
はしがき
近年、さまざまなサイトの Web ベースのマルチターミナル対応が本格化しており、業界でもさまざまなテクノロジーを活用したソリューションが開発されています。たとえば、ブラウザのネイティブ CSS3 メディア クエリに基づくレスポンシブ デザイン、クラウド インテリジェントな再配置に基づく「クラウド アダプテーション」ソリューションなどです。この記事では主に、フロントエンドとバックエンドの分離に基づくマルチ端末適応ソリューションについて説明します。
フロントエンドとバックエンドの分離について
フロントエンドとバックエンドの分離の解決策については、「NodeJSによるフロントエンドとフロントエンドの分離の考え方と実践(1)」に非常にわかりやすく解説されています。 NodeJS をサーバー インターフェイスとブラウザーの間のレンダリング層として導入します。NodeJS 層はデータから完全に分離されており、多くのビジネス ロジックを気にする必要がないため、この時点でのマルチターミナルの適応作業に非常に適しています。層。
UA 検出
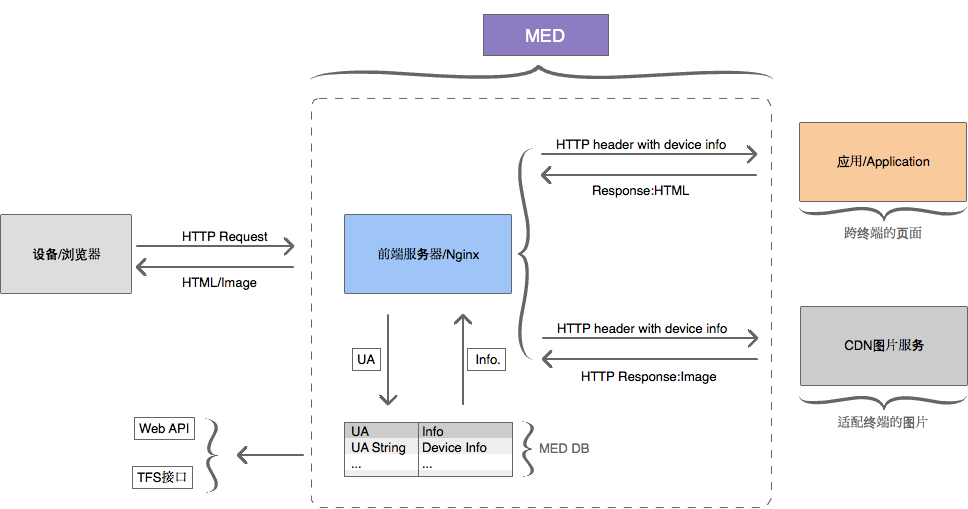
マルチ端末適応のために最初に解決すべきことは、受信リクエストの場合、対応するコンテンツを出力するためにデバイスのタイプを知る必要があります。現在、多数のデバイスと互換性のある非常に成熟したユーザー エージェント署名ライブラリと検出ツールが市販されています。これは Mozilla によってまとめられたリストです。その中には、ブラウザー側で実行されるものもあれば、サーバー側のコード層で実行されるものもあります。一部のツールは、各リクエストの UA 情報を解析する役割を担う Nginx/Apache モジュールも提供します。
実際には最後の方法をお勧めします。フロントエンドとバックエンドの分離に基づくソリューションでは、UA 検出はサーバー側でのみ実行できると判断されますが、ビジネス コードで検出コードと機能ライブラリを結合することは、十分にフレンドリーなソリューションではありません。私たちはこの動作を前進させ、Nginx/Apache にハングさせます。彼らは各リクエストの UA 情報を解析し、それを HTTP ヘッダーなどのメソッドを通じてビジネス コードに渡します。
これを行うことにはいくつかの利点があります:
私たちのコードでは、UA がどのように解析されるかに注意を払う必要がなくなり、解析された情報を上位層から直接取得できるようになりました。同じサーバー上に複数のアプリケーションがある場合、Nginx によって解析された同じ UA 情報を共同で使用できるため、異なるアプリケーション間での解析損失が節約されます。

Tmall が共有する Nginx ベースの UA 検出ソリューション
淘宝網の Tengine Web サーバーも、同様のモジュール ngx_http_user_agent_module を提供します。
UA 検出ツールを選択するときは、シグネチャ データベースの保守性を考慮する必要があることに言及する価値があります。市場にはますます新しいデバイス タイプがあり、各デバイスには独立したユーザー エージェントが存在するため、これは機能ライブラリは、デバイスの変化に適応するための適切な更新およびメンテナンス戦略を提供する必要があります。
MVC パターンで構築された複数の適応ソリューション
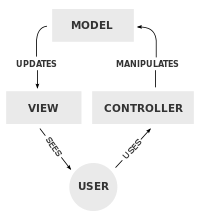
UA 情報を取得した後、指定された UA に従って端末適応をどのように実行するかを検討する必要があります。 NodeJS レイヤーでも、ビジネス ロジックのほとんどがなくなっていますが、内部は依然としてモデル / コントローラー / ビューの 3 つのモデルに分割されています。

まず、上の図を使用して、既存の複数端末適応ソリューションを分析してみましょう。
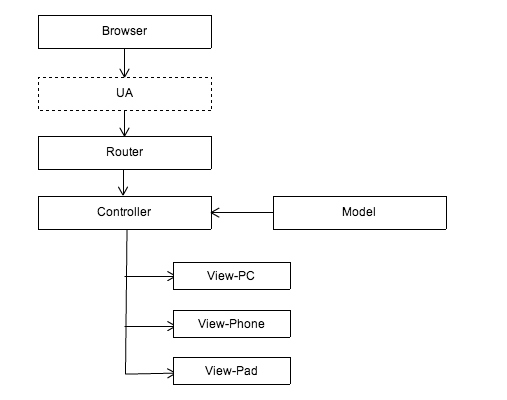
コントローラー上に構築された適応ソリューション

この解決策は、最も単純かつ大雑把な対処方法であるはずです。同じ URL をルーティング (Router) 経由で同じ制御層 (Controller) に渡します。次に、コントロール層は、UA 情報を使用して、レンダリングのためにデータとモデル ロジックを対応するディスプレイ (ビュー) にディスパッチします。レンダリング層は、事前に合意された合意に従って、複数の端末に適合するテンプレートを提供します。
このソリューションの利点は、データ層と制御層の統一性が維持され、ビジネス ロジックは一度処理するだけで済み、すべての端末に適用できることです。ただし、このシナリオは、表示ページなどの対話性の低いアプリケーションにのみ適しています。ビジネスがより複雑になると、各端末のコントローラーが独自の処理ロジックを持つ可能性があり、コントローラーが依然として共有されている場合、コントローラーは非常に肥大化します。間違いなく間違った選択です。
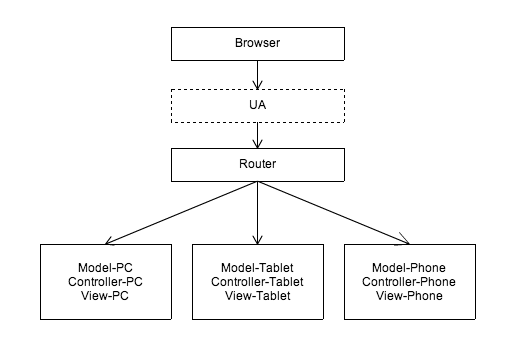
ルーター上に構築された適応ソリューション
上記の問題を解決するために、ルーター上のデバイスを区別し、それらを異なる端末の異なるコントローラーに分散できます。

これは最も一般的な解決策の 1 つでもあり、主に異なる端末に対して個別のアプリケーション セットを使用することで現れます。 PC タオバオ ホームページと WAP 版タオバオ ホームページなど、さまざまなデバイスが www.taobao.com にアクセスすると、サーバーはルーターの制御を通じて WAP 版タオバオ ホームページまたは PC 版タオバオ ホームページにリダイレクトされます。これらは 2 つの完全に独立したアプリケーションです。
しかし、この解決策では、データやロジックの一部を共有できないという問題が、さまざまな端末で同じデータやビジネスロジックを共有できず、繰り返し作業が多くなり、効率が低下するという問題が発生することは間違いありません。
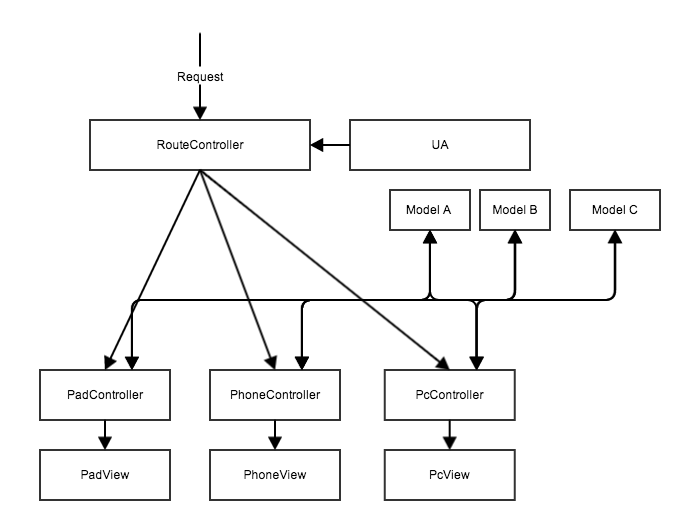
この問題を軽減するために、誰かが最適化されたソリューションを提案しました。同じアプリケーションのセット内で、各データ ソースが各モデルに抽象化され、組み合わせて使用するために異なる端末のコントローラーに提供されます。

このソリューションは、データを共有できないという以前の問題を解決します。コントローラー上の各端末は依然として互いに独立していますが、少なくともデータに関しては、端末タイプごとに独立したインターフェイスを開発する必要はありません。データ ソースの同じバッチを共同で使用できます。
上記の 2 つのルーターベースのソリューションでは、コントローラーの独立性により、各端末が独自のページに異なる対話ロジックを実装でき、各端末自体の十分な柔軟性が確保されるため、ほとんどのアプリケーションがこのソリューションをメインに採用します。理由。
ビュー レイヤーに構築された適応スキーム
これはタオバオの注文ページで使用されるソリューションですが、注文ページでは NodeJS レイヤーではなくレンダリング レイヤー全体がブラウザ側に配置される点が異なります。ただし、ブラウザであっても NodeJS であっても、全体的な設計アイデアは同じです:

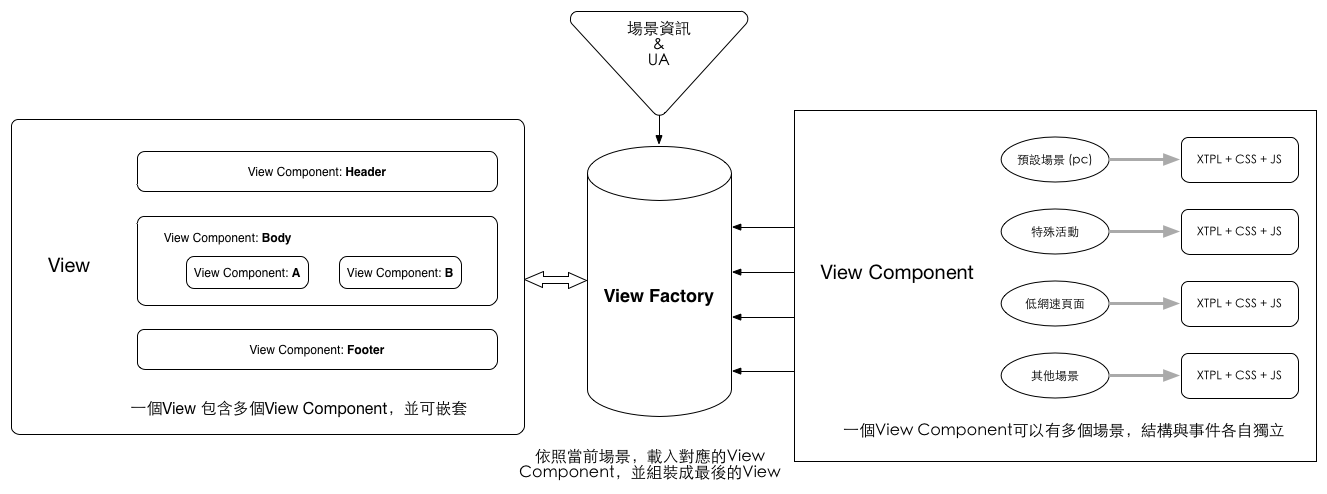
このソリューションでは、Router、Controller、Model はデバイス情報を意識する必要がなく、端末の種類の判断はプレゼンテーション層に完全に委ねられます。図のメインモジュールは「View Factory」で、モデルとコントローラーがデータとレンダリングロジックを渡した後、View Factory はデバイス情報やその他のステータス (UA 情報だけでなく、ネットワーク環境、ユーザー領域など) を使用します。 .) 多数のプリセット コンポーネント (ビュー コンポーネント) から特定のコンポーネントを取得し、最終ページに結合します。
このソリューションにはいくつかの利点があります:
上位層は、デバイス情報 (UA) に注意を払う必要はありません。マルチ端末の適応だけでなく、最終的な表示と最も関係のある View レイヤーによって処理されます。 UA情報、各View Componentはユーザーステータスに基づくことも可能 ネットワーク速度が遅い場合はデフォルトで画像を非表示にしたり、指定したエリアにイベントバナーを出力したりするなど、出力するテンプレートを決定します。各ビュー コンポーネントの異なるテンプレートは、同じデータとビジネス ロジックを使用するかどうかを決定できるため、非常に柔軟な実装方法が提供されます。
しかし、明らかに、このソリューションは最も複雑でもあり、特にいくつかのリッチ インタラクション アプリケーション シナリオを考慮すると、ルーターとコントローラーをそれほど純粋に保つことができない可能性があります。特に、コンポーネントに分割できない一部の比較的統合されたビジネスには、このソリューションは適用できない可能性があり、一部の単純なビジネスでは、このアーキテクチャを使用することが最良の選択ではない可能性があります。
概要
上記のソリューションはそれぞれ、MVC モデルの 1 つ以上の部分に反映されており、1 つのソリューションがニーズを満たさない場合は、複数のソリューションを同時に採用できます。あるいは、ビジネスの複雑さとインタラクションの属性によって、どの多端末適応ソリューションが製品により適しているかが決まると理解することもできます。
ブラウザベースのレスポンシブ デザイン ソリューションと比較すると、端末の検出とレンダリング ロジックのほとんどがサーバーに移行されているため、NodeJS レイヤーでの適応により、変換品質と比較して間違いなくパフォーマンスとユーザー エクスペリエンスが向上します。一部のいわゆる「クラウド適応」ソリューションによって引き起こされる問題は、フロントエンドとバックエンドの分離に基づく「カスタマイズされた」ソリューションには存在しません。フロントエンドとバックエンドの分離適応ソリューションには、これらの側面において当然の利点があります。
最後に、より柔軟で強力な適応要件に適応するために、フロントエンドとバックエンドの分離に基づく適応ソリューションは、さらなる課題に直面することになります。