JQueryソースコードからJavaScript関数のapplyメソッドとcallメソッドを解析_javascriptスキル
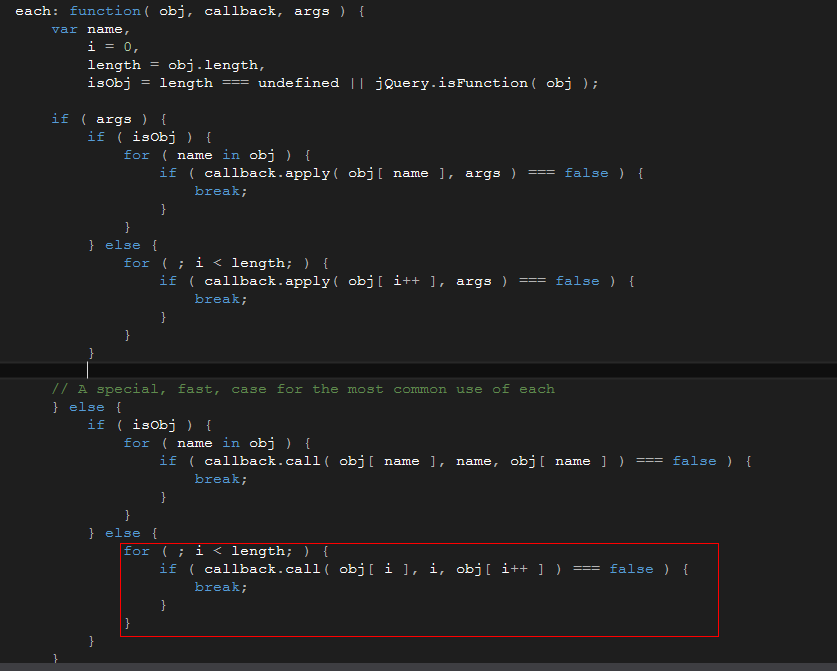
May 16, 2016 pm 04:35 PM最近 jQuery の $.each メソッドを使用していたときに、 $.each($('div'),function(index,entity){}); のインデックスとエンティティがどこから来たのかを突然考えました。これは必須であり、現在の走査の添え字とインスタンスを知ることができます。そこで、jQuery のソース コードを調べてみたところ、次のことがわかりました。

デバッグの際、赤丸のコードを使ってcallback.call関数を使ったので、比較的詳しい解説がある「JS応用プログラミング」を参考にしました。
まず、function は Function オブジェクトへのポインタであり、関数名は関数へのポインタです。次に、関数本体内にスコープがあり、これが this キーワードです。
このキーワードは、関数が実行されるスコープを指します。例:
<スクリプトタイプ="text/javascript">
関数 funcA() {
アラート(これ);
alert("関数 A");
}
</script>
上記コードの関数 funcA はグローバル環境で定義されているため、関数本体の this が window オブジェクトになります。
今度は、電話と申し込みについて説明します。 call 関数を例に挙げると、call の最初のパラメータは関数のスコープを変更するもので、後続のパラメータは関数に渡される必須パラメータであり、元の関数のパラメータと一致している必要があります。 >
var testO = { 名前: "リリー" };
function funcA(a,b) {
アラート(これ);
alert("関数 A");
}
関数 funcB(a, b) {
funcA.call(testO, a, b);
}
になります。
</script>
つまり: funcA.call(testO); または単に a を渡します: funcA.call(testO,a);
apply と call の唯一の違いは、apply の 2 番目のパラメーターは配列の形式で指定できること、および funcA.apply(testO,[a,b) のようにパラメーターを 1 つずつ指定する必要がないことです。 ])
call と apply の基本的な使用法を紹介した後、これら 2 つの兄弟の実際の使用法、つまり関数が動作する範囲を拡張する方法について説明します。
window.color = "透明";
var testObj = { color: "red" };
関数 testFuc() {
アラート(this.color);
}
1.testFuc() //「透明」をポップアップします
2.testFuc(this) //「未定義」をポップアップします
3.testFuc.call(this.parent) //「透明」をポップアップします
4.testFuc.call(window) //「透明」をポップアップします
5.testFuc.call(testObj) //「赤」をポップアップします
});
</script>
上記のコードは、呼び出しの機能を示しています。最初の関数呼び出しでは、これは window をポイントしているため、window の color 属性がポップアップ表示されます。
2 番目の関数も透過的にポップアップされると考える友人もいるかもしれませんが、まずこの関数が $(function(){}); で実行されていることを確認してください。この jQuery 関数は、jQuery を知っている友人にとっては非常に明確です。
$(function(){}); のスコープはドキュメントを指し、その後、testFunc を呼び出してドキュメントの色をポップアップします (もちろん未定義です)。
3番目の関数はtestFuncのthisをドキュメントの親ウィンドウに指しています。もちろんウィンドウの色をポップアップさせるのは問題ありません。
4 番目の関数はより単純で、ウィンドウを渡します
5 番目の関数は testFunc の this を testObj にポイントし、赤色がポップアップします。
この時点では、誰もがその使用方法を理解しているはずですが、それをどのように理解して使用するかは、あなた自身のルーチンによって異なります。
これは私が理解している方法です。この使用法は C# または Java の汎用メソッドと見なすことができます。たとえば、C# メソッド
の定義public void Test
このようにして、メソッドを拡張し、一般的な目的を達成できます。
上記は私個人の見解・意見ですので、間違っている点がございましたらご指摘いただき、一緒に学んでいただければと思います。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7303
7303
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 JavaScript 関数の非同期プログラミング: 複雑なタスクを処理するための重要なヒント
Nov 18, 2023 am 10:06 AM
JavaScript 関数の非同期プログラミング: 複雑なタスクを処理するための重要なヒント
Nov 18, 2023 am 10:06 AM
JavaScript 関数の非同期プログラミング: 複雑なタスクを処理するための重要なヒント
 JavaScript 関数を使用して Web ページのナビゲーションとルーティングを実装する
Nov 04, 2023 am 09:46 AM
JavaScript 関数を使用して Web ページのナビゲーションとルーティングを実装する
Nov 04, 2023 am 09:46 AM
JavaScript 関数を使用して Web ページのナビゲーションとルーティングを実装する
 JavaScript 関数を使用して画像カルーセルとスライドショー効果を実装する
Nov 04, 2023 am 08:59 AM
JavaScript 関数を使用して画像カルーセルとスライドショー効果を実装する
Nov 04, 2023 am 08:59 AM
JavaScript 関数を使用して画像カルーセルとスライドショー効果を実装する
 JavaScript 関数を使用してユーザーのログインと権限の検証を実装する
Nov 04, 2023 am 10:10 AM
JavaScript 関数を使用してユーザーのログインと権限の検証を実装する
Nov 04, 2023 am 10:10 AM
JavaScript 関数を使用してユーザーのログインと権限の検証を実装する
 JavaScript 関数を使用してユーザー インタラクションと動的な効果を実現します
Nov 03, 2023 pm 07:02 PM
JavaScript 関数を使用してユーザー インタラクションと動的な効果を実現します
Nov 03, 2023 pm 07:02 PM
JavaScript 関数を使用してユーザー インタラクションと動的な効果を実現します
 JavaScript 関数を使用してファイルをアップロードおよびダウンロードする
Nov 04, 2023 am 08:30 AM
JavaScript 関数を使用してファイルをアップロードおよびダウンロードする
Nov 04, 2023 am 08:30 AM
JavaScript 関数を使用してファイルをアップロードおよびダウンロードする








