JavaScriptのスコープを再考_基礎知識
黄金律 1:
JS にはブロックレベルのスコープがありません (独自のクロージャまたは他のメソッドで実装できます)。関数レベルのスコープのみがあり、関数の外側の変数は関数内で見つけることができますが、関数内の変数は見つけることができません。関数の外で見つかります。
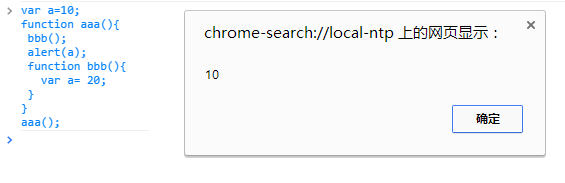
最初の試み:

これはなぜですか? ?
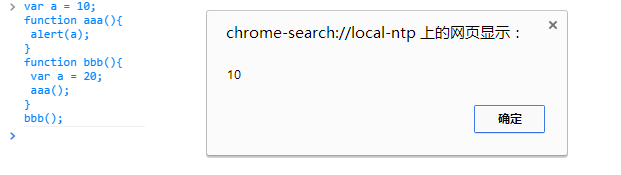
var a = 10;
function aaa(){//step-4
alert(a);//step-5->执行alert,此时只能找到外面的a=10故弹框10
}
function bbb(){//step-2
var a = 20;
aaa();//step-3
}
//定义了函数没啥用,调用才是真格的所以这里是step-1
bbb();//step-1実際、その原理は誰でも知っていますが、間違いを犯しやすいというだけのはずです。
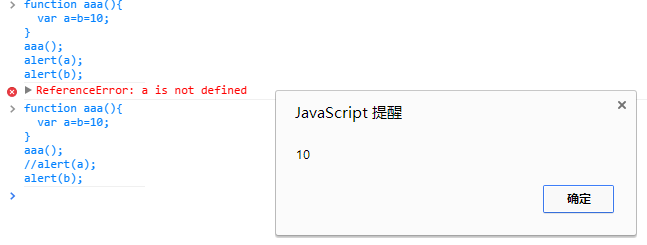
2 回目の試行:

これはなぜですか? b を a に代入するとき、b は定義されていないため、a は未定義であり、b は 10 です。
黄金律 2:
変数の検索は近接性の原理に基づいて行われます。変数が近くに見つからない場合は、外側の層を検索します。
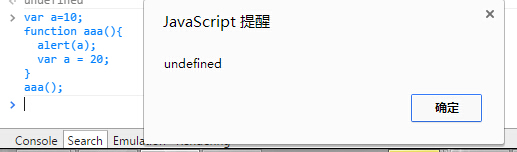
見てください:

これはなぜですか?これには 2 つの理由があり、1 つは事前分析、もう 1 つは周囲の検索です。
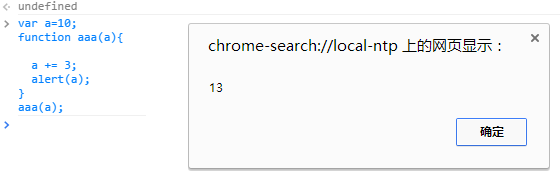
var a=10;
function aaa(){
alert(a);//undefined,查找a的时候会现在函数内查找,由于预解析的作用,此时的a是undefined,因此永远不会去查找外面的10了
var a = 20;
/*预解析
var a
alert(a);
var a = 20;*/
}
aaa();注意:

これで 2 番目の点が検証されますが、var で宣言された変数は近くにあります。これは、var なしで宣言された変数がグローバルであり、ここでは a の値のみが変更されるためです。つまり、上記は var の a が関数内に見つからなかったため、外に出て探したところすぐに見つかったので、a が 10 にアラートされたのは事実です。 =20、a は確かに 20 です。アラートがまだ実行されていないだけです~~
それでは~

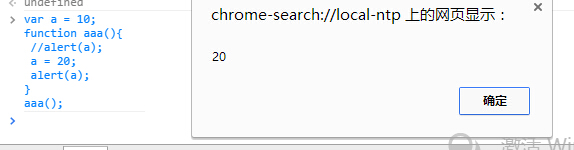
次の例では、js の関数スコープをさらに検証します。

これは、alert(a)の時点では確かにbbb関数のaは20ですが、この時点ではalert(a)の文に対してローカルであり、alert(a)が全く見つからないからです。 bbb 関数に a があったため、aaa 関数に a が見つからなかったので、外を探したところ 10 が見つかりました。
黄金律 3:
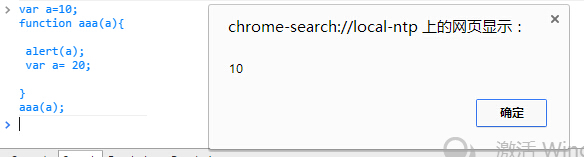
パラメータがローカル変数と同じ名前の場合、優先順位は同じです。
例:

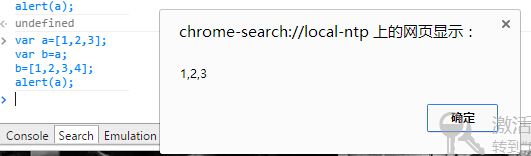
また: パラメーターを渡すとき、基本型は値によって渡し、参照型は参照によって渡します。 (ただし、再割り当て後はこの限りではありません)
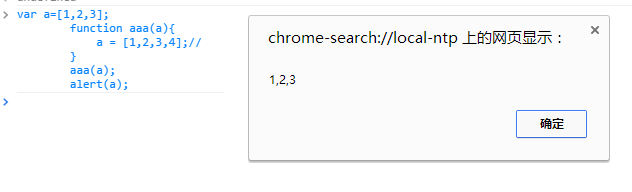
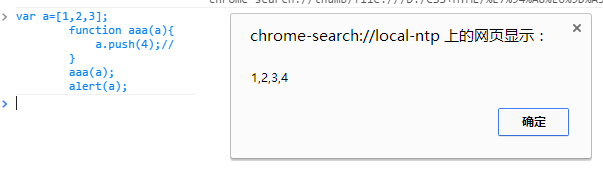
var a = 5; var b = a; b +=3; alert(a);//5 var a = [1,2,3]; var b=a; b.push(4); alert(a);//[1,2,3,4];
上記のコードは問題ありませんが、以下のコードが異なります。

b は再割り当てされ、a を指さなくなったためです。
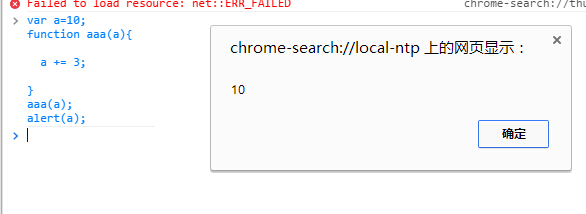
さらに、パラメータと変数のスコープも同様です:

これら 2 つを比較してください:

上記のパラメータは基本型であり、値のみが渡されます。以下は参照型です: (再代入も含みます)



ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
typedef struct は、構造体の使用を簡素化するために構造体型のエイリアスを作成するために C 言語で使用されます。構造体の別名を指定することで、新しいデータ型を既存の構造体に別名付けします。利点としては、可読性の向上、コードの再利用、型チェックなどが挙げられます。注: エイリアスを使用する前に構造体を定義する必要があります。エイリアスはプログラム内で一意であり、宣言されているスコープ内でのみ有効である必要があります。
 Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Java における変数の期待値の例外は、変数の初期化、null 値の使用、およびローカル変数のスコープの認識によって解決できます。
 JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JavaScript クロージャーの利点には、変数スコープの維持、モジュール化コードの有効化、遅延実行、およびイベント処理が含まれますが、欠点としては、メモリ リーク、複雑さの増加、パフォーマンスのオーバーヘッド、およびスコープ チェーンの影響が挙げられます。
 C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ の #include プリプロセッサ ディレクティブは、外部ソース ファイルの内容を現在のソース ファイルに挿入し、その内容を現在のソース ファイル内の対応する場所にコピーします。主に、コード内で必要な宣言を含むヘッダー ファイルをインクルードするために使用されます。たとえば、標準入出力関数を組み込むための #include <iostream> などです。
 C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインターのライフ サイクル: 作成: スマート ポインターは、メモリが割り当てられるときに作成されます。所有権の譲渡: 移動操作を通じて所有権を譲渡します。リリース: スマート ポインターがスコープ外に出るか、明示的に解放されると、メモリが解放されます。オブジェクトの破壊: ポイントされたオブジェクトが破壊されると、スマート ポインターは無効なポインターになります。
 C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
できる。 C++ では、ネストされた関数の定義と呼び出しが可能です。外部関数は組み込み関数を定義でき、内部関数はスコープ内で直接呼び出すことができます。ネストされた関数により、カプセル化、再利用性、スコープ制御が強化されます。ただし、内部関数は外部関数のローカル変数に直接アクセスすることはできず、戻り値の型は外部関数の宣言と一致している必要があります。内部関数は自己再帰的ではありません。
 js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
JavaScript では、this のポインティング タイプには、1. グローバル オブジェクト、2. 関数呼び出し、4. イベント ハンドラー、5. アロー関数 (this の外側の継承) が含まれます。さらに、bind()、call()、および apply() メソッドを使用して、これが何を指すかを明示的に設定できます。
 Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vue では、let と var の間で変数を宣言するときのスコープに違いがあります。 スコープ: var にはグローバル スコープがあり、let にはブロック レベルのスコープがあります。ブロックレベルのスコープ: var はブロックレベルのスコープを作成しません。let はブロックレベルのスコープを作成します。再宣言: var は同じスコープ内の変数の再宣言を許可しますが、let は許可しません。




