phantomjs_javascript スキルを使用した Web スクレイピングの実装コード
phantomjs は js を実行できるヘッドレス ブラウザであるため、dom ノードも実行でき、Web クローリングに最適です。
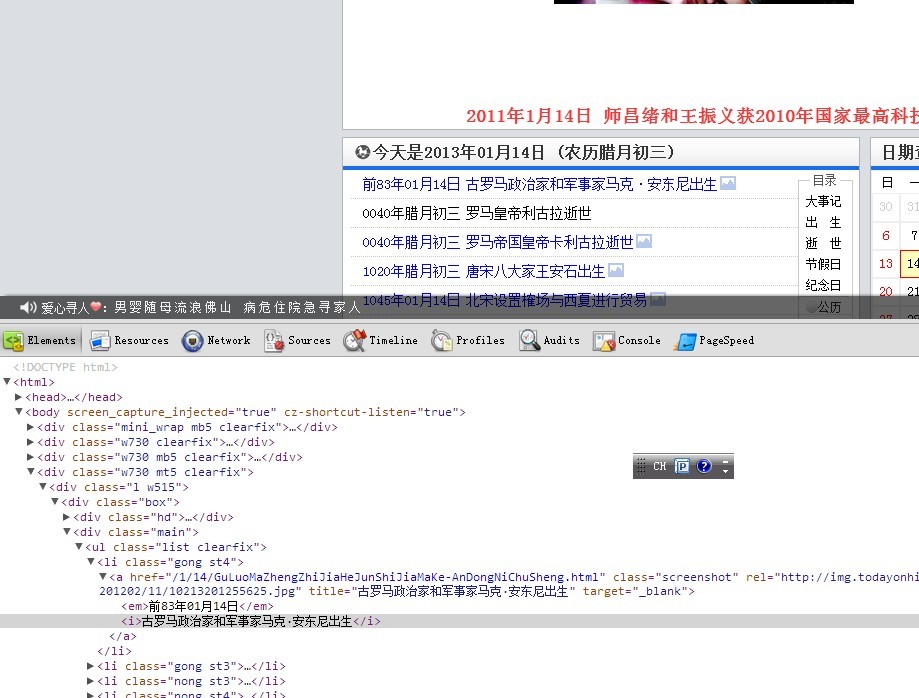
たとえば、Web ページ上の「Today in History」のコンテンツをバッチ クロールしたいとします。ウェブサイト

dom 構造を観察すると、.list li a の title 値を取得するだけで済みます。そこで、高度なセレクターを使用して DOM フラグメントを構築します
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}その後は、js コードを phantomjs で実行するだけです~
var page = require('webpage').create();
page.open('http://www.todayonhistory.com/', function (status) { //打开页面
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
console.log(page.evaluate(function () {
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}
return d
}))
}
phantom.exit();
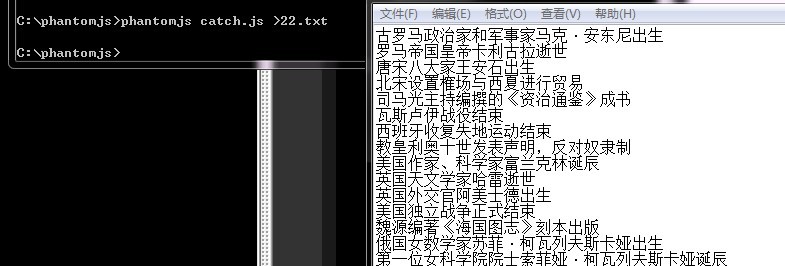
});最後に、catch.js として保存し、dos で実行し、内容を txt ファイルに出力します (phantomjs のファイル API を使用して書き込むこともできます)


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 Scrapy クローラーでの Selenium と PhantomJS の使用
Jun 22, 2023 pm 06:03 PM
Scrapy クローラーでの Selenium と PhantomJS の使用
Jun 22, 2023 pm 06:03 PM
Scrapy クローラーでの Selenium と PhantomJS の使用 Scrapy は、Python 上の優れた Web クローラー フレームワークであり、さまざまな分野のデータ収集と処理に広く使用されています。クローラーの実装では、特定の Web サイトが提供するコンテンツを取得するためにブラウザーの操作をシミュレートする必要がある場合があり、この場合には Selenium と PhantomJS が必要になります。 Selenium はブラウザ上で人間の操作をシミュレートし、Web アプリケーションのテストを自動化します。
 PHP でのインターフェイスレス テストに PhantomJS を使用する方法
Jun 27, 2023 am 09:27 AM
PHP でのインターフェイスレス テストに PhantomJS を使用する方法
Jun 27, 2023 am 09:27 AM
最新の Web 開発環境では、インターフェイスレス テストはユーザーの操作をシミュレートし、UI の正確性を検証できるため、不可欠なステップです。 PhantomJS は、ヘッドレス環境での自動テスト用の人気のあるツールです。この記事では、PHP で PhantomJS を使用してインターフェイスレス テストを行う方法を紹介します。 1. PhantomJS のインストール まず、PhantomJS をマシンにインストールする必要があります (公式 Web サイトからダウンロードしてインストールできます)。 Linux でのインストール手順は次のとおりです。
 Go 言語の concurrent 関数を使用して複数の Web ページを並行してクロールするにはどうすればよいですか?
Jul 29, 2023 pm 07:13 PM
Go 言語の concurrent 関数を使用して複数の Web ページを並行してクロールするにはどうすればよいですか?
Jul 29, 2023 pm 07:13 PM
Go 言語の concurrent 関数を使用して複数の Web ページを並行してクロールするにはどうすればよいですか?最新の Web 開発では、多くの場合、複数の Web ページからデータをスクレイピングする必要があります。一般的なアプローチは、ネットワーク要求を 1 つずつ開始して応答を待つことですが、これは効率が低くなります。 Go 言語は、複数の Web ページを並行してクロールすることで効率を向上できる強力な同時実行機能を提供します。この記事では、Go言語のコンカレント機能を使って複数のWebページの並列クローリングを実現する方法と注意点を紹介します。まず、Go 言語に組み込まれている go キーワードを使用して同時タスクを作成する必要があります。合格
 Python での Web スクレイピングとデータ抽出テクニック
Sep 16, 2023 pm 02:37 PM
Python での Web スクレイピングとデータ抽出テクニック
Sep 16, 2023 pm 02:37 PM
Python はさまざまなアプリケーションに選ばれるプログラミング言語となっており、その多用途性は Web スクレイピングの世界にも広がっています。ライブラリとフレームワークの豊富なエコシステムを備えた Python は、Web サイトからデータを抽出し、貴重な洞察を引き出すための強力なツールキットを提供します。データ愛好家、研究者、業界の専門家であっても、Python での Web スクレイピングは、オンラインで入手可能な膨大な量の情報を活用するための貴重なスキルとなります。このチュートリアルでは、Web スクレイピングの世界を深く掘り下げ、Web サイトからデータを抽出するために使用できる Python のさまざまなテクニックとツールを探索します。 Web スクレイピングの基本を明らかにし、この実践に関する法的および倫理的考慮事項を理解し、データ抽出の実践的な側面を詳しく掘り下げます。この記事の次の部分では
 PHP は Web スクレイピングとデータ スクレイピングをどのように実行しますか?
Jun 29, 2023 am 08:42 AM
PHP は Web スクレイピングとデータ スクレイピングをどのように実行しますか?
Jun 29, 2023 am 08:42 AM
PHP は、Web サイト開発やデータ処理などの分野で広く使用されているサーバーサイドスクリプト言語です。その中でも、Web クローリングとデータ クローリングは、PHP の重要なアプリケーション シナリオの 1 つです。この記事では、PHP で Web ページとデータをクロールする方法の基本原則と一般的な方法を紹介します。 1. Web クローリングとデータ クローリングの原理 Web クローリングとデータ クローリングとは、プログラムを通じて Web ページに自動的にアクセスし、必要な情報を取得することを指します。基本原理は、HTTP プロトコルを通じてターゲット Web ページの HTML ソース コードを取得し、HTML ソース コードを解析することです。
 Java で PhantomJS を使用して HTML ページのスクリーンショット機能を実装するにはどうすればよいですか?
Apr 24, 2023 am 11:37 AM
Java で PhantomJS を使用して HTML ページのスクリーンショット機能を実装するにはどうすればよいですか?
Apr 24, 2023 am 11:37 AM
I. ミニ プログラムで背景画像を生成し、それを Moments に共有するにはどうすればよいですか?現時点ではフロントエンドには良い解決策がないようで、バックエンドでしか対応できないようですが、どうすれば再生できるのでしょうか?画像を生成するシナリオは比較的シンプルでシンプルで、jdk で直接サポートできます。一般的に言えば、あまり複雑なロジックはありません。以前に画像合成ロジックを作成し、awt を使用して実装しました。画像用のシンプルなテンプレート合成を直接サポートすることもできますが、より複雑な場合は、バックエンドにサポートさせる方が間違いなく嫌になります。また、github で HTML をレンダリングするためのオープン ソース ライブラリも探しました。それが原因かどうかはわかりませんが、間違った姿勢か何かですが、あまり満足のいく結果が得られません。複雑なテンプレートについては、どうやってサポートする必要がありますか?これが、ファントムを使用したこの記事のガイドです。
 win10 を使用して Web ページから画像をバッチダウンロードする方法を学びます
Jan 03, 2024 pm 02:04 PM
win10 を使用して Web ページから画像をバッチダウンロードする方法を学びます
Jan 03, 2024 pm 02:04 PM
win10 を使用して写真やビデオをダウンロードする場合、大量の写真をダウンロードする必要があるユーザーにとって、1 回のダウンロードは非常に不便です。それでは、Win10でWebページから写真をバッチダウンロードするにはどうすればよいですか。今から教えてあげましょう。お役に立てれば。 win10 で Web ページから画像を一括ダウンロードする方法 1. まず、コンピュータに Thunder をインストールします 2. コンピュータの電源を入れ、内蔵の Edge ブラウザを開きます。入力ボックスに検索キーワードを入力し、「Baidu」をクリックします 3. 下図に示すように、クリックします 4. 新しいインターフェースで、右上隅にある 3 つの小さな点のアイコンをクリックして選択します IE が含まれていますコンピュータ自体を使用します。インストールは必要ありません。 5. ジャンプする IE インターフェイスで、空白が増えていく部分を右クリックし、選択します。 6. Thunder ダウンロード インターフェイスで、上部の をクリックします。
 PhantomJs を使用して Java で HTML 画像出力機能を完成させる方法
May 12, 2023 am 08:55 AM
PhantomJs を使用して Java で HTML 画像出力機能を完成させる方法
May 12, 2023 am 08:55 AM
I. ミニ プログラムで背景画像を生成し、それを Moments に共有するにはどうすればよいですか?現時点ではフロントエンドに良い解決策がないようで、バックエンドでしか対応できないようですが、どうすれば再生できるのでしょうか?画像を生成するシナリオは比較的シンプルで単純であり、jdk で直接サポートできます。一般的に言えば、複雑すぎるロジックはありません。以前に画像合成ロジックを作成し、awt を使用してそれを実装しました。画像の単純なテンプレートと複雑なテンプレート合成を直接サポートすることもできますが、より複雑な場合は、バックエンドにサポートさせる方が間違いなく嫌になります。また、github で HTML をレンダリングするためのオープン ソース ライブラリも探しました。それが原因かどうかはわかりませんが、間違った姿勢か何かですが、あまり満足のいく結果が得られません。複雑なテンプレートについては、どうやってサポートする必要がありますか?これが、ファントムを使用したこの記事のガイドです




