
IE6~IE9ではtbodyのinnerHTMLに値を代入できません。再現するコードは以下の通りです
。JSコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>IE6-IE9中tbody的innerHTML不能复制bug</title>
</head>
<body style="height:3000px">
<table>
<tbody>
<tr><td>aaa</td></tr>
</tbody>
</table>
<p>
<button id="btn1">GET</button><button id="btn2">SET</button>
</p>
<script>
var tbody = document.getElementsByTagName('tbody')[0]
function setTbody() {
tbody.innerHTML = '<tr><td>bbb</td></tr>'
}
function getTbody() {
alert(tbody.innerHTML)
}
btn1.onclick = function() {
getTbody()
}
btn2.onclick = function() {
setTbody()
}
</script>
</body>
</html>2 つのボタン。最初のボタンは tbody の innerHTML を取得し、2 番目のボタンは tbody の innerHTML を設定します。
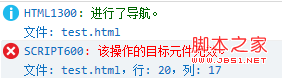
すべてのブラウザは、tr 文字列を取得するときにポップアップ表示しますが、IE6 ~ 9 は設定時にこれをサポートしておらず、図に示すようにエラーが報告されます。

機能判定を使用して、ブラウザが tbody の innerHTML 設定をサポートしているかどうかを確認できます
var isupportTbodyInnerHTML = function () {
var table = document.createElement('table')
var tbody = document.createElement('tbody')
table.appendChild(tbody)
var boo = true
try{
tbody.innerHTML = '<tr></tr>'
} catch(e) {
boo = false
}
return boo
}()
alert(isupportTbodyInnerHTML)クリックして、現在このブログを閲覧しているブラウザがサポートしているかどうかを確認してください
クリックしてください
<script type="text/javascript">// <![CDATA[ var isupportTbodyInnerHTML = function () { var table = document.createElement('table') var tbody = document.createElement('tbody') var tr = document.createElement('tr') var td = document.createElement('td') var txt = document.createTextNode('a') td.appendChild(txt) tr.appendChild(td) tbody.appendChild(tr) table.appendChild(tbody) var boo = true try{ tbody.innerHTML = '<tr><td>b</td></tr>' } catch(e) { boo = false } return boo }(); tbodyInnerHTML.onclick = function() { if (isupportTbodyInnerHTML) { alert('你的浏览器支持tbody的innerHTML赋值') } else { alert('你的浏览器是IE6-9内核,不支持tbody的innerHTML赋值') } } // ]]></script>IE6~IE9 で tbody の innerHTML を設定したい場合は、次の代替方法を使用できます
JSコード
function setTBodyInnerHTML(tbody, html) {
var div = document.createElement('div')
div.innerHTML = '<table>' + html + '</table>'
while(tbody.firstChild) {
tbody.removeChild(tbody.firstChild)
}
tbody.appendChild(div.firstChild.firstChild)
}div を使用してテーブルを含め、次に tbody 内のすべての要素を削除し、最後に div の最初の要素の最初の要素を tbody に追加します (つまり、div>table>tr)。
もちろん、replaceChild メソッドを直接使用して
を置き換える、より合理化されたバージョンもあります。JSコード
function setTBodyInnerHTML(tbody, html) {
var div = document.createElement('div')
div.innerHTML = '<table>' + html + '</table>'
tbody.parentNode.replaceChild(div.firstChild.firstChild, tbody)
}