有する_jquery は、他の jQuery ライトボックス プラグインに代わる新しい代替手段であり、有料リソースではありますが、お気に入りになる可能性が十分にあります。画像、ビデオ、その他の HTML をレンダリングでき、オプションで全画面モードもあります。
10.ヴェノボックス
VenoBox は、画像、インライン コンテンツ、iFrame、Google マップ、Ajax リクエスト、VIMEO、YouTube ビデオに適した、もう 1 つの応答性の高い jQuery ライトボックス プラグインです。他の多くのモーダル ウィンドウ プラグインと比較して、VenoBox は表示される画像の最大幅を計算し、画像の高さがウィンドウの高さよりも大きい場合は大きな差を保持します。
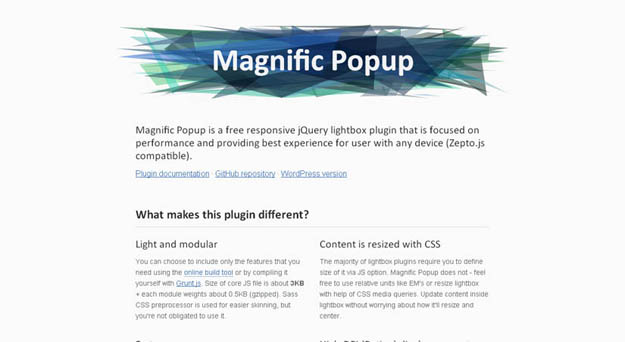
11. 素晴らしいポップアップ
これは、パフォーマンスに重点を置き、あらゆるデバイスでユーザーに最高のエクスペリエンスを提供する、無料のレスポンシブ jQuery ライトボックス プラグインです。ほとんどのお気に入りプラグインでは、JS オプションを使用してサイズを定義する必要があります。
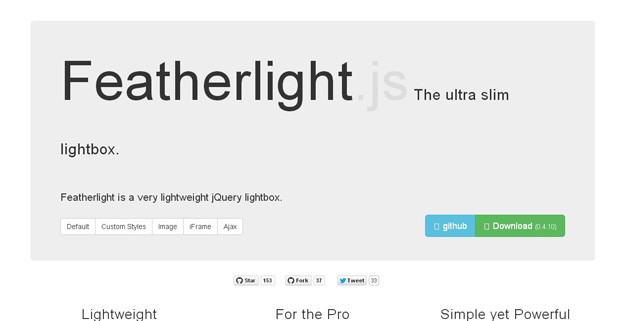
12. フェザーライト
Featherlight は、非常に軽量な jQuery ライトボックスです。レスポンシブで、画像、AJAX、iframe をすぐにサポートしており、さまざまな構成オプションを使用してニーズに合わせることができます。
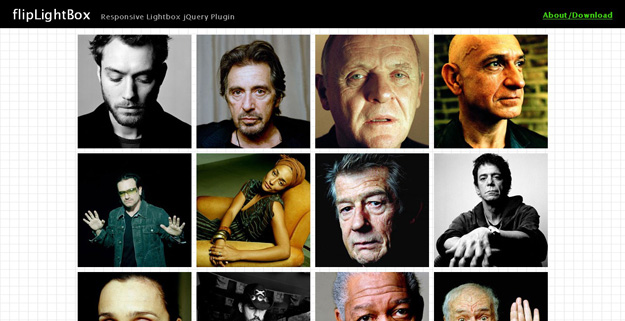
13. フリップライトボックス
ウェブサイトを美しくするための 20 個の jQuery Lightbox ライトボックス プラグインを共有する_jquery は、実装が非常に簡単で、追加のスタイル シート、スクリプト、ライブラリを必要としない、無料のレスポンシブ ライトボックス jQuery プラグインです。その主な機能は、各ライトボックス画像が開いたり閉じたりするときのオプションのページめくり効果です。
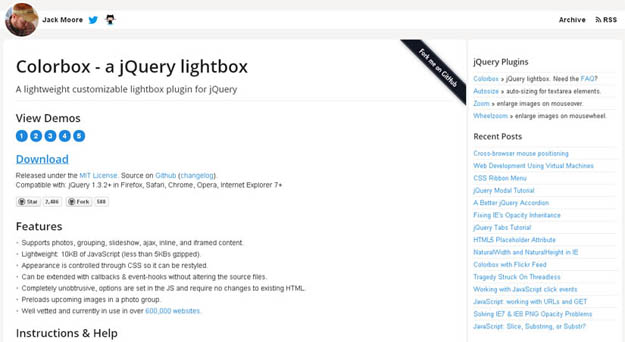
14. カラーボックス
ColorBox は別の jQuery ライトボックス プラグインで、軽量 (9KB) で、写真、写真グループ、スライドショー、AJAX、インラインおよび iframe コンテンツをサポートします。 Lightbox には、CSS を使用して改善またはカスタマイズできる非常に美しいインターフェイスがあります。
15. ライトボックス_ミー
ウェブサイトを美しくするための 20 個の jQuery Lightbox ライトボックス プラグインを共有する_jquery は、jQuery 開発者ツールボックスに含まれる重要なツールです。 jQuery オブジェクトでラップされた DOM 要素を指定すると、ライトボックス効果が得られます。
16. シャドーボックス
Shadowbox Shadowbox は、Web 上で最も一般的なメディア公開フォーマットをすべてサポートするライトボックス プラグインです。 Tai Chi は高度にカスタマイズ可能であり、Web サイト作成者は、ユーザーがリンクされたページから移動することなく、すべての主要なブラウザーでさまざまなメディアを表示できます。
17. スーパーボックス
SuperBox は、画像とライトボックスを同時にロードする最新の jQuery プラグインで、JavaScript への依存を軽減し、HTML5 データ属性、レスポンシブ レイアウト、および jQuery を使用します。
18. ライトビュー
Lightview では、jQuery ライブラリを使用して最も美しいウィンドウ オーバーレイを簡単に作成できます。幅広いメディアのサポートとゴージャスな外観およびユーザーフレンドリーな API を組み合わせることで、Lightview は HTML5 を使用して、あらゆるブラウザーで最高のエクスペリエンスを実現できるようにします。強力な JavaScript API を使用して、メディアを自動的に強化したり、カスタム オーバーレイを作成したりできます。
19. フレスコ画
ウェブサイトを美しくするための 20 個の jQuery Lightbox ライトボックス プラグインを共有する_jquery は、あらゆるデバイスのすべてのブラウザーで見事なオーバーレイを備え、あらゆるサイズで適切に機能する画面を作成するために使用できる美しい応答性のライトボックスです。さらに素晴らしいものにするために、Mural には全画面拡大、網膜対応スキン、Youtube と Vimeo の統合 HTML5 ビデオ、および強力な JavaScript API が付属しています。
20. 補充
Topup は、Web 2.0 方式で Web ページに画像やポップアップを表示できる使いやすい Javascript ライブラリです。このライブラリは、ブラウザ間の互換性とコンパクトさを維持するために、jQuery および jQuery UI 主導型です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7781
7781
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します